这篇文章主要介绍了html5利用canvas绘画二级树形结构图的示例的相关资料,非常具有实用价值,需要的朋友可以参考下
上周需要做一个把页面左侧列表内容拖拽到右侧区域,并且绘制成关系树的功能。
看了设计图,第一反应是用canvas绘制关系线。
吭哧吭哧搞定这个功能后,发现用canvas绘图,有一个很严重的缺陷。那就是如果左侧关系特别多,需要绘制成百上千条时,而canvas画布的宽高在写dom的时候就已声明。关系很多的情况下,无法使用canvas。
不过还是记录一下研究成果。
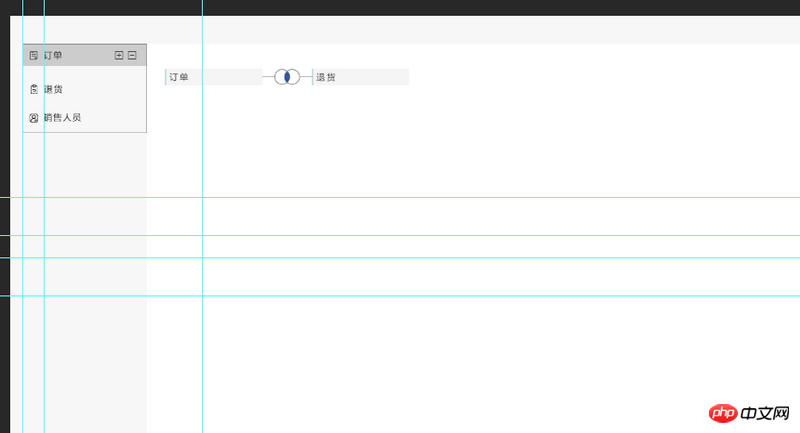
下面是设计图:

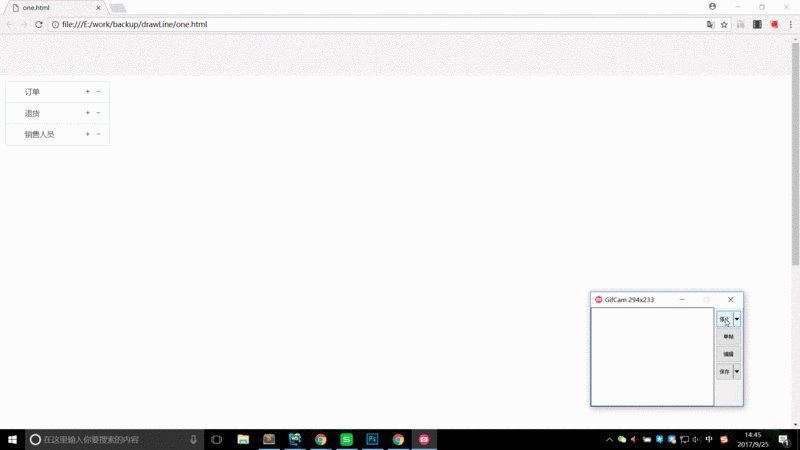
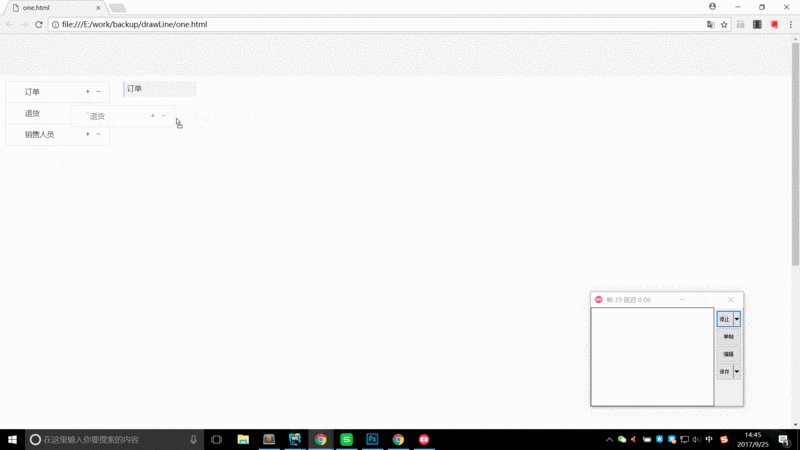
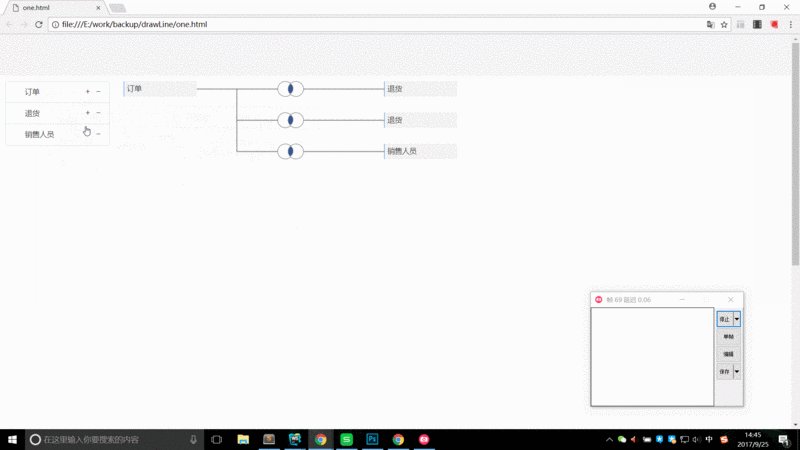
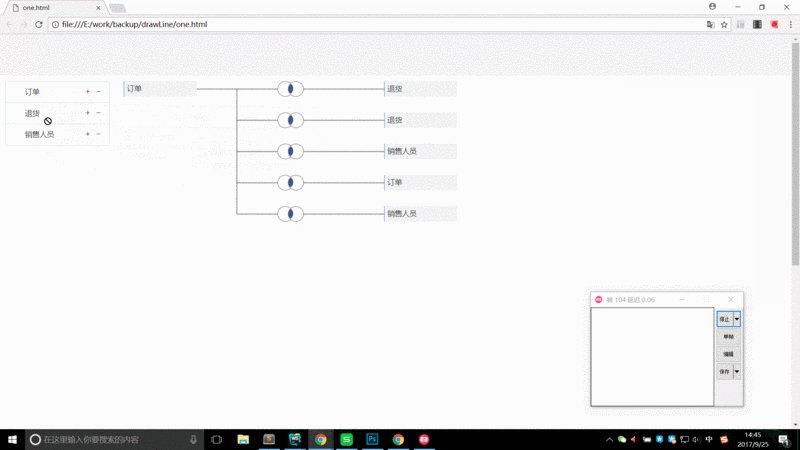
做出效果如下:

html、css代码就不贴了。 js主要用到了拖拽、canvas绘制。
function startDrag(ev) {
ev.dataTransfer.setData("Text",ev.target.innerText);
}
function allowDrop(ev) {
ev.preventDefault();
}
function decideDrop(ev) {
ev.preventDefault();
var length = $('.main-target').length;
if(length == 0){
dropToMain(ev);
}else {
dropToRelate(ev);
}
}
function dropToMain(ev) {
var data=ev.dataTransfer.getData("Text");
var _html = '<p class="main-target">' + data + '</p>';
$('.main-target-wrap').width('auto').append(_html);
}
function dropToRelate(ev) {
//画关系线
drawLineOne(document.getElementById('canvasOne'), 'begin');
drawLineOne(document.getElementById('canvasTwo'), 'end');
//插入图片 以及图片初始化点击事件
var _img = $('<img src="inner.png">');
$('.imgBox').append(_img);
_img.click(showRelationBox);
//写入数据
var data = ev.dataTransfer.getData('Text');
var _html = '<p class="item-text">' + data + '</p>';
$('.relation-text-box').append(_html);
}以上是拖拽的方法,我也是一边看菜鸟教程,一边写出的拖拽方法。
function drawLineOne(canvas, flag) {
var context = canvas.getContext('2d');
var position = {};
if(flag == "begin"){
position = getCanvasOnePosition();
}else {
position = getCanvasTwoPosition();
}
context.beginPath();
context.moveTo(position.beginX, position.beginY);
context.lineTo(position.endX, position.endY);
if(position.endX2 && position.endY2){
context.lineTo(position.endX2, position.endY2);
}
context.strokeStyle = "#333";
context.stroke();
}
/**
* 左侧关系线
