Rumah >hujung hadapan web >tutorial js >浅析javascript中事件流的内容
浅析javascript中事件流的内容
- 不言asal
- 2018-07-20 11:39:391594semak imbas
这篇文章给大家介绍的内容是关于浅析javascript中事件流的内容,有着一定的参考价值,有需要的朋友可以参考一下。
事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行,事件是可以被 JavaScript 侦测到的行为
绑定事件
首先我们要先绑定事件 绑定事件有三种
1)在DOM元素中直接绑定,我们可以在DOM元素上绑定onclick、onmouseover、onmouseout、onmousedown、onmouseup、ondblclick、onkeydown、onkeypress、onkeyup等等
只可以执行一次 多次使用会跟随文档流所覆盖
<p id="box1"></p>
<script>
var box1=document.getElementById("box1");
box1.onclick=function(){
alert("你瞅啥")
}
box1.onclick=function(){
alert("瞅你咋地")
}
</script>
只弹出一个 瞅你咋地 你瞅啥被覆盖
2)在JavaScript代码中绑定,在JavaScript代码中(即 script 标签内)绑定事件可以使JavaScript代码与HTML标签分离,文档结构清晰,便于管理和开发
<p id="box1"></p>
<script>
var box1=document.getElementById("box1");
box1.onclick = function () {
alert("不服就干");
}
</script>
3)使用事件监听绑定事件
绑定事件的另一种方法是用 addEventListener() 或 attachEvent() 来绑定事件监听函数
<p id="box1"></p>
<script>
var box1=document.getElementById("box1");
box1.addEventListener("click",function(){
alert("再瞅个试试")
},false)
//默认值为false 可以省略不写
box1.addEventListener("click",function(){
alert("试试就试试")
}) //默认值为false 可以省略不写
</script>
两个都可以正常弹出 跟随文档流执行
事件流过程
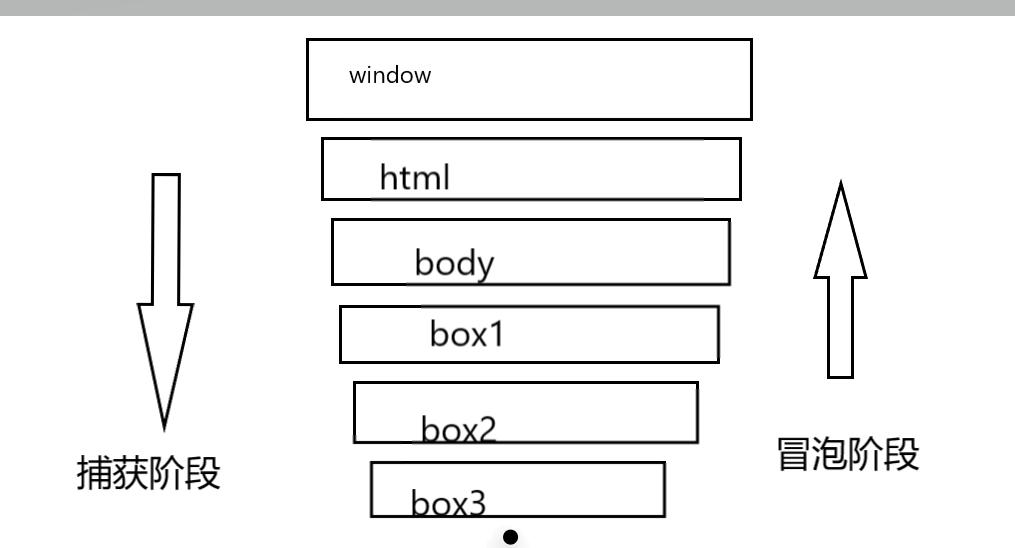
冒泡 捕获
DOM标准规定事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。
捕获型事件流:事件的传播是从最不特定的事件目标到最特定的事件目标。即从外部到内部。
冒泡型事件流:事件的传播是从最特定的事件目标到最不特定的事件目标。即从内部到外部
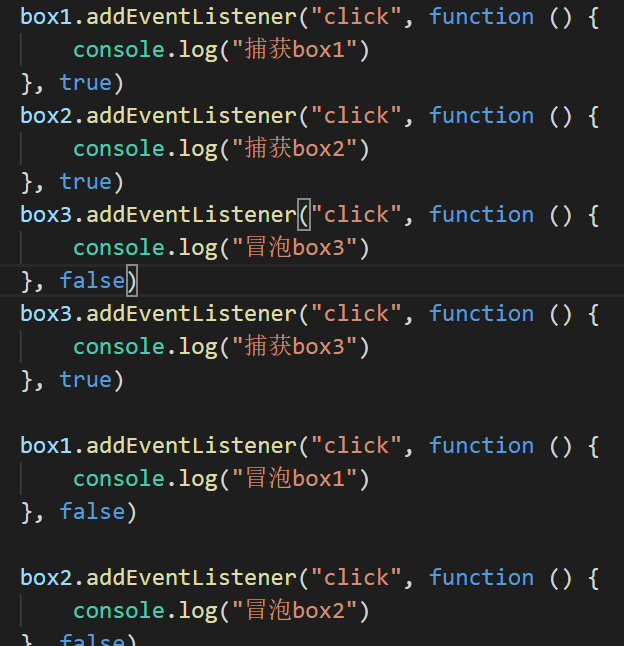
我们有以下代码 点击box3的时候 跟随图片描述 捕获 冒泡
<body>
<p id="box1">box1
<p id="box2">box2
<p id="box3">box3</p>
</p>
</p>
</body>
<script>
var box1=document.getElementById("box1");
var box2=document.getElementById("box2");
var box3=document.getElementById("box3");
box1.addEventListener("click", function () {
console.log("捕获box1")
}, true)
