这篇文章分享给大家的内容是关于css实现响应下拉式菜单的代码,内容很有参考价值,希望可以帮到有需要的小伙伴。
一、简介
响应式下拉菜单可在多个移动端显示会有不同的效果。
二、代码如下
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width"/>
<title>响应式下拉菜单</title>
<link rel="stylesheet" type="text/css" href="demo020.css" media="screen and (min-width:1024px)"/>
<link rel="stylesheet" type="text/css" href="demo021.css" media="screen and (max-width:1024px)"/>
<link href="https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css" rel="stylesheet">
</head>
<body>
<p class="nav">
<p class="toggle">
<img class="tu" src="shitu2.png"/>
<i id="btn" class="fa fa-bars"></i>
</p>
<p class="bb"></p>
<ul id="menu" class="clearfix">
<li><a href="#">First</a></li>
<li><a href="#">Second</a></li>
<li><a href="#">Third</a></li>
<li><a href="#">Fourth</a></li>
<li><a href="#">Fifth</a></li>
</ul>
</p>
<script type="text/javascript">
var btn=document.getElementById("btn");
var menu=document.getElementById("menu");
btn.onclick=function(){
//alert(1);
if(menu.style.display=="none"){
menu.style.display="block";
}else{
menu.style.display="none";
}
}
window.onresize=function(){
var vw=document.documentElement.clienWidth;
if(vw>640){
menu.style.display="block";
}
}
</script>
</body>
</html>
body{
margin:0;
}
.nav{
width:100%; background-color:#00316b; position:relative;
}
ul{
padding:0px; margin:0px; width:80%; margin:0 auto; background:#00316b;
}
ul>li{
list-style:none; float:left;
}
ul>li>a{
color:#fff; text-decoration:none; display:block; padding:20px 30px;
}
ul>li:hover{
background-color:red;
}
.clearfix:after{
display:block; content:""; height:0px; visibility:hidden; clear:both;
}
.clearfix{
zoom:1;
}
.toggle{
text-align:right; color:#fff; padding:20px; font-size:20px; background:black; /* background-color:#001r44; */ display:none; overflow:hidden;
}
.tu{
float:left;
}
.bb{
position:absolute; background-image:url(shitu2.png); background-repeat:no-repeat; background-size:100px; width:100px; height:40px; left:20px; top:10px;
}
----------
body{
margin:0;
}
.nav{
width:100%;
background-color:#00316b;
}
ul{
padding:0px;
margin:0px;
width:100%;
margin:0 auto;
background:#00316b;
}
ul>li{
text-align:center;
list-style:none;
/* float:left; */
}
ul>li>a{
color:#fff;
text-decoration:none;
display:block;
padding:20px 30px;
}
ul>li:hover{
background-color:red;
}
.clearfix:after{
display:block;
content:"";
height:0px;
visibility:hidden;
clear:both;
}
.clearfix{
zoom:1;
}
.toggle{
text-align:right;
color:#fff;
padding:20px;
background:yellow;
font-size:20px;
overflow:hidden;
display:block;
}
.tu{
float:left;
width:100px;
}
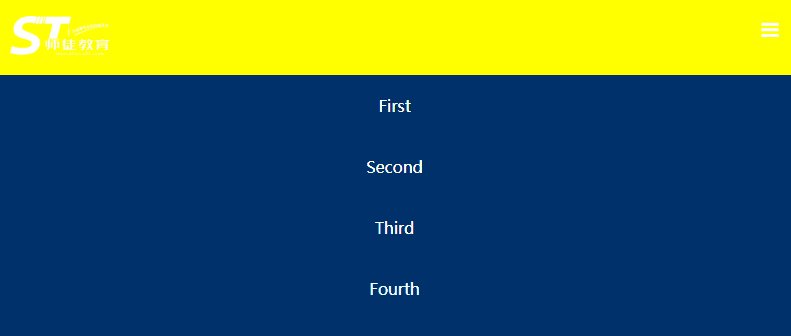
第三、效果图如下

