Rumah >pembangunan bahagian belakang >tutorial php >WordPress 之在注册界面 实现 注册后密码直接显示在页面上
WordPress 之在注册界面 实现 注册后密码直接显示在页面上
- 不言asal
- 2018-07-07 14:36:213024semak imbas
这篇文章主要介绍了关于WordPress 之 在注册界面 实现 注册后密码直接显示在页面上,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
前言:
WordPress 功能无疑强大的,但有些功能实现上还是有少许不尽人意,比如在 网站上有新用户注册后,必须下发到用户填写的邮件才能接收到新密码,而密码又是系统自动生成的,如果因为某些原因用户接收不到邮件,造成无法登录的现象,这种用户体验还是有些不好的。所以能在新用户注册后提示生成的密码,这样用户就可以直接登录,不用等到接收到邮件才能登录。
开始更改之前先做一些操作:
wordpress 默认是不允许用户注册的,所以你需要先登录后台开放注册功能。
下面是实现过程:
首先,你需要先找到这两个文件 wp-login.php, user.php (/wp-includes/user.php)
1.在 wp-includes/user.php –>function register_new_user(){} 下找到 这行代码:
1 update_user_option( $user_id, 'default_password_nag', true, true ); //Set up the Password change nag.
在其下面添加这句
1 // 把注册的用户名和随机生成的密码写进 cookie
2 setcookie("u",$user_login);
3 setcookie("user_pass",$user_pass);(注意:目前 WordPress 4.7.3 版本 是在/wp-includes/user.php 路径下的)
2.在 wordpress 根目录下 找到这个文件 wp-login.php
然后找到这句代码
1 $errors->add('registered', __('Registration complete. Please check your email.'), 'message');
然后替换成下面的代码:
1 // 读取 注册后写进 cookies 的用户名 和密码
2 $errors->add('registered', __('注册成功!用户名:'.$_COOKIE["u"].' 密码:'.$_COOKIE["user_pass"].'(登录后自行修改成便于你记忆的密码)'), 'message');
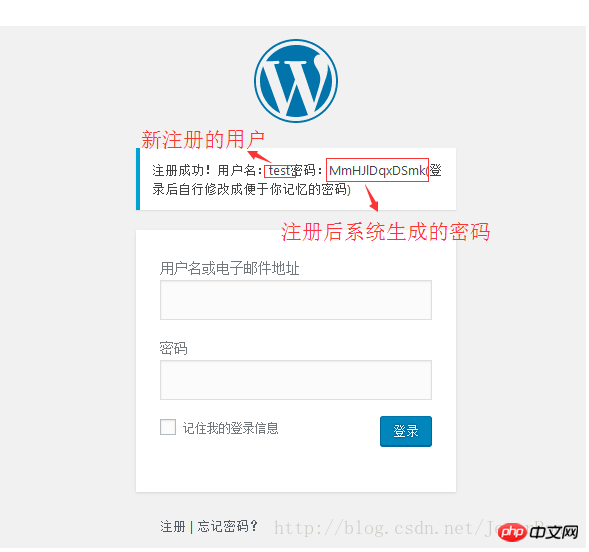
嗯,这样就能实现注册后,在界面上显示 新注册的用户名和密码了。
效果如下

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Wordpress之删除RSS 功能 的"文章RSS"、"评论RSS"、"WordPress.org"
WordPress发送注册用户设置密码邮件提示:您的密码重设链接无效,请在下方请求新链接
Atas ialah kandungan terperinci WordPress 之在注册界面 实现 注册后密码直接显示在页面上. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

