Rumah >hujung hadapan web >tutorial js >vue-cli构建项目反向代理配置的解析
vue-cli构建项目反向代理配置的解析
- 不言asal
- 2018-06-30 17:37:122845semak imbas
本篇文章主要介绍了详解vue-cli构建项目反向代理配置,内容挺不错的,现在分享给大家,也给大家做个参考。
本文介绍了vue-cli构建项目反向代理配置,分享给大家,具体如下:

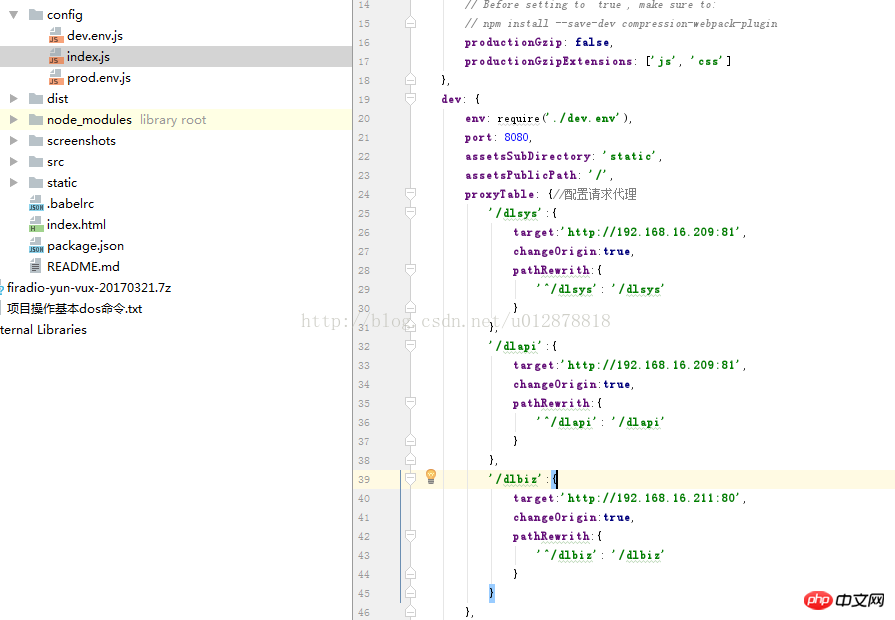
proxyTable: {//配置请求代理
'/dlsys':{
target:'http://192.168.16.209:81',
changeOrigin:true,
pathRewrith:{
'^/dlsys':
'/dlsys'
}
},
'/dlapi':{
target:'http://192.168.16.209:81',
changeOrigin:true,
pathRewrith:{
'^/dlapi':
'/dlapi'
}
},
'/dlbiz':{
target:'http://192.168.16.211:80',
changeOrigin:true,
pathRewrith:{
'^/dlbiz':
'/dlbiz'
}
}
},
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Vue-cli proxyTable如何解决开发环境的跨域问题
Atas ialah kandungan terperinci vue-cli构建项目反向代理配置的解析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何解决Vue路由History mode模式中页面无法渲染Artikel seterusnya:使用Vue自定义数字键盘组件的方法
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

