Rumah >pembangunan bahagian belakang >tutorial php >如何使用CSS3制作炫酷带方向感应的鼠标滑过图片3D动画
如何使用CSS3制作炫酷带方向感应的鼠标滑过图片3D动画
- 不言asal
- 2018-06-21 17:01:261820semak imbas
这篇文章主要为大家详细介绍了CSS3制作炫酷带方向感应的鼠标滑过图片3D动画,具有一定的参考价值,并兼容目前最新的各类主流浏览器,感兴趣的小伙伴们可以参考一下
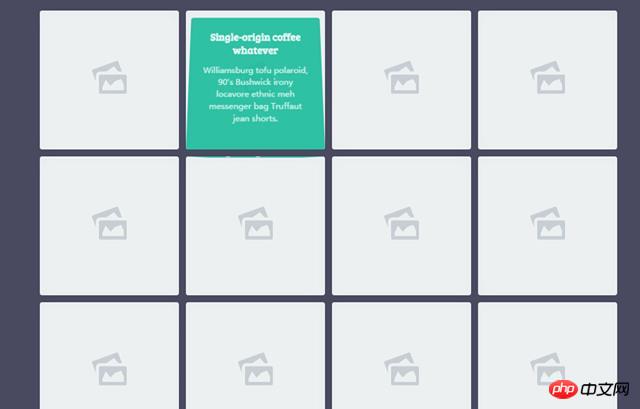
这是一款使用CSS3和一点JS来制作的炫酷带方向感应的鼠标滑过图片3D动画特效。在特效中,当用户的鼠标滑过网格中的图片时,网格中的内容遮罩层会出现3D翻转动画,并且带有方向感应,能够从鼠标进入的方向开始翻转,效果非常的酷。

在线预览 源码下载
使用方法
HTML结构
该方向感应鼠标滑过动画的HTML结构采用无序列表的HTML结构来制作网格布局,每一个25edfb22a4f469ecb59f1190150159c6元素是一个网格。每个网格中使用一个486d7a50595533609bc98d44595dc670元素来进行占位,实际上它是一个图片的小图标。另外p.info是要进行3D翻转的遮罩层。
<p class='container'>
<ul>
<li>
<a class='normal' href='#'>
<svg viewBox='0 0 80 76' x='0px' y='0px'>
<g>
<path d='M 68.9708 24.8623 L 60.4554 2.3018 ...... 68.0625 Z'></path>
</g>
</svg>
</a>
<p class='info'>
<h3>...</h3>
<p>....</p>
</p>
</li>
......
</ul>
</p>CSS样式
整个网格布局使用无序列表来制作,所有的li元素都采用左浮动。
ul {
padding: 0;
margin: 0 0 50px;
}
ul:after {
content: "";
display: table;
clear: both;
}
li {
position: relative;
float: left;
width: 200px;
height: 200px;
margin: 5px;
padding: 0;
list-style: none;
}
li a {
display: inline-block;
vertical-align: top;
text-decoration: none;
border-radius: 4px;
}同时为了制作3D效果,为每一个li元素添加透视属性。
li {
-webkit-perspective: 400px;
perspective: 400px;
}用于制作3D翻转的遮罩层p.info默认设置为100%的宽度和100%的高度,使用绝对定位,开始时位于左上角位置。然后使用rotate3d()函数将它沿X轴顺时针旋转90度,使其不可见。
.info {
-webkit-transform: rotate3d(1, 0, 0, 90deg);
transform: rotate3d(1, 0, 0, 90deg);
width: 100%;
height: 100%;
padding: 20px;
position: absolute;
top: 0;
left: 0;
border-radius: 4px;
pointer-events: none;
background-color: rgba(26, 188, 156, 0.9);
}最后在CSS样式中为鼠标从上下左右4个方向进入和离开时预设了class类,这些class是在鼠标进入网格时,使用JavaScript来检测鼠标的进入方向,然后为其添加相应的class类。
.in-top .info {
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
-webkit-animation: in-top 300ms ease 0ms 1 forwards;
animation: in-top 300ms ease 0ms 1 forwards;
}
.in-rightright .info {
-webkit-transform-origin: 100% 0%;
transform-origin: 100% 0%;
-webkit-animation: in-rightright 300ms ease 0ms 1 forwards;
animation: in-rightright 300ms ease 0ms 1 forwards;
}
.in-bottombottom .info {
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
-webkit-animation: in-bottombottom 300ms ease 0ms 1 forwards;
animation: in-bottombottom 300ms ease 0ms 1 forwards;
}
.in-left .info {
-webkit-transform-origin: 0% 0%;
transform-origin: 0% 0%;
-webkit-animation: in-left 300ms ease 0ms 1 forwards;
animation: in-left 300ms ease 0ms 1 forwards;
}
.out-top .info {
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
-webkit-animation: out-top 300ms ease 0ms 1 forwards;
animation: out-top 300ms ease 0ms 1 forwards;
}
.out-rightright .info {
-webkit-transform-origin: 100% 50%;
transform-origin: 100% 50%;
-webkit-animation: out-rightright 300ms ease 0ms 1 forwards;
animation: out-rightright 300ms ease 0ms 1 forwards;
}
.out-bottombottom .info {
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
-webkit-animation: out-bottombottom 300ms ease 0ms 1 forwards;
animation: out-bottombottom 300ms ease 0ms 1 forwards;
}
.out-left .info {
-webkit-transform-origin: 0% 0%;
transform-origin: 0% 0%;
-webkit-animation: out-left 300ms ease 0ms 1 forwards;
animation: out-left 300ms ease 0ms 1 forwards;
}JavaScript
该特效中使用JavaScript来获取鼠标进入网格的方向,为相应的网格动画添加相应的class类。其中getDirection()函数为获取方向函数。
var getDirection = function (ev, obj) {
var w = obj.offsetWidth,
h = obj.offsetHeight,
x = ev.pageX - obj.offsetLeft - w / 2 * (w > h ? h / w : 1),
y = ev.pageY - obj.offsetTop - h / 2 * (h > w ? w / h : 1),
d = Math.round(Math.atan2(y, x) / 1.57079633 + 5) % 4;
return d;
};然后通过遍历所有的li元素,通过鼠标进入的方向来添加相应的class类。
var nodes = document.querySelectorAll('li'),
_nodes = [].slice.call(nodes, 0);
var addClass = function (ev, obj, state) {
var direction = getDirection(ev, obj), class_suffix = '';
obj.className = '';
switch (direction) {
case 0:
class_suffix = '-top';
break;
case 1:
class_suffix = '-right';
break;
case 2:
class_suffix = '-bottom';
break;
case 3:
class_suffix = '-left';
break;
}
obj.classList.add(state + class_suffix);
};
_nodes.forEach(function (el) {
el.addEventListener('mouseover', function (ev) {
addClass(ev, this, 'in');
}, false);
el.addEventListener('mouseout', function (ev) {
addClass(ev, this, 'out');
}, false);
});以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 如何使用CSS3制作炫酷带方向感应的鼠标滑过图片3D动画. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