* @returns {{beginX: *, beginY: *, endX: *, endY: *}}
*/
function getCanvasOnePosition() {
var imgLength = $('.imgBox img').length;
var beginX = (imgLength == 0) ? 0 : 77,
beginY = (imgLength == 0) ? 15 : (15 + 60 * (imgLength-1)),
endX = (imgLength == 0) ? 155 : 77,
endY = 60*imgLength + 15;
var position = {beginX: beginX, beginY: beginY, endX: endX, endY: endY};
if(imgLength > 0){
position.endX2 = 155;
position.endY2 = endY;
}
return position;
}
function getCanvasTwoPosition() {
var imgLength = $('.imgBox img').length;
var endY = 15 + 60*imgLength
return {beginX: 0, beginY: endY, endX: 155, endY: endY}
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci html5利用canvas绘画二级树形结构图. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AM
H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AMPiawaian dan teknologi web telah berkembang dari HTML4, CSS2 dan JavaScript mudah setakat ini dan telah menjalani perkembangan yang ketara. 1) HTML5 memperkenalkan API seperti kanvas dan webstorage, yang meningkatkan kerumitan dan interaktiviti aplikasi web. 2) CSS3 menambah fungsi animasi dan peralihan untuk menjadikan halaman lebih berkesan. 3) JavaScript meningkatkan kecekapan pembangunan dan kebolehbacaan kod melalui sintaks moden node.js dan ES6, seperti fungsi anak panah dan kelas. Perubahan ini telah mempromosikan pembangunan pengoptimuman prestasi dan amalan terbaik aplikasi web.
 Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AM
Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AMH5 bukan sekadar singkatan HTML5, ia mewakili ekosistem teknologi pembangunan web moden yang lebih luas: 1. H5 termasuk HTML5, CSS3, JavaScript dan API dan Teknologi yang berkaitan; 2. Ia menyediakan pengalaman pengguna yang lebih kaya, interaktif dan lancar, dan boleh berjalan dengan lancar pada pelbagai peranti; 3. Menggunakan timbunan teknologi H5, anda boleh membuat laman web responsif dan fungsi interaktif yang kompleks.
