Rumah >hujung hadapan web >tutorial js >Ajax实现同步和异步请求
Ajax实现同步和异步请求
- 不言asal
- 2018-07-18 16:38:281943semak imbas
ajax有同步请求和异步请求,同步请求是指同一个时间点只允许执行一个进程,异步请求是指同一个时间点可以执行多个进程。
ajax对象.open(方式get/post,url地址,[异步true]同步false);
ajax是可以与服务器进行(异步或同步)交互的技术之一。
异步:同一个时间点允许执行多个进程。
同步:同一个时间点只允许执行一个进程。
服务器端04.php:
<?php echo "computer";
同步请求:
客户端04async.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajax同步</title> <script type="text/javascript"> alert(1234); </script> </head> <body> <img src="./1.png" alt="" width="400" height="300"> </body> </html>
实现效果:
异步请求:
客户端05async.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ajax同步</title>
<script type="text/javascript">
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if (xhr.readyState==4) {
alert(xhr.responseText);
}
}
xhr.open('get', './04.php', true);//异步请求
//xhr.open('get', './04.php', false);//同步请求
xhr.send(null);
</script>
</head>
<body>
<img src="./1.png" alt="" width="400" height="300">
</body>
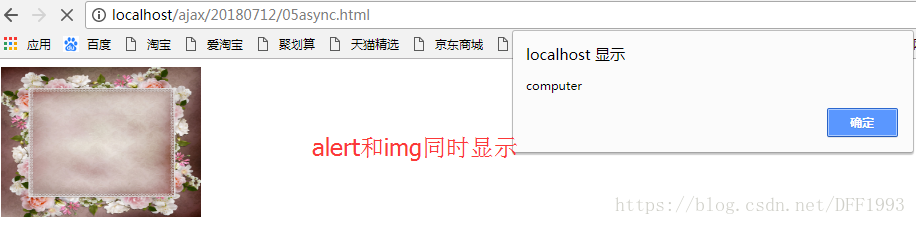
</html>实现效果:
异步请求只是给用户视觉上的同时呈现,但是若ajax请求响应或img响应时间不一致也会出现先后顺序,只是同一时间点多个进程同时执行。
什么时候使用同步请求?
ajax绝大多数情况下进行异步请求,但是有的时候也要使用“同步请求”(其不能取代)。
例如页面有两部分内容,ajax请求内容和正常的html内容输出,如果html的输出内容包括ajax请求的内容,就需要使用ajax请求完成了再进行html内容的输出,这样就要设置两者一前一后调用(而非同时调用),既要进行同步请求。
相关推荐:
ajax 同步请求和异步请求的差异分析_javascript技巧
Atas ialah kandungan terperinci Ajax实现同步和异步请求. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:jquery表单实现文件的上传Artikel seterusnya:对于js闭包进一步理解
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional