Rumah >hujung hadapan web >tutorial js >怎样使用juqery-ui完成联想查询的功能
怎样使用juqery-ui完成联想查询的功能
- 不言asal
- 2018-07-28 11:03:091457semak imbas
这篇文章给大家介绍的文章内容是关于怎样使用juqery-ui完成联想查询的功能 ,有很好的参考价值,希望可以帮助到有需要的朋友。
最近公司的项目有个需求,需要使用联想查询功能。
就是一个文本输入框,在输入的时候获取值去后端模糊查询然后按照列表显示在下面。
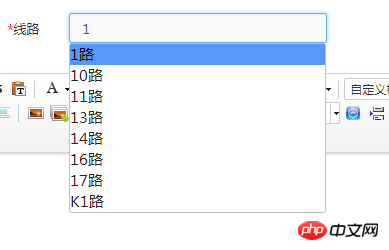
效果如下图:

经过搜索找到这个插件,查阅资料可以完成这个功能,
即可以实现静态数据,也可以完成动态抓取显示。
使用方法如下:
(1)引入jquery-ui文件,当然还有jquery文件
(2)定义一个input标签
导入代码即可
<script></p> <pre class="brush:php;toolbar:false">$(function() { var availableTags = [ "ActionScript", "AppleScript", "Asp", "BASIC", "Python", "Ruby", "Scala", "Scheme" ]; $( "#tags" ).autocomplete({ source: availableTags }); });</pre> <p></script>
html标签代码
然后就是通过ajax动态请求后台数据方式如下
$("#xxx").autocomplete({
source: function (request, response) {
$.ajax({
url: '',
type: "POST",
dataType: "json",
data: {},
success: function (data) {
that.lineData=data;
response(data);
}
});
},
minLength: 1,
scrollHeight: 1000,
autoFocus: true
});
后台返回数据类型为json数组格式
好了,到这里静态和动态的数据显示都完成了,当然为了满足自己项目肯定少不了修改相应的样式
修改的样式代码如下:
好了,结束。
相关推荐:
Atas ialah kandungan terperinci 怎样使用juqery-ui完成联想查询的功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

