Rumah >hujung hadapan web >tutorial js >在微信小程序中如何实现自定义toast
在微信小程序中如何实现自定义toast
- 亚连asal
- 2018-06-23 17:38:031631semak imbas
这篇文章主要介绍了微信小程序自定义toast实现方法,简单描述了微信小程序自带toast使用方法,并结合实例形式分析了自定义toast的定义与使用方法,需要的朋友可以参考下
本文实例讲述了微信小程序自定义toast实现方法。分享给大家供大家参考,具体如下:
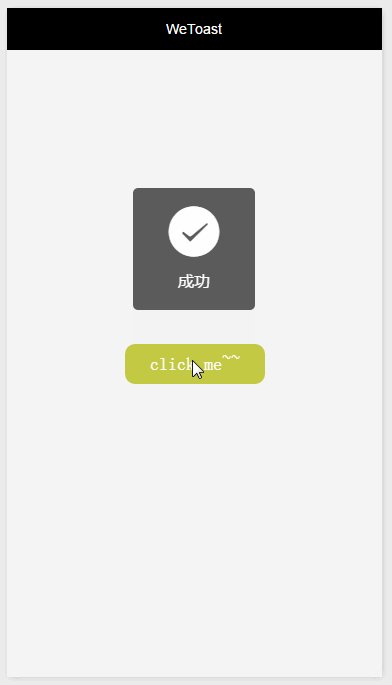
一、微信官方默认toast
toast最常见了,几乎每个App都有这样的特效,先看下小程序自带的toast效果,立马想死的心都有了~~
微信自带toast的效果:

js文件:
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})用法超级简单,但官方小程序有几个问题:
只能显示success、loading两种icon
且icon不可去除
持续时间最大10秒
二、自定义toast
我们最常见的toast是偏底部,而且高度是比较小的那种~~
先看效果:

看似简单,实现起来相当不简单,如何实现:
1)建立一个公共的toast的template模板文件,因为每个页面都需要用到toast
<!-- wetoast.wxml -->
<template name="wetoast">
<view class="wetoast {{reveal ? 'wetoast_show' : ''}}">
<view class="wetoast__mask"></view>
<view class="wetoast__bd {{position}}" animation="{{animationData}}">
<block wx:if="{{title}}">
<view class="wetoast__bd__title {{titleClassName || ''}}">{{title}}</view>
</block>
</view>
</view>
</template>2)JS主要有以下用法
核心代码:
let pages = getCurrentPages(); let curPage = pages[pages.length - 1];
这段代码是核心,getCurrentPages().length - 1 表示可以获得当前页面的page,只有获得了page,才能通过page.setData把当前页面的数据绑定到toast上面。
核心代码:
let animation = wx.createAnimation(); animation.opacity(1).step();
这段代码是toast消失的时候有一个缓慢的动画效果。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在微信小程序中如何实现自定义toast. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

