Rumah >hujung hadapan web >tutorial js >在Vue中有关DevTools调试工具的使用方法
在Vue中有关DevTools调试工具的使用方法
- 亚连asal
- 2018-06-22 16:54:371578semak imbas
本篇文章主要介绍了Vue DevTools调试工具的使用,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
因为工作要求,目前主要在用Vue.js技术栈做开发,调试是必不可少的,这里会用的Vue DevTools的调试工具,问题就出在这里,当用Vue DevTools做调试时,很多时候都不能用,提示没有监测到Vue,这让工作效率瞬间拉低了。

安装:
1.到github下载:
git clone https://github.com/vuejs/vue-devtools
2.在vue-devtools目录下安装依赖包
cd vue-devtools cnpm install
修正Vue DevTools
好了,开始正题,下面来说一下修正的方法。
先从官网把Vue DevTools下载下来(https: //github.com/vuejs/vue-devtools)。

关键步骤一.修改persistent
找到文件vue-devtools/shells/chrome/manifest.json,修改persistent为true。

保存后,编译一下:

关键步骤二.勾选允许访问文件网址
上一步已经把Vue DevTools写好了,接下来是安装这个扩展。
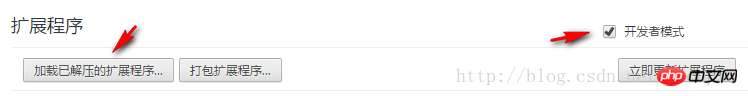
打开Chrome,在地址栏输入chrome://extensions/,直接进入Chrome的扩展。
勾选最上方的开发者模式,再点击“加载已解压的扩展程序…”,路径为:vue-devtools-master/shells/chrome

勾选允许访问文件网址
 关键步骤三.加入Vue文件中加入
关键步骤三.加入Vue文件中加入Vue.config.devtools
Vue.config.devtools = true; //这步很重要
new Vue({
el: '#app',
data: {
a: 123,
}
});搞定!
效果

下载已修正版的Vue DevTools下载:vueDevTools(可监测修正版).zip
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在javaScript中如何使用手机号码校验工具类PhoneUtils
Atas ialah kandungan terperinci 在Vue中有关DevTools调试工具的使用方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

