这篇文章主要为大家介绍了基于css3的属性transition制作菜单导航效果,可实现鼠标滑过菜单项动态改变背景滑块的功能,基于css3的属性transition实现,非常具有实用价值,需要的朋友可以参考下
本文实例讲述了基于css3的属性transition制作菜单导航效果。分享给大家供大家参考。具体如下:
CSS3导航菜单,当你运动层在显示层下面时,transition会使页面产生闪动,原因是Chrome在初始渲染CSS动画时产生的Bug,虽然暂时无法考证这个问题的根本原因,但是目前已知的解决方案有两条:
-webkit-backface-visibility: hidden;(设置进行转换的元素的背面在面对用户时是否可见:隐藏)
-webkit-transform-style: preserve-3d; (设置内嵌的元素在 3D 空间如何呈现:保留 3D )。
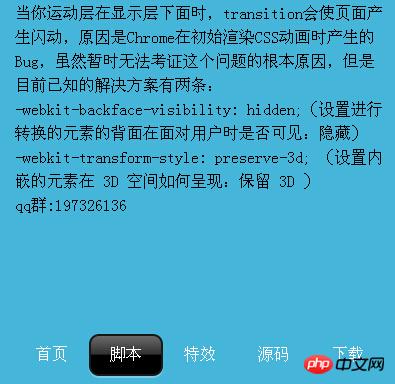
运行效果截图如下:

具体代码如下:
<!DOCTYPE HTML>
<html lang=zh-cn>
<head>
<title>css3的属性transition制作菜单导航</title>
<style>
*{margin:0px;padding:0px;}
body{background:#45B5DA;margin:0px;padding:0px;}
.tips{width:370px;margin:0 auto;line-height:24px;padding-top:10px;}
.bredcolor{color:#fff;}
#nav{position:absolute;top:50%;left:50%;margin-top:-20px;margin-left:-185px;}
li{
width:74px;height:40px;text-align:center;float:left;line-height:40px;color:#fff;text-decoration:none;list-style:none;cursor : pointer;
}
li#chage{
width:70px;height:38px;display:block;position:absolute;left:0px;z-index:-1;border:2px solid #191919;
border-radius:10px;
background:-webkit-gradient(linear, 0 100%, 0 0, from(black), color-stop(0.5, black), color-stop(0.52,#313131), to(#6A6A6A));
box-shadow:0px 2px 0px rgba(255, 255, 255, .3);
-webkit-transform: translate(0px,0px);
-webkit-transition:-webkit-transform .2s ease-out;
}
</style>
</head>
<body>
<section class="tips">
当你运动层在显示层下面时,transition会使页面产生闪动,原因是Chrome在初始渲染CSS动画时产生的Bug,虽然暂时无法考证这个问题的根本原因,但是目前已知的解决方案有两条:
-webkit-backface-visibility: hidden;(设置进行转换的元素的背面在面对用户时是否可见:隐藏)
-webkit-transform-style: preserve-3d; (设置内嵌的元素在 3D 空间如何呈现:保留 3D )
qq群:197326136
</section>
<section id="nav">
<li href="#" title="css3菜单,css3菜单导航">首页</li>
<li href="#" class="nav_2" onmouseover = "zhj.slide(1);" onmouseout = "zhj.slide(0);">脚本</li>
<li href="#" onmouseover = "zhj.slide(2);" onmouseout = "zhj.slide(0);">特效</li>
<li href="#" onmouseover = "zhj.slide(3);" onmouseout = "zhj.slide(0);">源码</li>
<li href="#" onmouseover = "zhj.slide(4);" onmouseout = "zhj.slide(0);">下载</li>
<li href="javascript:void(0);" id="chage"></li>
</section>
</body>
<script type="text/javascript">
function $(id){
return typeof id === "string" ? document.getElementById(id) : id;
}
var zhj = {};
zhj.slide = function(index){
var transX = 74*index;
$('chage').style['-webkit-transform'] = 'translate('+transX+'px,0px)';
}
</script>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 基于css3的属性transition制作菜单导航的效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Footer SlideoutApr 09, 2025 am 11:50 AM
Footer SlideoutApr 09, 2025 am 11:50 AMTapak baru yang menarik yang dipanggil markup baru dilancarkan. Tagline: Big Tech memerhatikan anda. Kami menonton Big Tech. Kerja hebat dari upstatement. The
 Halaman untuk sukaApr 09, 2025 am 11:47 AM
Halaman untuk sukaApr 09, 2025 am 11:47 AMSaya menyiarkan mengenai menghuraikan suapan RSS di JavaScript pada hari yang lain. Saya juga menyiarkan persediaan RSS saya bercakap tentang bagaimana Feedbin berada di tengah -tengahnya.
 Mencipta blok embed Codepen Gutenberg untuk Sanity.ioApr 09, 2025 am 11:43 AM
Mencipta blok embed Codepen Gutenberg untuk Sanity.ioApr 09, 2025 am 11:43 AMKetahui cara membuat blok codepen tersuai dengan pratonton untuk Sanity Studio, yang diilhamkan oleh pelaksanaan Chris Coyier untuk editor Gutenberg WordPress.
 Cara membuat carta garis dengan CSSApr 09, 2025 am 11:36 AM
Cara membuat carta garis dengan CSSApr 09, 2025 am 11:36 AMBarisan, bar, dan carta pai adalah roti dan mentega papan pemuka dan merupakan komponen asas dari mana -mana toolkit visualisasi data. Pasti, anda boleh menggunakan SVG
 Pengaturcaraan sass untuk mencipta kombinasi warna yang boleh diaksesApr 09, 2025 am 11:30 AM
Pengaturcaraan sass untuk mencipta kombinasi warna yang boleh diaksesApr 09, 2025 am 11:30 AMKami sentiasa mencari untuk menjadikan web lebih mudah diakses. Kontras warna hanya matematik, jadi Sass dapat membantu menutup kes -kes kelebihan yang mungkin dilewatkan oleh para pereka.
 Bagaimana Kami Membuat Tapak Statik yang Menjana Corak Tartan Di SVGApr 09, 2025 am 11:29 AM
Bagaimana Kami Membuat Tapak Statik yang Menjana Corak Tartan Di SVGApr 09, 2025 am 11:29 AMTartan adalah kain berpola yang biasanya dikaitkan dengan Scotland, terutamanya kilt bergaya mereka. Di Tartanify.com, kami mengumpulkan lebih dari 5,000 Tartan
 Susulan kepada templat phpApr 09, 2025 am 11:14 AM
Susulan kepada templat phpApr 09, 2025 am 11:14 AMTidak lama dahulu, saya menyiarkan mengenai templat PHP hanya dalam PHP (yang pada dasarnya adalah sintaks Heredoc). Saya secara literal menggunakan teknik itu untuk beberapa asas super
 Membuat galeri imej modal dengan komponen bootstrapApr 09, 2025 am 11:10 AM
Membuat galeri imej modal dengan komponen bootstrapApr 09, 2025 am 11:10 AMPernahkah anda mengklik pada imej di laman web yang membuka versi imej yang lebih besar dengan navigasi untuk melihat foto lain?


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma





