Rumah >applet WeChat >Pembangunan program mini >了解小程序中最基础的容器--view视图容器【附代码】
了解小程序中最基础的容器--view视图容器【附代码】
- php是最好的语言asal
- 2018-07-25 09:39:273172semak imbas
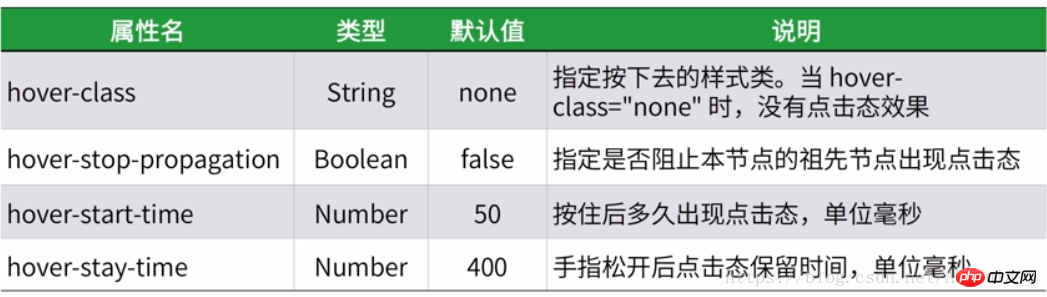
微信小程序-view视图容器:是小程序中最基础的容器,可以实现页结构的划分,页面布局的调整等。除了公共属性,还有4个属性。
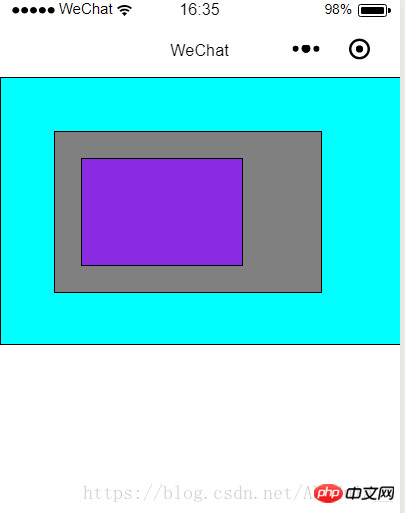
以下我写了一段代码,表达效果来讲解会好一些,希望能够copy到你的微信编译器去运行去查看。

这里hover-class是指当我们点击的时候会变成什么样的样式,hover-start-time是指当我们点击多久以后才会显示我们hover-class的样式,hover-stay-time是指这个样式会持续多久,hover-stop-propagation解释比较麻烦,因此我写了一段代码,通过效果来讲解会好一些,希望能够copy到你的微信编译器去运行去查看。
index.wxml
<view class="container">
<view class='outBlock' hover-class='outBlockHover' hover-start-time='{{outStart}}' hover-stop-propagation='true' hover-stay-time='10000'>
<view class='midBlock' hover-class='midBlockHover' hover-start-time='{{midStart}}' hover-stop-propagation='true'>
<view class='inBlock' hover-class='inBlockHover' hover-start-time='{{inStart}}' hover-stop-propagation='true'>
</view>
</view>
</view>
</view>index.wxss
.outBlock
{
border:1rpx solid black;
width: 1000rpx;
height: 500rpx;
background-color:aqua;
}
.midBlock
{
border: 1rpx solid black;
width:500rpx;
height: 300rpx;
margin: 100rpx;
background-color: gray;
}
.inBlock
{
border: 1rpx solid black;
width: 300rpx;
height: 200rpx;
margin: 50rpx;
background-color: blueviolet;
}
.outBlockHover
{
background-color: black;
}
.midBlockHover
{
background-color: darkblue;
}
.inBlockHover
{
background-color: darkgreen;
}index.js的data部分
data: {
outStart:1000,
midStart:2000,
inStart:3000
},
正常情况下,当我们点击任何最内部的box的时候其余都会改变,中间的box的时候最外外面的也会改变,因为范围的原因,因为最里面的box是包含在中间的,外面的box里面,中间的包含在外面的box内。如果我们想要阻止这种效果,那就要用hover-stop-propagation了。propagation字面的意思就是传播,hover-stop-propagation意思就是,通俗的讲,防止把效果传播出去的意思。
相关推荐:
Atas ialah kandungan terperinci 了解小程序中最基础的容器--view视图容器【附代码】. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

