这篇文章主要介绍了CSS3动画制作的简单示例,特别是像文中这样实现一个动态表情的情况是非常给力的~需要的朋友可以参考下
CSS3 大大强化了制作动画的能力,但是如果要做出图案比较复杂的动画,选择 GIF 依然是一个不错的选择。今天给大家介绍一个使用 CSS animation 配合雪碧图(CSS sprite)来制作动画的方法,可以做出类似于 GIF 动画的效果。
CSS3 Animation steps函数
首先看看,CSS3 animation的兼容性。可以看到基本上主流浏览器都支持了 animation 属性,chrome、safari、opera和移动端的浏览器带上前缀就可以支持。
利用雪碧图来制作动画使用了 CSS3 Animation 里面的一个重要的函数 steps。
animation 本身是一个复合的属性,它包含了 animation-name,animation-timing-function,animation-iteration-count,animation-direction,animation-play-state,animation-fill-mode 六个属性。
steps 就是属于 animation-timing-function 中的一个函数。
animation-timing-function 平时我们用的比较多的是默认的一些动画曲线值 ease、ease-in 等等。而 steps 则可以由我们控制动画被分成多少个部分进行。
steps(n,[start|end]) 传入一到两嘅个参数,第一个参数意思是把动画分成 n 等分,然后动画就会平均地运行。第二个参赛默认值是 start 表示从动画的开头开始运行,相反,end 就表示从动画的结尾开始运行。
因此,我们利用雪碧图和 steps 函数制作动画的原理就是,雪碧图包含了动画图片的每一帧,然后利用 steps 函数确定固定时间内动画运行的部分等于动画的帧数,从而实现动画效果。
动画实例
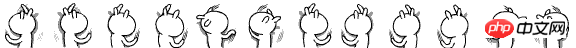
用猥琐的兔斯基做例子╮( ̄▽ ̄")╭
首先我们要切图,把动画的每一帧切成这样的图:
切图如果大家不想折腾,推荐在线合并雪碧图的工具。
然后写 keyframes
@-webkit-keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}
@-moz-keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}
@keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}调用动画
#tuski {
-webkit-animation: tuski .5s steps(12) infinite;
-moz-animation: tuski .5s steps(12) infinite;
animation: tuski .5s steps(12) infinite;
}与 GIF 相比,这种动画可以让我们手动调整动画运行的速度。
大功告成。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 关于使用CSS3制作动画的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Berita Platform Mingguan: Aplikasi Web di Kedai Galaxy, Cerita Tappable, CSS SubgridApr 14, 2025 am 11:20 AM
Berita Platform Mingguan: Aplikasi Web di Kedai Galaxy, Cerita Tappable, CSS SubgridApr 14, 2025 am 11:20 AMDalam roundup minggu ini: Firefox Gains Locksmith seperti kuasa, Samsung ' s Galaxy Store mula menyokong aplikasi web progresif, subgrid CSS adalah penghantaran di Firefox
 Berita Platform Mingguan: Mod Explorer Internet, Laporan Kelajuan dalam Konsol Carian, Mengehadkan Pemberitahuan MemintaApr 14, 2025 am 11:15 AM
Berita Platform Mingguan: Mod Explorer Internet, Laporan Kelajuan dalam Konsol Carian, Mengehadkan Pemberitahuan MemintaApr 14, 2025 am 11:15 AMDalam Roundup Minggu Ini
 Kekuatan (dan keseronokan) skop dengan sifat tersuai CSSApr 14, 2025 am 11:11 AM
Kekuatan (dan keseronokan) skop dengan sifat tersuai CSSApr 14, 2025 am 11:11 AMAnda mungkin sudah sekurang -kurangnya sedikit biasa dengan pembolehubah CSS. Jika tidak, inilah gambaran keseluruhan dua saat: mereka benar-benar dipanggil sifat tersuai, anda menetapkan
 Kami adalah pengaturcaraApr 14, 2025 am 11:04 AM
Kami adalah pengaturcaraApr 14, 2025 am 11:04 AMLaman web bangunan adalah pengaturcaraan. Menulis HTML dan CSS adalah pengaturcaraan. Saya seorang pengaturcara, dan jika anda ' di sini, membaca css-tricks, kemungkinan anda '
 Bagaimana anda mengeluarkan CSS yang tidak digunakan dari laman web?Apr 14, 2025 am 10:59 AM
Bagaimana anda mengeluarkan CSS yang tidak digunakan dari laman web?Apr 14, 2025 am 10:59 AMDi sini ' s Apa yang saya suka untuk mengetahui pendahuluan: Ini adalah masalah yang sukar. Sekiranya anda mendarat di sini kerana anda berharap dapat menunjuk pada alat yang boleh anda jalankan
 Pengenalan kepada API Web Picture-in-PictureApr 14, 2025 am 10:57 AM
Pengenalan kepada API Web Picture-in-PictureApr 14, 2025 am 10:57 AMPicture-in-Picture membuat penampilan pertamanya di web di pelayar safari dengan pembebasan macos Sierra pada tahun 2016. Ia memungkinkan pengguna untuk muncul
 Cara untuk mengatur dan menyediakan imej untuk kesan kabur menggunakan GatsbyApr 14, 2025 am 10:56 AM
Cara untuk mengatur dan menyediakan imej untuk kesan kabur menggunakan GatsbyApr 14, 2025 am 10:56 AMGatsby melakukan pemprosesan kerja yang hebat dan mengendalikan imej. Contohnya, ia membantu anda menjimatkan masa dengan pengoptimuman imej kerana anda tidak perlu secara manual
 Oh hei, peratusan padding didasarkan pada elemen induk ' s lebarApr 14, 2025 am 10:55 AM
Oh hei, peratusan padding didasarkan pada elemen induk ' s lebarApr 14, 2025 am 10:55 AMSaya belajar sesuatu mengenai padding berasaskan peratusan hari ini bahawa saya benar-benar salah di kepala saya! Saya selalu menganggap bahawa padding peratusan berdasarkan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Dreamweaver CS6
Alat pembangunan web visual

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa





