Rumah >hujung hadapan web >tutorial js >在微信小程序中如何使用swiper组件
在微信小程序中如何使用swiper组件
- 亚连asal
- 2018-06-22 11:57:583737semak imbas
这篇文章主要介绍了微信小程序swiper组件用法,结合实例形式分析了微信小程序中swiper组件的功能、使用方法,并附带完整源码供读者下载参考,需要的朋友可以参考下
本文实例讲述了微信小程序swiper组件用法。分享给大家供大家参考,具体如下:
关于视图容器swiper的详细内容可参考官方文档
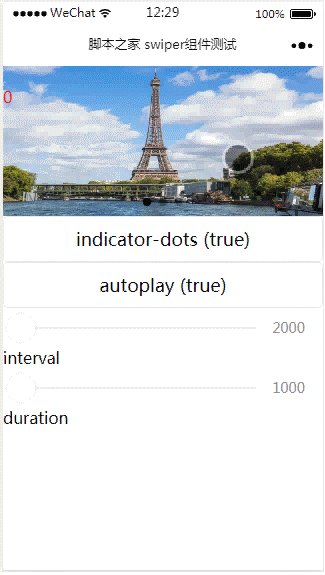
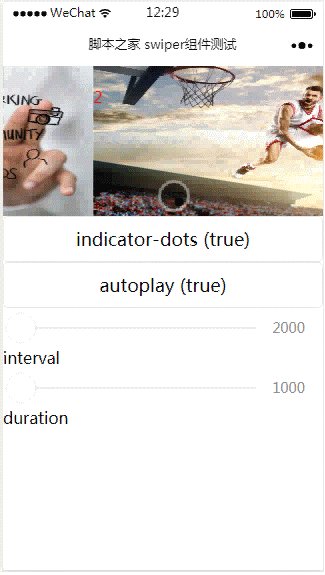
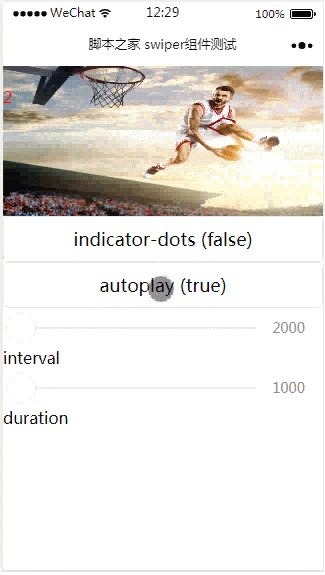
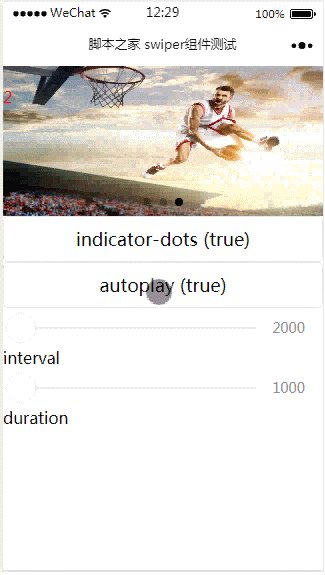
先来看看运行效果:

index.js:
Page({
data: {
imgUrls: ['http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function (e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function (e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function (e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function (e) {
this.setData({
duration: e.detail.value
})
}
})index.wxml:
<swiper indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="{{index}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150" ></image>
<text class="textindex">{{index}}</text>
</swiper-item>
</block>
</swiper>
<button bindtap="changeIndicatorDots"> indicator-dots ({{indicatorDots}})</button>
<button bindtap="changeAutoplay"> autoplay ({{autoplay}})</button>
<slider bindchange="intervalChange" show-value min="2000" max="5000"/> interval
<slider bindchange="durationChange" show-value min="1000" max="2000"/> durationindex.wxss:
.slide-image{
display: inline;
}
.textindex{
position: absolute;
top :20px;
color: red;
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在微信小程序中如何使用swiper组件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何通过全局方法使用Vue.use()组件Artikel seterusnya:在jQuery中如何实现下拉菜单
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