 H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AM
H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AMH5 dan HTML5 merujuk kepada perkara yang sama, iaitu HTML5. HTML5 adalah versi kelima HTML, membawa ciri -ciri baru seperti tag semantik, sokongan multimedia, kanvas dan grafik, penyimpanan luar talian dan penyimpanan tempatan, meningkatkan ekspresi dan interaktiviti laman web.
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.
 Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AM
Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AMHtml5hassignificlylylectransformedwebdevelopmentbyintroducingsemanticelements, enhancingmultimediasupport, andimprovingperformance.1) itmadewebebsitesmoreaccessibleandseo-friendlywithSemhyViVeShive, dan
 Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AM
Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AMH5 meningkatkan kebolehaksesan laman web dan kesan SEO melalui unsur -unsur semantik dan atribut ARIA. 1. Gunakan, dan lain -lain untuk mengatur struktur kandungan dan meningkatkan SEO. 2. Atribut Aria seperti ARIA-Label meningkatkan kebolehcapaian, dan pengguna teknologi bantuan boleh menggunakan laman web dengan lancar.
 Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM
Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM"H5" dan "HTML5" adalah sama dalam kebanyakan kes, tetapi mereka mungkin mempunyai makna yang berbeza dalam senario tertentu tertentu. 1. "HTML5" adalah standard yang ditentukan oleh W3C yang mengandungi tag dan API baru. 2. "H5" biasanya merupakan singkatan HTML5, tetapi dalam pembangunan mudah alih, ia boleh merujuk kepada rangka kerja berdasarkan HTML5. Memahami perbezaan ini membantu menggunakan istilah ini dengan tepat dalam projek anda.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini





