Rumah >hujung hadapan web >tutorial css >关于CSS制作边框效果的一些技巧
关于CSS制作边框效果的一些技巧
- 不言asal
- 2018-06-26 11:30:321503semak imbas
边框在Web页面的内容块中非常常用,这里为大家整理了CSS制作边框效果的技巧总结,尤其是第三种方案的background-origin利用十分讨巧,需要的朋友可以参考下
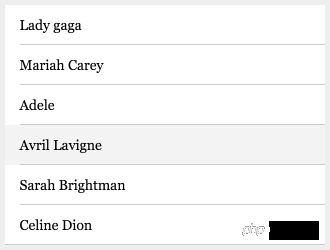
比如这里最终需求如下:

html代码:
<ul class="demo">
<li>Lady gaga</li>
<li>Mariah Carey</li>
<li>Adele</li>
<li>Avril Lavigne</li>
<li>Sarah Brightman</li>
<li>Celine Dion</li>
</ul>方案一:
使用伪元素制作一个变宽,并定位在底部。
CSS代码:
.demo li {
padding-left: 15px;
line-height: 40px;
}
.demo li::after {
position: absolute;
rightright: 0;
bottombottom: 0;
left: 0;
border-bottom: 1px solid #ccc;
content: "\0020";
}
.demo li:not(:last-child)::after {
left: 15px;
}
.demo li:hover {
background-color: #f3f3f3;
}方案二:
so cool,使用背景图像(注意是图像)渐变,代码瞬间少了许多。(原文用background,我这里改回background-image方便理解)
.demo li {
padding-left: 15px;
line-height: 40px;
background-image: linear-gradient(transparent 39px, #ccc 39px, #ccc) no-repeat;
}
.demo li:not(:last-child) {
background-position: 15px;
}
.demo li:hover {
background-color: #f3f3f3;
}方案三:
在第三种的基础上使用了background-origin
background-origin: border-box | padding-box | content-box
padding-box:从padding区域(含padding)开始显示背景图像。
border-box:从border区域(含border)开始显示背景图像。
content-box:从content区域开始显示背景图像。
所以我们可以利用padding-box和content-box解析不同的背景图像(注意是图像)开始区域。来实现,代码如下:
.demo li {
padding-left: 15px;
line-height: 40px;
background-image: linear-gradient(transparent 39px, #ccc 39px, #ccc) no-repeat;
background-origin:padding-box;/*background-origin默认值,可不写,我只是为了跟下面对比而已*/
}
.demo li:not(:last-child) {
background-origin:content-box;
}
.demo li:hover {
background-color: #f3f3f3;
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 关于CSS制作边框效果的一些技巧. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:关于CSS banner图响应式居中显示的方法Artikel seterusnya:利用CSS3实现了八组超炫酷鼠标滑过图片动画

