Rumah >hujung hadapan web >html tutorial >对响应式web设计的方法实现
对响应式web设计的方法实现
- 不言asal
- 2018-07-24 11:17:441742semak imbas
这篇文章分享给大家的内容是关于响应式web设计的方法实现,内容很有参考价值,希望可以帮到有需要的小伙伴。
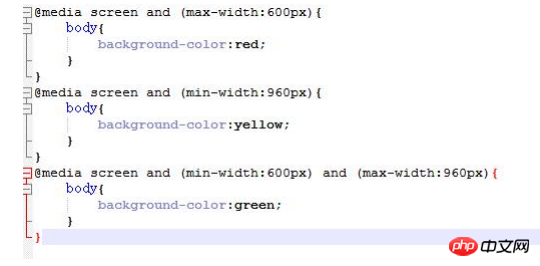
媒体查询的用法
media 媒体查询包含一个可选的媒体类型和,满足CSS3规范的条件下,包含零个或多个表达式,这些表达式描述了媒体特征,最终会被解析为true或false。如果媒体查询中指定的媒体类型匹配展示文档所使用的设备类型,并且所有的表达式的值都是true,那么该媒体查询的结果为true.
500px-800px之间的设备 @media screen and (min-width: 500px) and (max-width: 800px) { ... }
最小宽度500 @media screen and (min-width: 500px){... }
在非打印设备下 @media not print and (max-width: 1200px)
使用方式:

实例
html:
<!doctype html> <html> <head> <meta charset="utf-8"/> <title>响应式设计</title> <link rel="stylesheet" type="text/css" href="day01.css" media="screen and (min-width:1024px)"/> <link rel="stylesheet" type="text/css" href="day02.css" media="screen and (max-width:1024px) and (min-width:600px)"/> <link