这篇文章给大家介绍的文章内容是关于mongoDB中用户与权限的介绍,有很好的参考价值,希望可以帮助到有需要的朋友。
前言
对于数据库而言,用户和权限是非常重要的一部分,因为这涉及到安全,那么mongoDB的用户和权限是怎么样的呢?
说明
环境说明
本文所用的mongoDB版本是3.6,操作系统是windows。
其他说明
限于篇幅,本文不会介绍数据库从下载到安装的过程,关于安装教程,网上有大量教程,你可以按照这些教程把它装好跑起来。本文将重点介绍mongoDB的用户和权限这一部分。
服务端和客户端
对于mongoDB,分为服务端和客户端。
在windows环境的安装目录下,直接双击打开mongod.exe,即可开启mongoDB服务。
当服务开启后,便可以双击mongo.exe打开客户端来连接到mongoDB服务。
开启授权模式
mongoDB安装后,如果直接用mongod.exe开启服务,默认是没有开启授权模式的,如果你的mongoDB没有开启授权模式,那么任何人都不需要用户名和密码也可以登录到mongoDB服务端,对你的数据库为所欲为,甚至直接删库跑路。所以,在产品环境中,请确保一定记得开启授权模式。
那么,怎么开启授权模式呢?
打开cmd,进入到安装目录的bin目录下,执行如下命令:
mongod --auth --port 27017 --dbpath /data/db
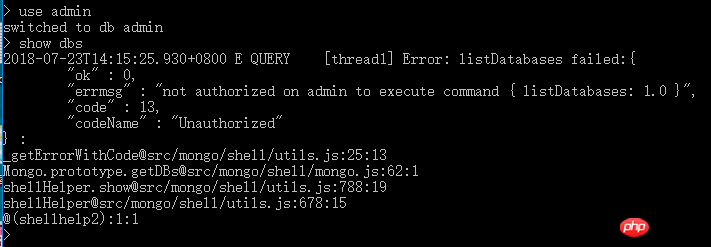
开启了授权模式后,打开mongo.exe,在admin数据库下,执行show dbs,这时,数据库会报错,提醒没有授权。如下:

用户类型
mongoDB数据库,大致分为两类用户,一种是管理员用户,一种是普通用户。
管理员
我们在admin数据库中创建一个管理员用户(userAdmin or userAdminAnyDatabase role),管理员用户可以管理普通用户。
首先,以非授权模式开启mongoDB服务。
mongod --port 27017 --dbpath /data/db
然后进入admin数据库,执行如下命令:
use admin
db.createUser(
{
user: "larry",
pwd: "123456",
roles: [ { role: "userAdminAnyDatabase", db: "admin" } ]
}
)
当提示Successfully added user,证明这个管理员用户已经添加成功。
普通用户
当管理员用户创建成功后,我们便可以用这个管理员用户来给每个数据库来创建普通用户。
首先,关闭上面所有的mongo shell窗口。
再以授权模式开启mongoDB服务。
mongod --auth --port 27017 --dbpath /data/db
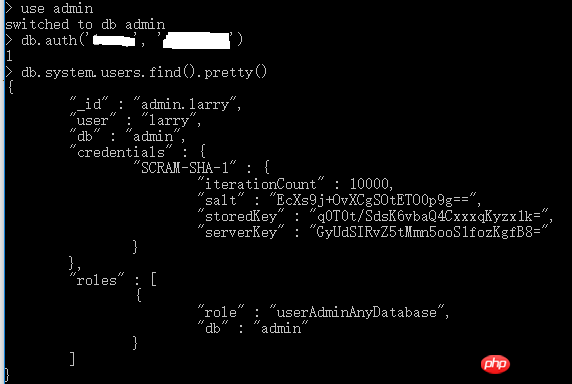
打开mongo.exe客户端,进入admin数据库,用db.auth()登录。

第一个参数是上面创建的管理员用户名larry,第二个参数是管理员用户larry的密码。
结果返回1,表示管理员larry登录成功。
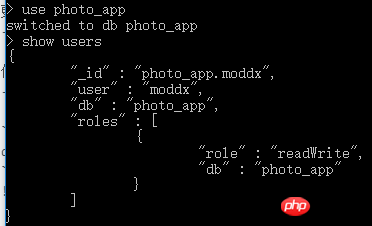
接下来,用这个管理员给photo_app数据库创建一个普通用户moddx,并指定其权限为readWrite。
use photo_app
db.createUser(
{
user: "moddx",
pwd: "123456",
roles: [{ role: "readWrite", db: "photo_app"}]
}
)
查看用户
全局所有账户
首先,要以管理员账户登录到admin数据库,接着执行如下命令:
db.system.users.find().pretty()

当前库下的账户
查看全局所有账户,只有管理员才可以查看,而查看当前库中的帐号,普通用户和管理员用户都可以查看,查看当前库下的帐号命令如下:
show users

删除用户
必须拥有dropUser权利的管理员帐号才能删除用户,所以,需要用管理员账户登录进行操作。
删除普通用户moddx的命令如下:
db.dropUser("moddx", {w: "majority", wtimeout: 5000})
撤销权限
撤销一个用户的权限,命令如下:
db.revokeRolesFromUser(
"moddx",
[
{ role: "readWrite", db: "photo_app" }
]
)
注意:上面命令虽然撤销了moddx用户在photo_app数据库中的读写权限,但是,用户并没有删除,依旧可以登录。
授予权限
如下命令给了用户moddx在photo_app中的读写权限,同时,给予了他在demodb数据库中的读权限
use photo_app
db.grantRolesToUser(
"moddx",
[ "readWrite" , { role: "read", db: "demodb" } ],
{ w: "majority" , wtimeout: 4000 }
)
修改密码
如下命令修改了photo_app中用户moddx的密码:
use photo_app
db.changeUserPassword("moddx", "newpwd")
小结
关于用户和权限部分,常用shell操作命令就这些,希望能够对你使用mongoDB带来方便。
相关推荐:
[MongoDB] mongodb与php php mongodb update php连接mongodb php mongodb not authorize
MongoDB之旅(二)基本操作(MongoDB Javascript Shell)
Atas ialah kandungan terperinci mongoDB中用户与权限的介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),






