Rumah >hujung hadapan web >tutorial js >nodejs读取Excel数据以及下载图片的代码实现
nodejs读取Excel数据以及下载图片的代码实现
- 不言asal
- 2018-08-02 10:30:491959semak imbas
这篇文章给大家介绍的内容是关于vue中如何来定义全局变量和全局方法?(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
因为组织观影活动需要统计报名和收集影评,选择微信小程序“报名工具”,管理员下载数据发现影评只是一个图片的URL链接,需要自己手动下载,哪里能难倒程序员?
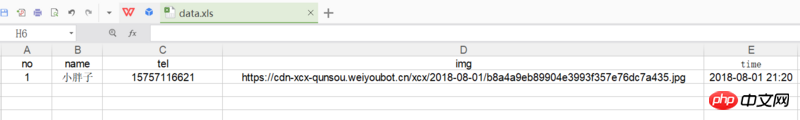
1. 下载的Excel数据表:

2. 代码:
const xlsx = require('xlsx');
const mkdirp = require('mkdirp');
const request = require('request');
const fs = require('fs');
const workbook = xlsx.readFile('data.xls');
const sheetNames = workbook.SheetNames; // 返回 ['sheet1', ...]
const worksheet = workbook.Sheets[sheetNames[0]];
const data = xlsx.utils.sheet_to_json(worksheet);
const dir = './images';
// 创建文件夹
mkdirp(dir);
data.forEach(item => {
request.head(item.img, (err, res, body) => {
request(item.img).pipe(fs.createWriteStream(dir + "/" + item.name+'.jpg'));
});
})
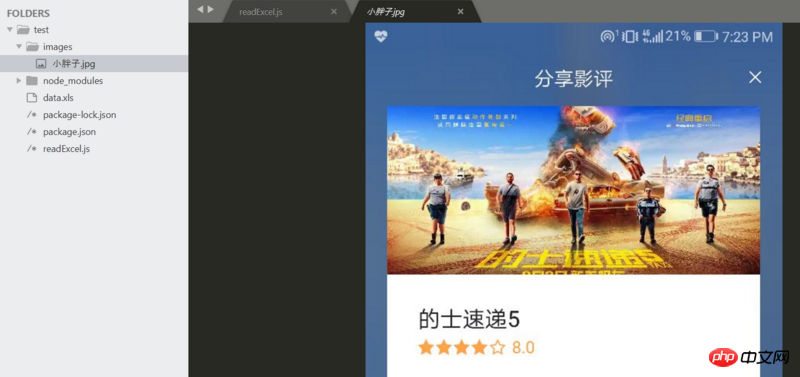
3. 运行结果:

相关推荐:
Atas ialah kandungan terperinci nodejs读取Excel数据以及下载图片的代码实现. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:DOM案例分享—jQ实现点击任意位置关闭某处的效果Artikel seterusnya:nodeJs的path对象是如何用来处理目录的?(代码)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