这是视口大于1024px的时候所显示的内容
min-width:1024px

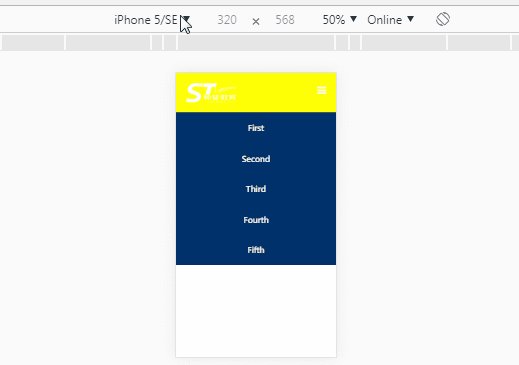
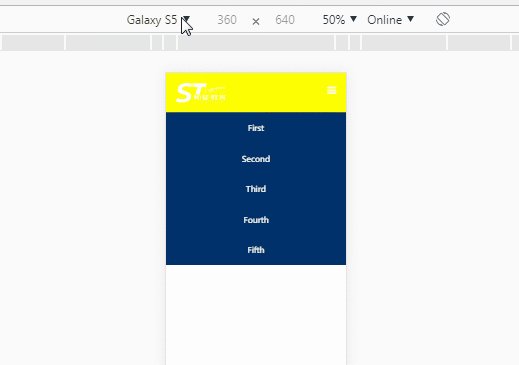
这是视口小于1024px的时候所显示的内容<手机>
max-width:1024px
这是在手机上和iPad上的效果图

相关推荐:
Atas ialah kandungan terperinci css实现响应下拉式菜单的代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Helah CSS yang hilang cohost.orgApr 25, 2025 am 09:51 AM
Helah CSS yang hilang cohost.orgApr 25, 2025 am 09:51 AMDalam jawatan ini, Blackle Mori menunjukkan kepada anda beberapa hacks yang ditemui semasa cuba menolak had sokongan HTML Cohost. Gunakan ini jika anda berani, supaya anda juga dilabelkan sebagai penjenayah CSS.
 Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AM
Gaya CSS peringkat seterusnya untuk kursorApr 23, 2025 am 11:04 AMKursor adat dengan CSS adalah hebat, tetapi kita boleh mengambil sesuatu ke peringkat seterusnya dengan JavaScript. Menggunakan JavaScript, kita boleh beralih antara negeri kursor, letakkan teks dinamik dalam kursor, gunakan animasi kompleks, dan gunakan penapis.
 Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AM
Dunia bertembung: Pengesanan Perlanggaran Kerangka Key menggunakan pertanyaan gayaApr 23, 2025 am 10:42 AMAnimasi CSS interaktif dengan unsur -unsur yang menghilangkan satu sama lain kelihatan lebih masuk akal pada tahun 2025. Walaupun tidak perlu untuk melaksanakan pong dalam CSS, peningkatan fleksibiliti dan kuasa CSS mengukuhkan kecurigaan Lee '
 Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AM
Menggunakan penapis latar belakang CSS untuk kesan UIApr 23, 2025 am 10:20 AMPetua dan cara untuk menggunakan harta penapis latar belakang CSS ke antara muka pengguna gaya. Anda akan belajar bagaimana untuk meletakkan penapis latar belakang di antara pelbagai elemen, dan mengintegrasikannya dengan kesan grafik CSS yang lain untuk membuat reka bentuk yang rumit.
 SMIL ON?Apr 23, 2025 am 09:57 AM
SMIL ON?Apr 23, 2025 am 09:57 AMNah, ternyata ciri-ciri animasi terbina dalam SVG ' s tidak pernah ditamatkan seperti yang dirancang. Pasti, CSS dan JavaScript lebih mampu membawa beban, tetapi ia baik untuk mengetahui bahawa SMIL tidak mati di dalam air seperti sebelumnya
 'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AM
'Cantik' berada di mata penontonApr 23, 2025 am 09:40 AMYay, let ' s melompat untuk teks-wrap: Pretty Landing dalam Pratonton Teknologi Safari! Tetapi berhati -hatilah bahawa ia ' s berbeza dari bagaimana ia berfungsi dalam pelayar kromium.
 CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AM
CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AMKemas kini trik CSS ini menyoroti kemajuan yang ketara dalam almanak, penampilan podcast baru-baru ini, panduan kaunter CSS baru, dan penambahan beberapa penulis baru yang menyumbang kandungan berharga.
 Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AM
Ciri tailwind ' s @ply lebih baik daripada bunyiApr 23, 2025 am 09:23 AMKebanyakan masa, orang mempamerkan ciri-ciri Tailwind ' Apabila dipamerkan dengan cara ini, @apply tidak menjanjikan sama sekali. Jadi obvio


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.







