 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Bercakap tentang penjelasan atribut prototaip dan prototaip dan kaedah biasa dalam kemahiran js_javascript
Bercakap tentang penjelasan atribut prototaip dan prototaip dan kaedah biasa dalam kemahiran js_javascriptPrototaip ialah sebahagian daripada nota dalam JavaScript yang sukar difahami Di sini kami akan menerangkan prototaip dalam JS melalui beberapa mata pengetahuan utama. Sila lihat butiran di bawah untuk kandungan tertentu.
1 Corak Reka Bentuk Prototaip
Anda boleh menggunakan clone() untuk melaksanakan kaedah prototaip dalam .Net
Idea utama kaedah prototaip ialah kini terdapat kelas A, dan saya ingin mencipta kelas B. Kelas ini berdasarkan A dan boleh dilanjutkan. Kami memanggil prototaip B A.
2 kaedah JavaScript boleh dibahagikan kepada tiga kategori:
kaedah kelas
b Kaedah objek
c kaedah prototaip
Contoh:
function People(name)
{
this.name=name;
//对象方法
this.Introduce=function(){
alert("My name is "+this.name);
}
}
//类方法
People.Run=function(){
alert("I can run");
}
//原型方法
People.prototype.IntroduceChinese=function(){
alert("我的名字是"+this.name);
}
//测试
var p1=new People("Windking");
p1.Introduce();
People.Run();
p1.IntroduceChinese();
3 kaedah obj1.func.call(obj)
Ini bermakna menganggap obj sebagai obj1 dan memanggil kaedah func
Baiklah, mari selesaikan masalah satu persatu:
Apakah maksud prototaip?
Setiap objek dalam JavaScript mempunyai atribut prototaip Penjelasan atribut prototaip objek dalam Javascript ialah: mengembalikan rujukan kepada prototaip jenis objek.
A.prototype = new B();
Memahami prototaip tidak boleh dikelirukan dengan warisan. Prototaip A ialah contoh B. Dapat difahami bahawa A telah mengklonkan semua kaedah dan sifat dalam B. A boleh menggunakan kaedah dan sifat B. Penekanan di sini adalah pada pengklonan dan bukannya warisan. Situasi ini boleh berlaku: Prototaip A ialah contoh B, dan prototaip B juga merupakan contoh A.
Mari kita lihat contoh percubaan:
function baseClass()
{
this.showMsg = function()
{
alert("baseClass::showMsg");
}
}
function extendClass()
{
}
extendClass.prototype = new baseClass();
var instance = new extendClass();
instance.showMsg(); // 显示baseClass::showMsg
Kami mula-mula mentakrifkan kelas baseClass, dan kemudian kami mentakrifkan extentClass, tetapi kami merancang untuk menggunakan contoh baseClass sebagai prototaip, dan extendedClass yang akan diklon juga mengandungi kaedah objek showMsg.
extendClass.prototype = new baseClass() boleh dibaca sebagai: extendClass dicipta dengan mengklon contoh baseClass sebagai prototaip.
Kemudian akan timbul soalan, bagaimana jika extendClass sendiri mengandungi kaedah dengan nama yang sama dengan kaedah baseClass?
Berikut ialah percubaan lanjutan 2:
function baseClass()
{
this.showMsg = function()
{
alert("baseClass::showMsg");
}
}
function extendClass()
{
this.showMsg =function ()
{
alert("extendClass::showMsg");
}
}
extendClass.prototype = new baseClass();
var instance = new extendClass();
instance.showMsg();//显示extendClass::showMsg
Bukti eksperimen: Apabila fungsi berjalan, ia akan mencari fungsi dalam ontologi terlebih dahulu Jika ia ditemui, ia akan dijalankan Jika ia tidak dijumpai, ia akan mencari fungsi dalam prototaip. Atau boleh difahami bahawa prototaip tidak akan mengklonkan fungsi dengan nama yang sama.
Kemudian akan ada soalan baharu:
Bagaimana jika saya mahu menggunakan contoh extendClass untuk memanggil kaedah objek showMsg baseClass?
