Rumah >applet WeChat >Pembangunan program mini >微信小程序button组件的使用介绍
微信小程序button组件的使用介绍
- 不言asal
- 2018-06-23 15:14:042915semak imbas
这篇文章主要为大家详细介绍了微信小程序button组件的使用,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文为大家分享了微信小程序button组件的使用方法,供大家参考,具体内容如下
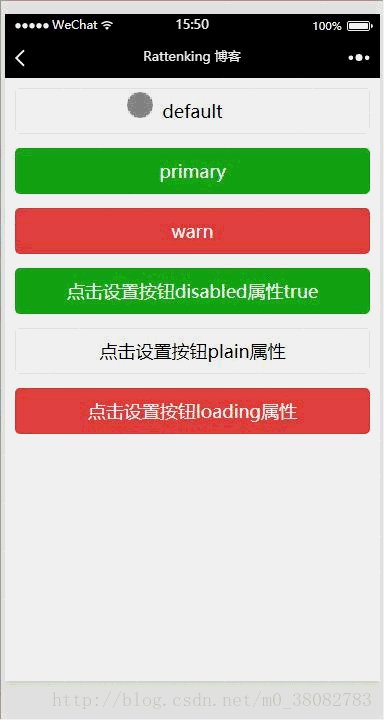
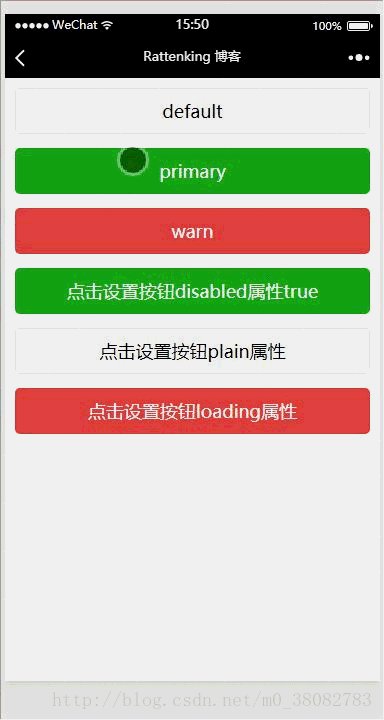
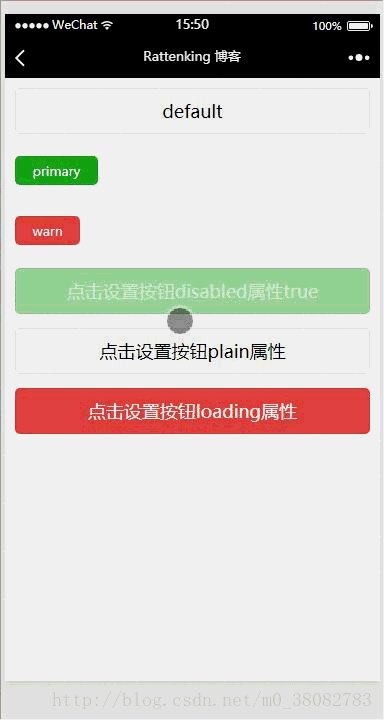
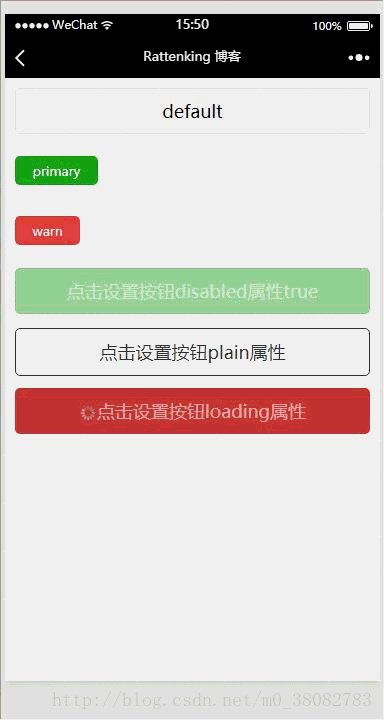
展示效果图

button组件的常用属性
size:default、mini—-default为块级按钮、mini为小按钮
type:primary、default、warn—-primary提交成功、default默认灰色、warn警告色
plain:true、false—-按钮是否镂空,背景色透明
disabled:true、false—-是否禁用
loading:true、false—-名称前是否带 loading 图标
WXML
<view class="tui-btn-group">
<view class="tui-btn-content">
<button size="{{defaultSize}}" bindtap="default" hover-class="other-button-hover"> default </button>
</view>
<view class="tui-btn-content">
<button type="primary" size="{{primarySize}}" bindtap="primary"> primary </button>
</view>
<view class="tui-btn-content">
<button type="warn" size="{{warnSize}}" bindtap="warn"> warn </button>
</view>
<view class="tui-btn-content">
<button bindtap="setDisabled" disabled="{{disabled}}" type="primary">点击设置按钮disabled属性true</button>
</view>
<view class="tui-btn-content">
<button bindtap="setPlain" plain="{{plain}}">点击设置按钮plain属性</button>
</view>
<view class="tui-btn-content">
<button bindtap="setLoading" loading="{{loading}}" type="warn">点击设置按钮loading属性</button>
</view>
</view>
WXSS
.tui-btn-group{
padding: 10px;
}
.tui-btn-content{
height: 60px;
line-height: 60px;
}
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover {
background-color: blue;
}
JS
var types = ['default', 'primary', 'warn']
var pageObject = {
data: {
defaultSize: 'default',
primarySize: 'default',
warnSize: 'default',
disabled: false,
plain: false,
loading: false
},
setDisabled: function (e) {
this.setData({
disabled: !this.data.disabled
})
},
setPlain: function (e) {
this.setData({
plain: !this.data.plain
})
},
setLoading: function (e) {
this.setData({
loading: !this.data.loading
})
}
}
//循环给'default', 'primary', 'warn'按钮创建函数
for (var i = 0; i < types.length; ++i) {
(function (type) {
pageObject[type] = function (e) {
var key = type + 'Size'
var changedData = {}
changedData[key] =
this.data[key] === 'default' ? 'mini' : 'default'
this.setData(changedData)
}
})(types[i])
}
Page(pageObject);
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 微信小程序button组件的使用介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序实现实时圆形进度条的方法Artikel seterusnya:微信小程序 向左滑动删除功能的实现

