Rumah >applet WeChat >Pembangunan program mini >小程序之动态控制组件的显示和隐藏
小程序之动态控制组件的显示和隐藏
- 不言asal
- 2018-07-14 14:30:269049semak imbas
这篇文章主要介绍了关于小程序之动态控制组件的显示和隐藏 ,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
组件有个属性:hidden='' ,值为true/false ,当false的时候说明不隐藏,当true的时候说明隐藏,注意该隐藏是不保留组件位置的。
实现即 .js 配合.wxml 文件
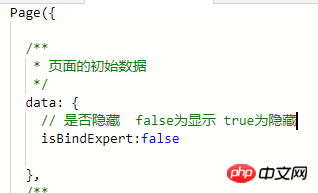
一、在.js 文件下的 Page({}) 里面 的data:{} 里面 创建一个布尔类型的属性

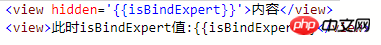
二、在.wxml文件下构建一个view组件

验证:
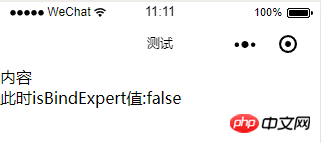
1、false,不隐藏的时候

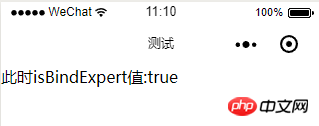
2、true,隐藏的时候

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 小程序之动态控制组件的显示和隐藏. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:小程序之页面用九宫格及item跳转的功能实现Artikel seterusnya:小程序之使用for循环绑定item的点击事件的实现

