Rumah >hujung hadapan web >tutorial js >HTML5 Shiv menyelesaikan masalah dengan sempurna bahawa IE (IE6/IE7/IE8) tidak serasi dengan kemahiran HTML5 tags_javascript
HTML5 Shiv menyelesaikan masalah dengan sempurna bahawa IE (IE6/IE7/IE8) tidak serasi dengan kemahiran HTML5 tags_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:29:481701semak imbas
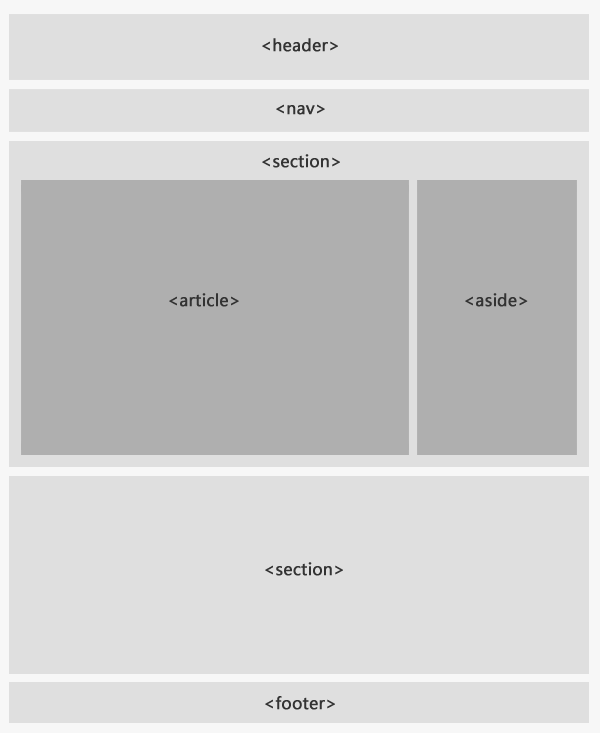
Teg semantik dan atribut HTML5 membolehkan pembangun melaksanakan reka letak halaman web yang jelas dengan mudah Digabungkan dengan pemaparan kesan CSS3, adalah sangat mudah untuk membuat halaman web yang kaya dan fleksibel.
Elemen teg baharu HTML5 ialah:
1aa9e5d373740b65a0cc8f0a02150c53Tentukan pengepala halaman atau bahagian
c37f8231a37e88427e62669260f0074dTentukan pengaki halaman atau bahagian
c787b9a589a3ece771e842a6176cf8e9Tentukan kawasan navigasi halaman atau bahagian
af3e1743f3ffb4836f0011149106fec9 Kawasan logik atau gabungan kandungan pada halaman
6bcd750c71de1dde779f1d891c58bce7Tentukan teks atau kandungan lengkap
8df11345ac6f1d0ab05e79f6ad85d532Tentukan kandungan tambahan atau berkaitan;

Menggunakannya boleh menjadikan semantik kod lebih intuitif dan memudahkan pengoptimuman SEO. Walau bagaimanapun, teg HTML5 baharu ini tidak dikenali pada IE6/IE7/IE8 dan memerlukan pemprosesan JavaScript. Berikut adalah beberapa cara.
Kaedah 1: Pengekodan JavaScript
<!--[if lt IE9]>
<script>
(function() {
if (!
/*@cc_on!@*/
0) return;
var e = "abbr, article, aside, audio, canvas, datalist, details, dialog, eventsource, figure, footer, header, hgroup, mark, menu, meter, nav, output, progress, section, time, video".split(', ');
var i= e.length;
while (i--){
document.createElement(e[i])
}
})()
</script>
<![endif]-->
Jika ia adalah pelayar IE di bawah IE9, ia akan mencipta teg HTML5, supaya penyemak imbas bukan IE akan mengabaikan kod ini dan tidak akan ada permintaan http yang tidak perlu.
Kaedah kedua: Gunakan pakej html5shiv Google (disyorkan)
<!--[if lt IE9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
Disebabkan kad akses pelayan Google domestik, adalah disyorkan untuk menghubungi cdn domestik
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <![endif]-->
Tetapi tidak kira kaedah di atas digunakan, CSS bagi teg baharu mesti dimulakan Oleh kerana HTML5 berkelakuan sebagai elemen sebaris secara lalai, untuk menyusun atur elemen ini kita perlu menggunakan CSS untuk menukarnya secara manual menjadi elemen blok untuk. susun atur yang selesa
artikel,ketepikan,dialog,pengaki,pengepala,bahagian,pengaki,nav,rajah,menu{paparan:sekat}
Kita boleh mengikut pendekatan Facebook, iaitu membimbing pengguna memasuki halaman "/?_fb_noscript=1" dengan logo noscript, dan menggantikan tag html5 dengan tag html4 Ini lebih mudah daripada menulis banyak hacks untuk dikekalkan keserasian.
<!--[if lte IE 8]>
<noscript>
<style>.html5-wrappers{display:none!important;}</style>
<div class="ie-noscript-warning">您的浏览器禁用了脚本,请<a href="">查看这里</a>来启用脚本!或者<a href="/?noscript=1">继续访问</a>.
</div>
</noscript>
<![endif]-->
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