Jawapannya ialah menggunakan panggilan:
extendClass.prototype = new baseClass(); var instance = new extendClass(); var baseinstance = new baseClass(); baseinstance.showMsg.call(instance);//显示baseClass::showMsg
Baseinstance.showMsg.call(instance); di sini berbunyi sebagai "Panggil instance sebagai baseinstance dan panggil kaedah objeknya showMsg"
Baiklah, seseorang di sini mungkin bertanya, mengapa tidak menggunakan baseClass.showMsg.call(instance);
Ini ialah perbezaan antara kaedah objek dan kaedah kelas Apa yang ingin kami panggil ialah kaedah objek baseClass
Akhir sekali, jika anda memahami kod berikut dengan jelas, maka anda boleh memahami apa yang dikatakan oleh artikel ini:
<script type="text/javascript">
function baseClass()
{
this.showMsg = function()
{
alert("baseClass::showMsg");
}
this.baseShowMsg = function()
{
alert("baseClass::baseShowMsg");
}
}
baseClass.showMsg = function()
{
alert("baseClass::showMsg static");
}
function extendClass()
{
this.showMsg =function ()
{
alert("extendClass::showMsg");
}
}
extendClass.showMsg = function()
{
alert("extendClass::showMsg static")
}
extendClass.prototype = new baseClass();
var instance = new extendClass();
instance.showMsg(); //显示extendClass::showMsg
instance.baseShowMsg(); //显示baseClass::baseShowMsg
instance.showMsg(); //显示extendClass::showMsg
baseClass.showMsg.call(instance);//显示baseClass::showMsg static
var baseinstance = new baseClass();
baseinstance.showMsg.call(instance);//显示baseClass::showMsg
</script>
ps: Penjelasan atribut prototaip js dan kaedah biasa
Fungsi: Prototaip
Setiap pembina mempunyai atribut yang dipanggil prototaip (prototaip, yang tidak akan diterjemahkan di bawah, gunakan teks asalnya). Atribut ini sangat berguna untuk mengisytiharkan pembolehubah atau fungsi biasa untuk kelas tertentu.
Takrif prototaip
Anda tidak perlu mengisytiharkan atribut prototaip secara eksplisit kerana ia wujud dalam setiap pembina. Anda boleh lihat contoh berikut:
Contoh PT1
KOD:
function Test()
{
}
alert(Test.prototype); // 输出 "Object"
Tambahkan atribut pada prototaip
Seperti yang anda lihat di atas, prototaip ialah objek, oleh itu, anda boleh menambah sifat padanya. Sifat yang anda tambahkan pada prototaip akan menjadi sifat biasa kepada objek yang dibuat menggunakan pembina ini.
Sebagai contoh, saya mempunyai jenis data Fish di bawah, dan saya mahu semua ikan mempunyai atribut ini: livesIn="water" dan price=20 untuk mencapai ini, saya boleh menambah atribut tersebut pada prototaip Fish constructor.
Contoh PT2
KOD:
function Fish(name, color)
{
this.name=name;
this.color=color;
}
Fish.prototype.livesIn="water";
Fish.prototype.price=20;
Jom buat ikan seterusnya:
KOD:
var fish1=new Fish("mackarel", "gray");
var fish2=new Fish("goldfish", "orange");
var fish3=new Fish("salmon", "white");
Mari kita lihat sifat-sifat ikan:
KOD:
for (int i=1; i<=3; i++)
{
var fish=eval_r("fish"+i); // 我只是取得指向这条鱼的指针
alert(fish.name+","+fish.color+","+fish.livesIn+","+fish.price);
}
Output hendaklah:
KOD:
"mackarel, gray, water, 20" "goldfish, orange, water, 20" "salmon, white water, 20"
你看到所有的鱼都有属性livesIn和price,我们甚至都没有为每一条不同的鱼特别声明这些属性。这时因为当一个对象被创建时,这个构造函数 将会把它的属性prototype赋给新对象的内部属性__proto__。这个__proto__被这个对象用来查找它的属性。
你也可以通过prototype来给所有对象添加共用的函数。这有一个好处:你不需要每次在构造一个对象的时候创建并初始化这个函数。为了解释这一点,让我们重新来看Example DT9并使用prototype来重写它:
用prototype给对象添加函数
Example PT3
CODE:
function Employee(name, salary)
{
this.name=name;
this.salary=salary;
}
Employee.prototype.getSalary=function getSalaryFunction()
{
return this.salary;
}
Employee.prototype.addSalary=function addSalaryFunction(addition)
{
this.salary=this.salary+addition;
}
我们可以象通常那样创建对象:
CODE:
var boss1=new Employee("Joan", 200000);
var boss2=new Employee("Kim", 100000);
var boss3=new Employee("Sam", 150000);
并验证它:
CODE:
alert(boss1.getSalary()); // 输出 200000 alert(boss2.getSalary()); // 输出 100000 alert(boss3.getSalary()); // 输出 150000
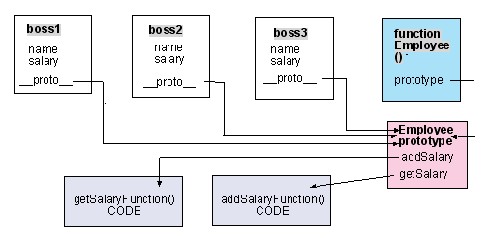
这里有一个图示来说明prototype是如何工作的。这个对象的每一个实例(boss1, boss2, boss3)都有一个内部属性叫做__proto__,这个属性指向了它的构造器(Employee)的属性prototype。当你执行 getSalary或者addSalary的时候,这个对象会在它的__proto__找到并执行这个代码。注意这点:这里并没有代码的复制(和 Example DT8的图表作一下对比)。

 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.
 Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PM
Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PMCara Menghantar Pemberitahuan Tugas di Quartz terlebih dahulu Apabila menggunakan pemasa kuarza untuk menjadualkan tugas, masa pelaksanaan tugas ditetapkan oleh ekspresi cron. Sekarang ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Dreamweaver Mac版
Alat pembangunan web visual

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa




