这篇文章主要介绍了微信小程序中吸底按钮适配iPhone X方案,非常不错,具有参考借鉴价值,需要的朋友可以参考下
随着第二三批iPhone X的陆续到货,身边的土豪们纷纷用了起来,因为iPhone X的齐刘海导致的适配问题很多,所以这群土豪更沉浸在各种找bug中,不出所料,豌豆公主小程序在一些地方也出现了一丢丢体验不好的地方,主要是商品详情页和购物车的吸底按钮栏,会与 Home Indicator 横条重叠,这样在点击下方按钮时很容易误触发手势操作,如下图:

截图来自网络,侵删
是bug就得修,是体验问题就得优化,于是立马搞了一台iPhone X开始研究。
网页端的适配还好,有 viewport meta 标签以及下面的方案进行处理。具体可参看这里
{
position: fixed;
bottom: 0;
width: 100%;
height: constant(safe-area-inset-bottom);
background-color: #fff;
}但比较尴尬了,从四个角被裁掉的表现上可以推测小程序里的 viewport-fit 默认为 cover (根据表现猜测),但是没有接口去更改,所以网页端通过 viewport-fix=cover 结合 constant(safe-area-inset-bottom); 的适配方案不适合小程序。目前也没有看到小程序有对iPhone X等异形屏有特殊的接口或字段。小程序本身的底部tab栏对iPhone X的适配也只是简单的加了一个白色底栏,提高了原有tab栏的位置,为什么这么说呢?因为这一点可以从我们购物车页面看出,购物车页吸底操作并非通过 position:fixed;bottom:0; 实现的,而是根据 windowHeight-自身高度 计算 top 值,从而模拟的吸底,在小程序新版本适配iPhone X后,导致购物车底部按钮被盖住了一半,由此得出上面的结论。
言归正传,既然没有特殊的方案获取该值,我们只能通过 wx.getSystemInfo 接口取获取设备信息,该接口使用方法如下:
wx.getSystemInfo({
success: function(res) {
console.log(res.model)
console.log(res.pixelRatio)
console.log(res.windowWidth)
console.log(res.windowHeight)
console.log(res.language)
console.log(res.version)
console.log(res.platform)
}
})其中 model 便是设备的型号等信息,如果 model 中包含 iPhone X ,便可认为该设备为iPhone X,我们在入口文件 app.js 中去进行检测,然在全局增加一个 isIpx 字段,将结果赋予 isIpx 。
在子页面中可以读取该值,举个商品详情页的栗子:
<!-- goods.wxml -->
<view class="button-group {{isIpx?'fix-iphonex-button':''}}">这是一个吸底按钮区域</view>
// goods.js
let app = getApp();
Page({
data: {
isIpx: app.globalData.isIpx?true:false
}
})
/* app.wxss */
.fix-iphonex-button {
bottom:68rpx!important;
}
.fix-iphonex-button::after {
content: ' ';
position: fixed;
bottom: 0!important;
height: 68rpx!important;
width: 100%;
background: #fff;
}于是,一个简单的适配iPhone X底部圆角的方案就完成了。
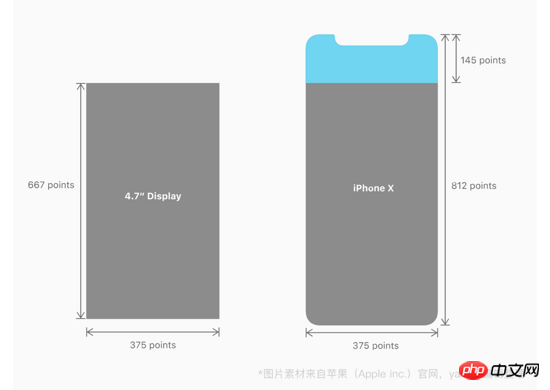
至于为什么采用 68rpx ,因为iPhone X和iPhone 6的屏幕宽度都是375px,小程序中 750rpx = 375px = 750物理像素 ,结合下面两图能解释原因:

截图来自网络,侵删

截图来自网络,侵删
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在微信小程序中有关吸底按钮适配iPhone X(详细教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 苹果xs max是几代Nov 03, 2022 pm 04:58 PM
苹果xs max是几代Nov 03, 2022 pm 04:58 PM苹果xs max是苹果第十二代。“X”是罗马数字中的10,“X”代表苹果向iPhone问世十周年的致敬;2017年9月13日,iPhone X正式发布,该产品为苹果第十一代产品;iPhone XS Max是2018年9月13日发布的,为第十二代苹果手机。
 iphone13 mini是双卡还是单卡Nov 22, 2022 pm 05:27 PM
iphone13 mini是双卡还是单卡Nov 22, 2022 pm 05:27 PMiphone13 mini是单卡。iphone13 mini是苹果公司于2021年9月15日发布的一款智能手机,其SIM卡片类型为nano-SIM卡,并不兼容现有的micro-SIM卡,因此不支持双卡模式;该机为5G(sub-6 GHz)全网通手机(支持中国联通、中国移动和中国电信),支持GSM/EDGE、UMTS/HSPA+、DC-HSDPA网络。
 iphone13 pro可以插几张卡Nov 28, 2022 pm 05:56 PM
iphone13 pro可以插几张卡Nov 28, 2022 pm 05:56 PMiphone13 pro可以插2张卡。iPhone13 Pro是苹果公司于北京时间2021年9月15日发布的智能手机,支持双卡双待,支持双卡nano-SIM卡,但不兼容现有的micro-SIM卡;应用双卡要求运用两项移动通信服务,不支持同一时刻使用两项CDMA移动通信服务,且仅部分运营商支持双VoLTE。
 iphone13摄像头旁边的小孔是什么Nov 07, 2022 pm 02:52 PM
iphone13摄像头旁边的小孔是什么Nov 07, 2022 pm 02:52 PMiphone13摄像头旁边的小孔是麦克风,采用双唛降噪设计,是辅助副送话器收音用的,可以用来降低环境噪音和提升通话语音的清晰度的。由于在拍摄视频的时候会由于环境噪音导致被摄主体的收音效果不佳,目前大部分的智能手机都会在机身上设置有多个降噪麦克风,用来录制周围环境的噪音,结合降噪算法,实现降噪效果。
 iphone13是双卡双待吗Aug 11, 2022 pm 03:52 PM
iphone13是双卡双待吗Aug 11, 2022 pm 03:52 PMiphone13是双卡双待,iphone13系列中只有“iPhone 13 mini”不是双卡双待;苹果iPhone13支持双卡双待,双卡类型为“nano-SIM”,不支持现有的“micro-SIM”卡,需要正反两面安装SIM卡,一共可以安装两张“12mm*9mm nano-SIM”卡。
 iphone数据漫游是什么意思啊Dec 02, 2022 am 10:52 AM
iphone数据漫游是什么意思啊Dec 02, 2022 am 10:52 AMiphone数据漫游是指iPhone蜂窝网络下的“数据漫游”功能,而数据漫游就是跨运营商的漫游;在国内,该功能无论是打开或者关闭,都是没有任何作用的,因为它只是针对国际上不同的移动运营商起作用。
 苹果教育优惠版和普通版有什么区别Oct 19, 2022 am 09:17 AM
苹果教育优惠版和普通版有什么区别Oct 19, 2022 am 09:17 AM区别:1、教育优惠比官网标价(普通版)要便宜。2、教育优惠官网下单速度会比普通版慢,普通版有货的状态一般是1-3个工作日就发货了,教育优惠版比较快的也是几天时间,如果是遇到了开学前大量学生购买的高峰期,可能要排队几个星期。3、教育优惠适用人群为准大学生、大学生、教职工(包括大中小学以及特殊教育学校的教职工群体);而普通版的适用人群比较广。
 苹果iPhone11跟iPhone13的区别是什么Oct 25, 2022 am 10:35 AM
苹果iPhone11跟iPhone13的区别是什么Oct 25, 2022 am 10:35 AM区别:1、苹果11采用A13仿生处理芯片,具有4核图形处理器和8核神经网络引擎;而13采用采用A15仿生处理芯片,具有4核图形处理器和16核神经网络引擎。2、苹果11屏幕尺寸为6.1英寸Liquid 视网膜高清显示屏;而苹果13屏幕尺寸为6.1英寸超视网膜XDR显示屏。3、苹果11的屏幕对比度为1400:1对比度,而苹果13的屏幕对比度为2000000:1对比度。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Dreamweaver CS6
Alat pembangunan web visual