rel="stylesheet" type="text/css" href="day03.css" media="screen and (max-width:600px)"/> </head> <body> <p class="top">头部</p> <p class="zhong"> <p class="left">左边</p> <p class="zhon">中间</p> <p class="right">右边</p> </p> <p class="xia">底部</p> </body> </html>
css1:
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
}
.left{
width:100%;
height:200px;
background:#0f0;
}
.zhon{
width:100%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
}
css2:
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
}
.left{
width:30%;
height:200px;
background:#0f0;
}
.zhon{
width:70%;
height:350px;
background:#f00;
}
.right{
width:100%;
height:200px;
background:#00f;
}
css3:
.body{
margin:0;
}
.top,.zhong,.xia{
width:100%;
margin:0 auto;
}
.top{
height:100px;
background:#00f;
}
.zhong{
overflow:hidden;
}
.xia{
height:100px;
background:#ff0;
}
.left,.zhon,.right{
float:left;
background:#0f0;
}
.left{
width:20%;
height:200px;
}
.zhon{
width:45%;
height:350px;
margin:0 20px;
}
.right{
width:25%;
height:200px;
}
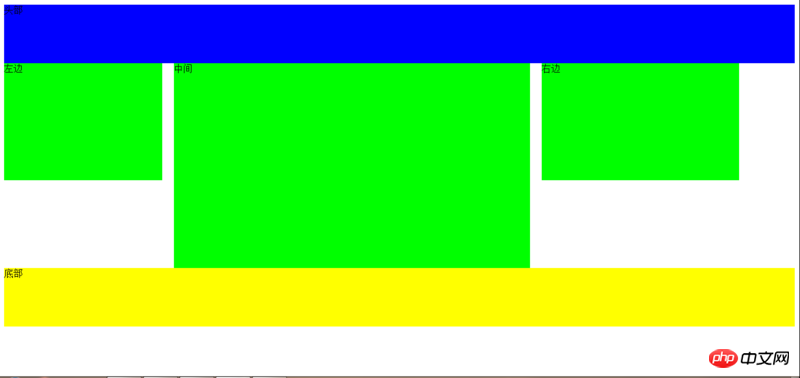
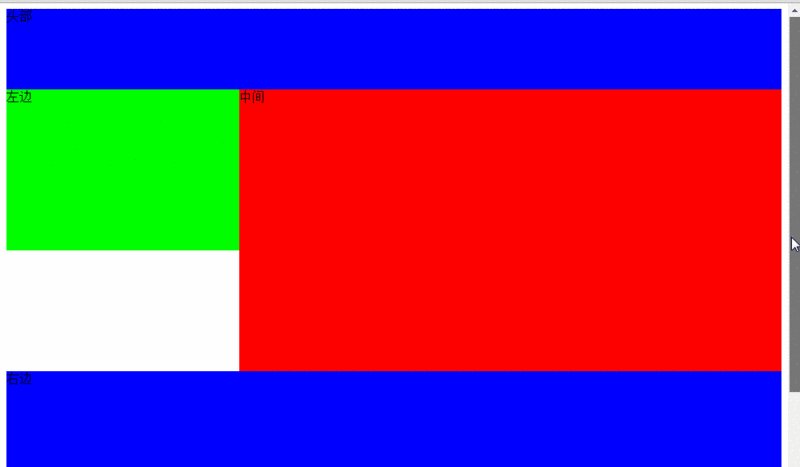
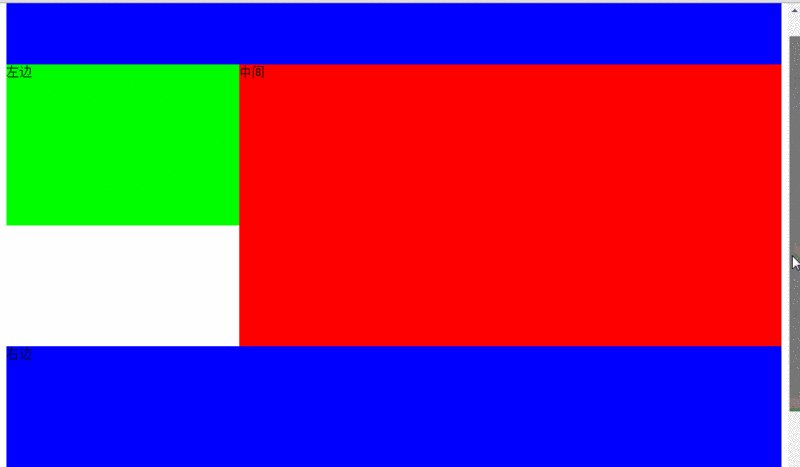
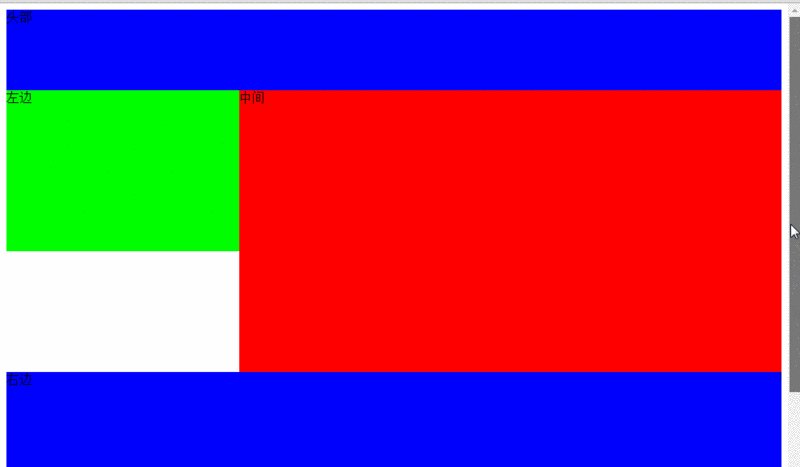
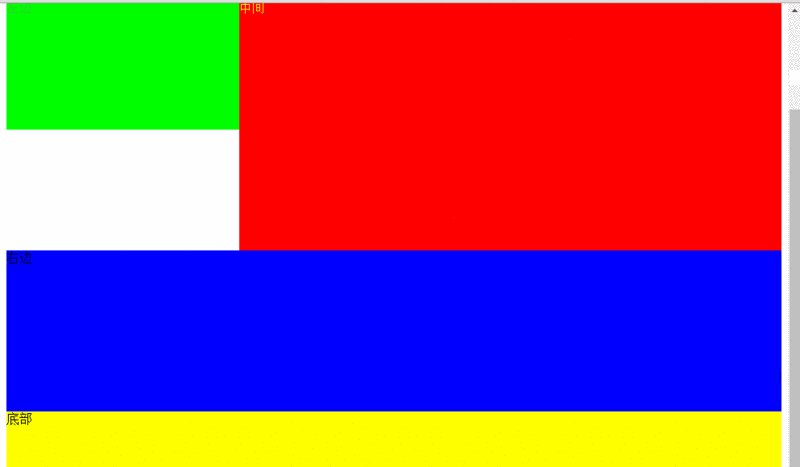
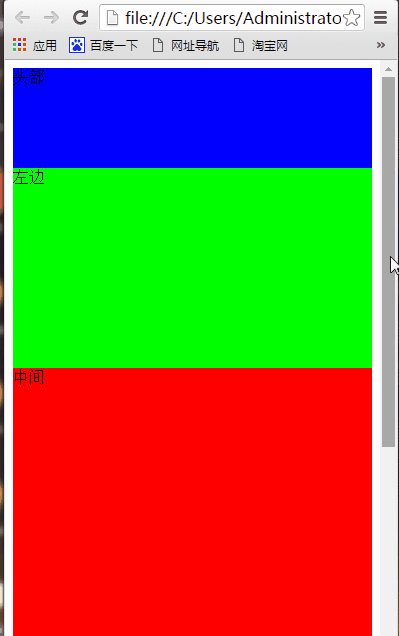
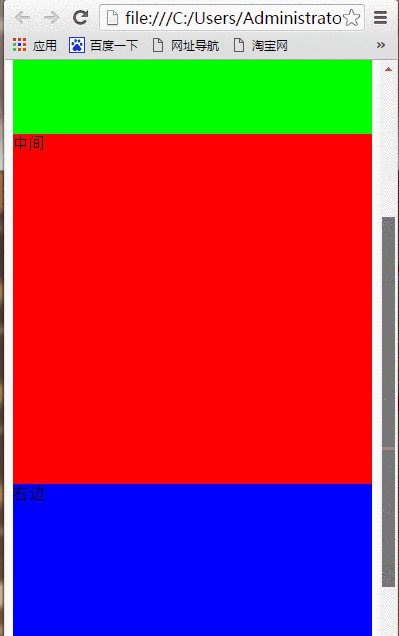
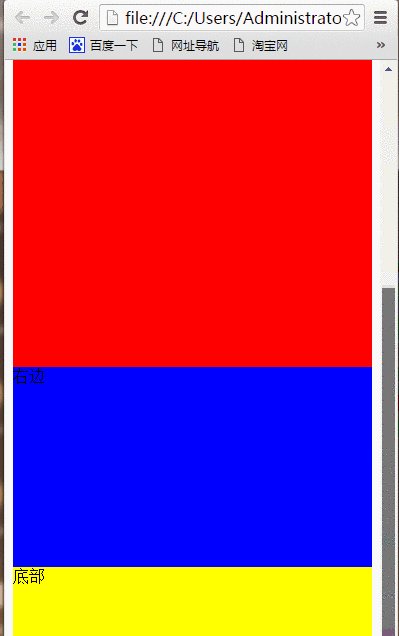
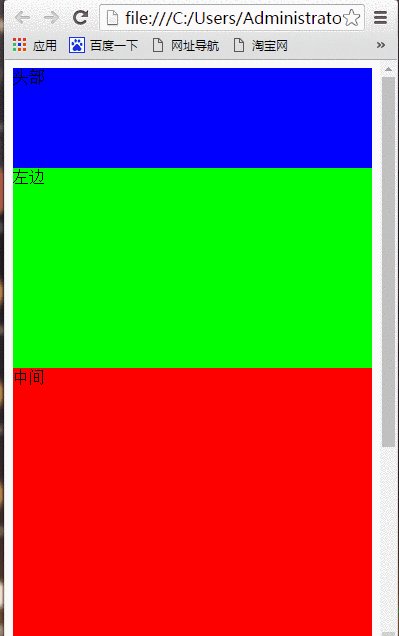
运行结果:
1、

2、

3、

总结:.媒体查询Media Queries能在不同的条件下使用不同的样式,使页面在不同在终端设备下达到不同的渲染效果;到目前为止,CSS3 Media Queries得到了众多浏览器支持,除了IE6-8浏览器不支持之外,在所有现代浏览器中都可以完美支持。还有一个与众不同的是,Media Queries在其他浏览器中不要像其他CSS3属性一样在不同的浏览器中添加前缀。
相关推荐:
Atas ialah kandungan terperinci 对响应式web设计的方法实现. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何来简述html的基本结构(附代码)Artikel seterusnya:tinymce与prism实现高亮的代码以及汉化的配置方法过程

