Rumah >applet WeChat >Pembangunan program mini >微信小程序中跳转页面的两种方法
微信小程序中跳转页面的两种方法
- 不言asal
- 2018-06-22 16:12:485414semak imbas
这篇文章主要介绍了微信小程序 跳转页面的两种方法详解的相关资料,需要的朋友可以参考下
微信小程序 跳转页面
小程序页面有2种跳转,可以在wxml页面或者js中:
1,在wxml页面中:
<navigator url="../index/index">跳转到新页面</navigator> <navigator url="../index/index" open-type="redirect">在当前页打开</navigator> <navigator url="../index/index" open-type="switchTab">切换到首页Tab</navigator>
2,在js页面中:

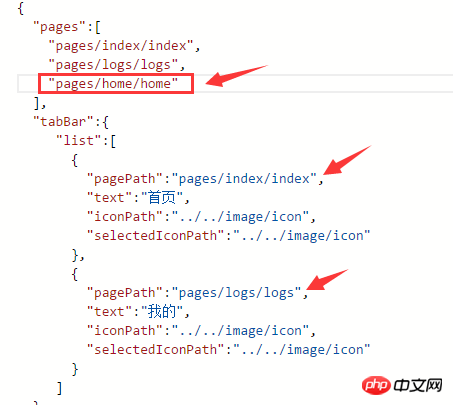
【注意】此处注意两个关键词 “应用内的页面” 和 “tabBar页面”。 app.json文件中tabBar中注册过的tab页,即为“tabBar页面”,非tabBar中注册占用的页面即为“应用内的页面” 。 如下图:home页面为“应用内的页面”,index和logs页面则为 “tabBar页面”。

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 微信小程序中跳转页面的两种方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序中wx:for和wx:for-item的用法Artikel seterusnya:微信小程序 Page()函数的介绍

