Rumah >hujung hadapan web >tutorial css >什么是css选择器?css基本选择器的总结(九种)
什么是css选择器?css基本选择器的总结(九种)
- 不言asal
- 2018-07-27 16:02:244847semak imbas
什么是css选择器?css选择器就是指定CSS要作用的标签,那个标签的名称就是选择器。意味:选择哪个容器。HTML页面中的元素就是通过CSS选择器进行控制的。那么,css选择器有哪些呢?下面我们来看一看css常用的选择器
1 : css通配符选择器
通配符选择器用星号(*)来表示,例如:
*{
font-size : 12px;
}表示所有的元素的字体大小都是12px;
2 : css分组选择器
当几个元素样式属性一样时,可以共同调用一个声明,元素之间用逗号分隔。例如:
p, li {
line-height:20px;
color:#c00;
}
#main p, #sider span {
color:#000;
line-height:26px;
}使用分组选择器,将会大大的简化CSS代码,将具有多个相同属性的元素,合并分组进行选择,定义同样的CSS属性,这大大的提高了编码效率,同时也减少了CSS文件的体积。
3 : css标签选择器
一个完整的HTML页面是有很多不同的标签组成,而 标签选择器,则是决定哪些标签采用相应的CSS样式,例如:
p{
color: red;
}这段代码会让所有的p标签都变成红色
4 : css类选择器
类选择器以class属性中有指定类名的任何元素为目标,类选择器以一个"."符号开头例如:
.info {
color:black;
}这样会让所有类名为info的类的元素颜色都变为黑色
5 :css ID选择器
ID 选择器可以为标有特定 ID 的 HTML 元素指定特定的样式;ID选择符以一个“#”符号开头。例如:
#demop{
color:#000;
}这里代表id为demop的元素的设置它的字体颜色为黑色。
6 : css伪类选择器
有时候还会需要用文档以外的其他条件来应用元素的样式,比如鼠标悬停等。这时候我们就需要用到伪类了。以下是链接应用的伪类定义。例如:
a:link{
color:green ;
font-size: 50px
}
a:hover{
color:pink;
font-size: 50px
}
a:active{
color:yellow;
font-size: 50px
}
a:visited{
color:red;
font-size: 50px
}效果:
打开网页时标签为绿色
将鼠标放在标签上时标签为粉色
点击标签是标签为黄色
点击后标签为红色.
7 : css后代选择器
后代选择器用来选择特定元素或元素组的后代,将对父元素的选择放在前面,对子元素的选择放在后面,中间加一个空格分开。后代选择器中的元素不仅仅只能有两个,对于多层祖先后代关系,可以有多个空格加以分开,如id为a、b、c的三个元素,则后代选择器可以写成#a #b #c{}的形式,只要对祖先元素的选择在后代元素之前、中间以空格分开即可。例如:
#people em{
color: red;
}这一规则把ID值为“people”的元素中包含任何em元素的颜色设置为红色。
8 : css组合选择器
可以把两种或者多种类型的选择符组合式使用;例如:
p.info {
color:blue;
}它只选择属于info类的段落,属于该类的别种元素和不属于info类的其他段落将被忽略。
9 : css属性选择器
格式:基本选择器[属性 = ‘属性值’]{ },也可以只写属性,例如:
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
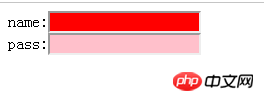
input[type = 'text'] {background-color: red}
input[type = 'password'] {background-color: pink}
</style>
</head>
<body>
<form>
name:<input type = "text"><br/>
pass:<input type = "password">
</form>
</body>
</html>运行结果: 
css选择器优先级大小:
!important > 行间样式>ID选择器 > 类|属性 选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性
当有一些复杂选择器不能通过优先级的大小比出,那么我们就要用到权重进行计算
css选择器权重计算:
| !important |
无穷大 |
| 行间样式 | 1000 |
| ID选择器 | 100 |
| 类|属性|伪类 选择器 |
10 |
|
标签选择器 通配符选择器 |
1 0 |
将每一行上的所有选择器转化为这些数值进行相加得的结果越大则优先级越高!
相关文章推荐:
相关课程推荐:
Atas ialah kandungan terperinci 什么是css选择器?css基本选择器的总结(九种). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