box2.addEventListener("click", function () {
console.log("捕获box2")
}, true)
box3.addEventListener("click", function () {
console.log("捕获box3")
}, true)
box1.addEventListener("click", function () {
console.log("冒泡box1")
}, false)
box3.addEventListener("click", function () {
console.log("冒泡box3")
}, false)
box2.addEventListener("click", function () {
console.log("冒泡box2")
}, false)
</script>
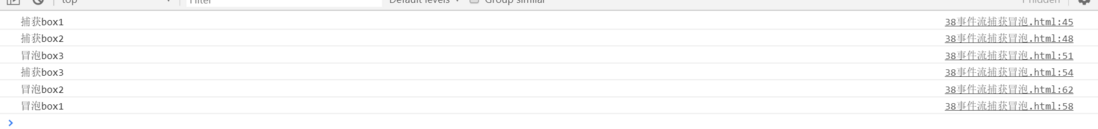
在处于目标阶段的时候 就是在本文中点击box3的时候 如果把冒泡写在捕获前面 会跟随文档流所执行 导致先冒泡 再捕获 这一点一定要注意 如以下
如同图中所示 输出时顺序和你写入时顺序有关
事件委托
什么是事件委托:
事件委托——给父元素绑定事件,用来监听子元素的冒泡事件,并找到是哪个子元素的事件
事件委托三部曲:
第一步:给父元素绑定事件
给元素ul添加绑定事件,通过addEventListener为点击事件click添加绑定
第二步:监听子元素的冒泡事件
这里默认是冒泡,点击子元素li会向上冒泡
第三步:找到是哪个子元素的事件
通过匿名回调函数来接收事件对象,通过alert验证
<p>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</p>
<script>
var show=document.getElementsByTagName("ul")[0];
show.addEventListener("click",function(){
alert("hello")
},false)
</script>
如图所示
阻止事件
阻止冒泡
我们在上文写了冒泡事件 既然它能冒泡 如果我们不想用这个效果了 那么我们有办法阻止它吗?答案是肯定的。我们直接看代码,能够更加明了
<body>
<p id="box1">
<p id="box2"></p>
</p>
</body>
<script>
var box1 = document.getElementById("box1");
var box2 = document.getElementById("box2");
box1.addEventListener("click", function () {
alert("我是第box1")
})
box2.addEventListener("click", clickStop)
//设置函数 阻止box2冒泡事件 当点击第二次时 阻止冒泡事件
var num = 0;
function clickStop() {
if (num >= 1) {
box2.addEventListener(clickStop)
} else {
alert("我是box2");
num++;
}
}
</script>
第一次点击
当我们第二次点击的时候 只会弹出一个box1 ,阻止了box2的第二次冒泡
阻止默认事件
在我们网页中 如果我们点击右键是不是会弹出一个框,这里我不会截图 就不给大家展示了,里面会有刷新、粘贴、复制、剪切等等按钮 这个就是浏览器的右键默认事件,我们来尝试下看能不能把它给阻止了。
<script>
var box = document.getElementsByClassName("box")[0];
window.oncontextmenu = function (event) {
//关闭右键浏览器默认样式
event.preventDefault();
}
</script>
有兴趣的话我们还可以把它变成自己的