Rumah >hujung hadapan web >tutorial js >如何解决vue的语法规则检测报错的问题
如何解决vue的语法规则检测报错的问题
- 不言asal
- 2018-07-04 12:00:453893semak imbas
这篇文章主要介绍了关于vue的语法规则检测报错问题的解决,在配置路有的时候,陆续出现了各种报错其中最多的是一些写法,例如空格,缩进,各种括号,非常具有实用价值,需要的朋友可以参考下
搭建了一个vue项目,在配置路有的时候,陆续出现了各种报错其中最多的是一些写法,例如空格,缩进,各种括号,结果我一句一句对照,修改相当之费时间,效率低,一上午,一个路由配置都没写好
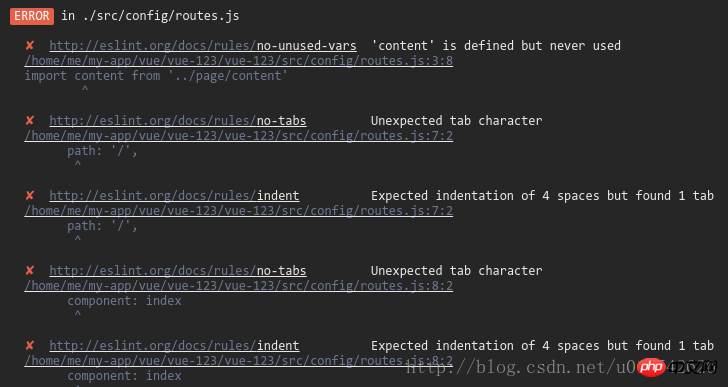
主要报错如下:

截取了一段常见报错,选取其中一个:
Expected indentation of 4 spaces but found 1 tab
翻译一下,意思是:预期缩进4个空格,但找到1个选项卡。意思是vue在检测写法规则的时候,只认空格,不认tab的缩进,这时你就要修改的页面内容,把tab换成空格,这样就比较麻烦,然鹅各种查找原因,找到了解决方案,如下:
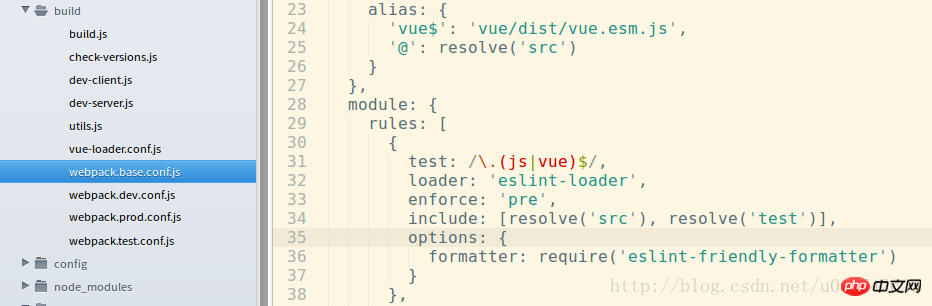
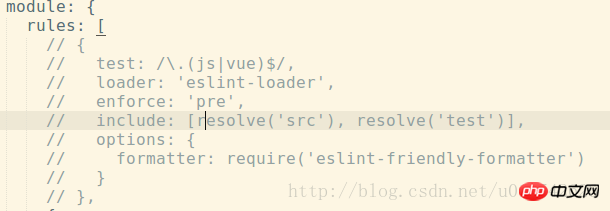
一,找到目录build下的webpack.base.conf.js文件,把其中的rules里的这一段注销掉:


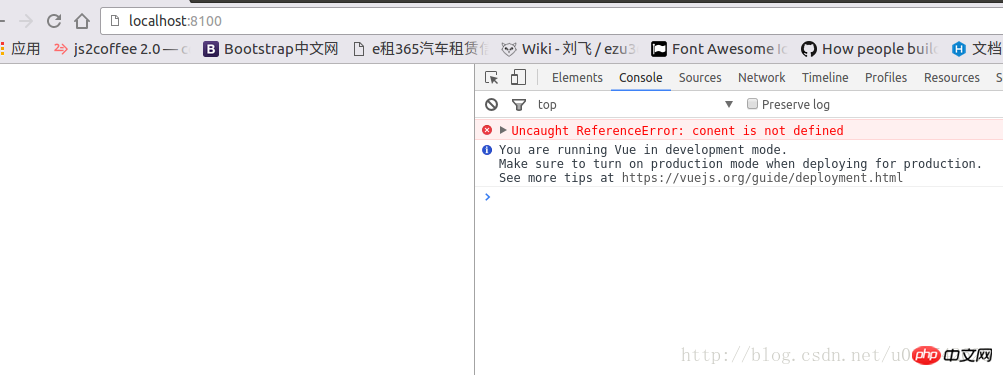
保存,然后重新npm run dev 一下:

报错虽然不见了,但是这样做的弊端是,强行停止一切检错功能,很多语法错误检测不出,在初期,是不建议这么做的,更加不利于代码的可读行以及规范性。那么就要寻找另一个办法,只是更改一下规则里的配置。
二,这就用到了另一个配置文件:test目录下的.eslintrc.js文件(推荐)


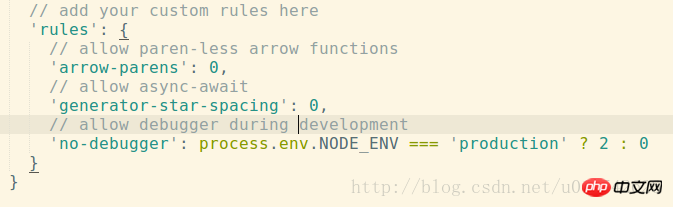
添加你的自定义规则,然后推荐大家熟悉一下ESLint 规则
规则
在配置文件中可以设置一些规则。
规则的错误等级有三种:
“off” 或者 0:关闭规则。“
warn” 或者 1:打开规则,并且作为一个警告(不影响exit code)。
“error” 或者 2:打开规则,并且作为一个错误(exit code将会是1)。
为了让你对规则有个更好的理解,ESLint 对其进行了分门别类。
所有的规则默认都是禁用的。在配置文件中,使用 “extends”: “eslint:recommended” 来启用推荐的规则,报告一些常见的问题,在下文中这些推荐的规则都带有一个标记。
Possible Errors对照着来自定义规则配置
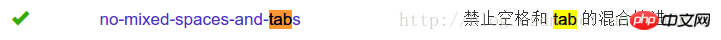
以上面提到的报错为例,是跟空格缩进有关,找到相关规则提示:

然后到rules里,手动添加'no-mixed-spaces-and-tabs',然后定义为0,关闭规则
// 在这里添加自定义规则
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// 禁止空格和 tab 的混合缩进
'no-mixed-spaces-and-tabs':0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
}
好了,保存刷新,你会发现报错不再提示,这样做的好处是,挑选需要忽略的规则
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 如何解决vue的语法规则检测报错的问题. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

