Rumah >hujung hadapan web >tutorial js >在Vue中如何导出json数据到Excel电子表格
在Vue中如何导出json数据到Excel电子表格
- 亚连asal
- 2018-06-22 17:26:403675semak imbas
本篇主要介绍了Vue导出json数据到Excel电子表格的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
网上看了很多文档感觉都不全,这里写一篇完整的详细教程。
一、安装依赖(前面基本一样)
npm install file-saver --save npm install xlsx --save npm install script-loader --save-dev
二、下载两个所需要的js文件Blob.js和 Export2Excel.js。
这里贴下下载地址:
Export2Exce_jb51.rar
三、src目录下新建vendor文件夹,将Blob.js和 Export2Excel.js放进去。
四、更改webpack.base.conf.js配置
在resolve的alias:
'vendor': path.resolve(__dirname, '../src/vendor')
五、在.vue文件中
script部分
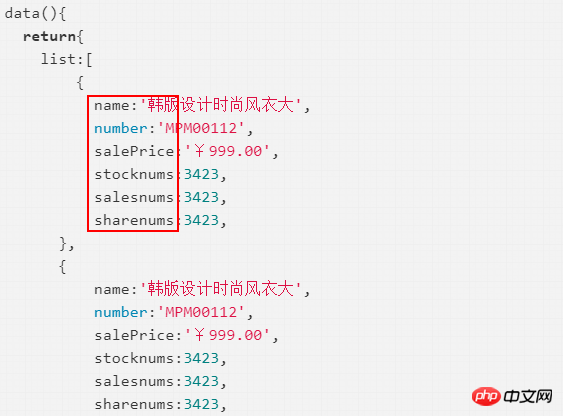
data(){
return{
list:[
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
]
}
methods:{
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},
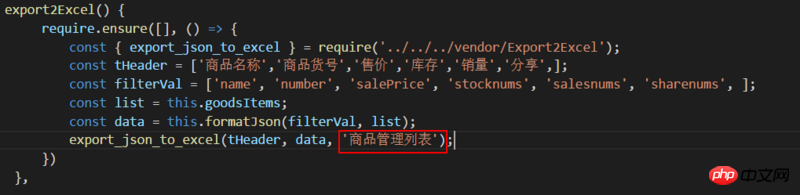
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../../../vendor/Export2Excel');
const tHeader = ['商品名称','商品货号','售价','库存','销量','分享',];
const filterVal = ['name', 'number', 'salePrice', 'stocknums', 'salesnums', 'sharenums', ];
const list = this.goodsItems;
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '商品管理列表');
})
}
}template:
<button @click="export2Excel">导出</button>
这里说明一下:
1、export2Excel()中require的路径因个人项目结构不同可能需要单独调整,如果报module not found '../../Export2Excel.js'之类请自行修改路径。
2、tHeader是每一栏的名称,需手动输入。

3、filterVal是data中list的key值,也是要自己写的。

4、这里记得要与data里面的list名称对应

5、这里可定义导出的excel文件名

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在Vue中如何导出json数据到Excel电子表格. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:在vue中有关计算属性如何使用Artikel seterusnya:在微信小程序中有关tabBar用法(详细教程)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

