Rumah >hujung hadapan web >tutorial js >关于vue-admin和后端(flask)分离结合的解析
关于vue-admin和后端(flask)分离结合的解析
- 不言asal
- 2018-06-29 16:27:591450semak imbas
本篇文章主要介绍了详解vue-admin和后端(flask)分离结合的例子,内容挺不错的,现在分享给大家,也给大家做个参考。
本文介绍了vue-admin和后端(flask)分离结合的例子,分享给大家,具体如下
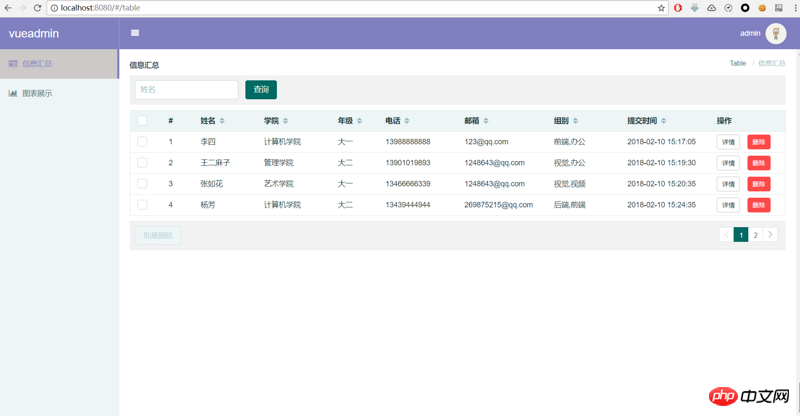
感觉 vue-admin 界面很不错,写了一个小 Demo
看到issues好多问后端数据请求的
就上传了自己最近的这个vue-admin-flask-example,做下小小的分享
API汇总:
登录
var params = { username: this.ruleForm2.account, password: this.ruleForm2.checkPass };
export const requestLogin = params => {
return axios({
method: 'POST',
url: `${base}/login`,
auth: params
})
.then(res => res.data);
};
return jsonify({'code': 200, 'msg': "登录成功", 'token': token.decode('ascii'), 'name': g.admin.name})
修改密码
let params = Object.assign({}, this.setpwdForm);
export const setpwd = params => {
return axios.post(`${base}/setpwd`, params);
};
return jsonify({'code': 200, 'msg': "密码修改成功"})
用户获取
let params = { page: this.page, name: this.filters.name };
export const getUserListPage = params => {
return axios.get(`${base}/users/listpage`, { params: params });
};
return jsonify({
'code': 200,
'total': total,
'page_size': page_size,
'infos': [u.to_dict() for u in Infos]
})
删除用户
let params = { id: row.id };
export const removeUser = params => {
return axios.get(`${base}/user/remove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})
批量删除
let para = { ids: ids };
export const batchRemoveUser = params => {
return axios.get(`${base}/user/bathremove`, { params: params });
};
return jsonify({'code': 200, 'msg': "删除成功"})
获取柱状图数据
export const getdrawPieChart = () => {
return axios.get(`${base}/getdrawPieChart`);
};
return jsonify({'code': 200, 'profess_value': profess_value, 'grade_value': grade_value, 'grade_data': grade_data})
获取饼状图数据
export const getdrawLineChart = () => {
return axios.get(`${base}/getdrawLineChart`);
};
return jsonify({'code': 200, 'value': data_value, 'total': total})


以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
关于Vue2 Vue-cli中使用Typescript的配置介绍
Atas ialah kandungan terperinci 关于vue-admin和后端(flask)分离结合的解析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何解决vue-cli中stylus无法使用的问题Artikel seterusnya:Vue.js 递归组件实现树形菜单
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

