这篇文章主要介绍了关于css中清除浮动塌陷的方法,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
在大家在使用css的过程中,多多少少会遇到清除浮动这个问题。所以这篇文章给大家总结了p+css中关于清除浮动塌陷的4种方法,相信会对大家学习或者使用p+css能有所帮助,有需要的朋友们下面来一起看看吧。
什么是浮动呢?
定义这样说:浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 其实也就是把快级元素变成能和别的快级并排成一行。
浮动的的元素有4点特性:
1.浮动元素会脱离标准文档流,已经不区分快和行了。
2.浮动的元素会互相贴靠。
3.浮动的元素有“字围”的效果。
4.收缩。一个浮动的元素,如果没有设置width,那么将自动收缩为文字的宽度。
同样在前端攻城狮的道路,我们都是真诚尽心尽力的去学习进取。奈何先是各大浏览器厂商的大战不断,导致我们这群学习的人苦不堪言,一片水生火热呀。不得不想进各种hack方法解决。(没错,这里就是吐槽的IE6!)

其次文档标准流,在浮动之后也会挖下塌陷的大坑。初学者稍有不慎,塌陷的失控的子元素到处乱窜,弄的你鸡飞狗跳苦不堪言。那么为了后面前端大道越行越远,下面就跟大家讲解一下清除浮动的4种套路。
不过在讲套路得时候,咱们顺带的也把浮动之后塌陷大坑给顺便重现一样。
浮动塌陷大坑:
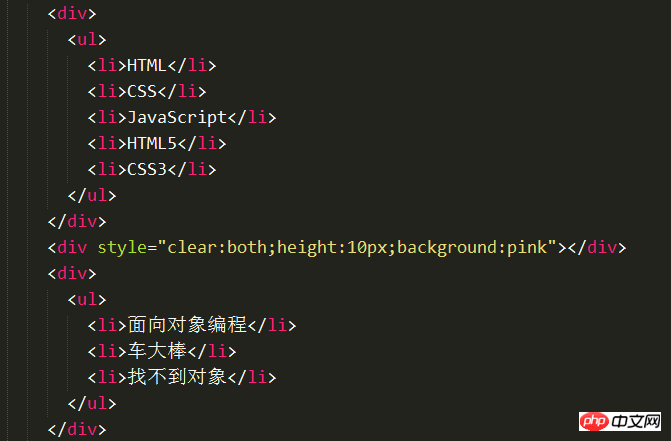
先来看一个小小的demo:现在有两个p,p身上没有任何属性。每个p中都有li,这些li都是浮动的先是html骨架部分

下面的是css样式:

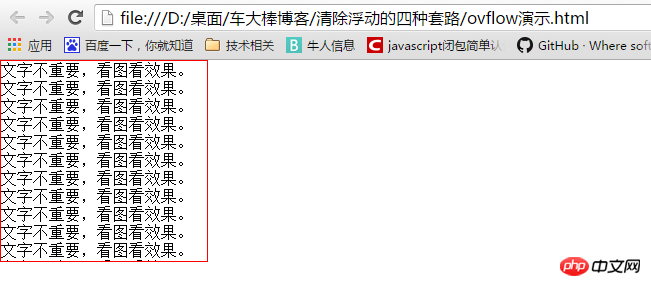
看到这里,如果说没有吃过浮动塌陷大亏的同学,肯定会以为这个网页中效果是这个样子

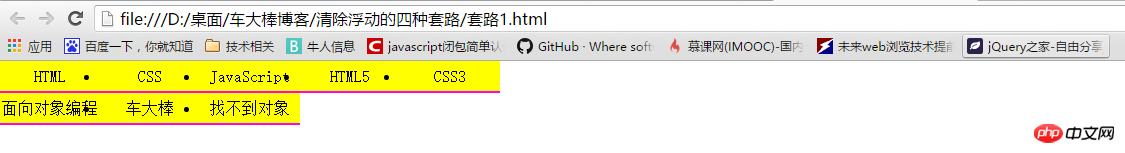
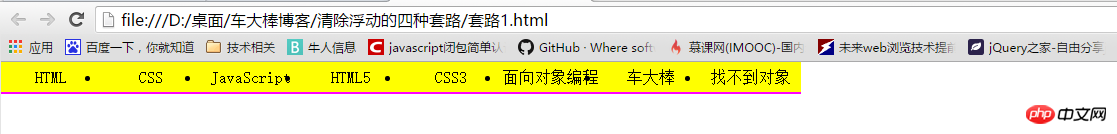
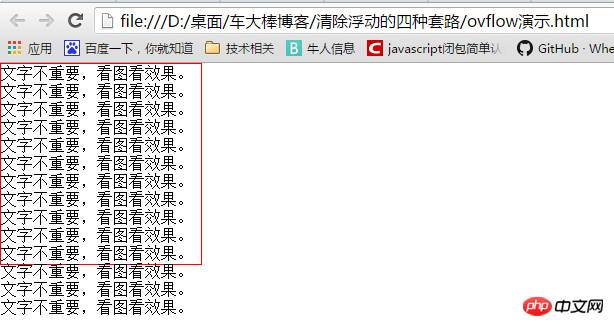
但是实际上浏览器最终的渲染的样子:

第二个p中的li,去贴第一个p中最后一个li的边了。
原因就是因为p没有高度,不能给自己浮动的孩子们,一个容器。
所以第二个p中的li,去贴第一个p中最后一个li的边了!
这种现象又称作为浮动塌陷现象!
讲完浮动塌陷之后,让我开始回归今天的正题。清除浮动塌陷的4种方法
方法1:给浮动的元素的上级添加高度
如果一个元素要浮动,那么它的祖先元素一定要有高度。高度的盒子,才能关住浮动。
只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的浮动元素。所以就是清除浮动带来的影响了。
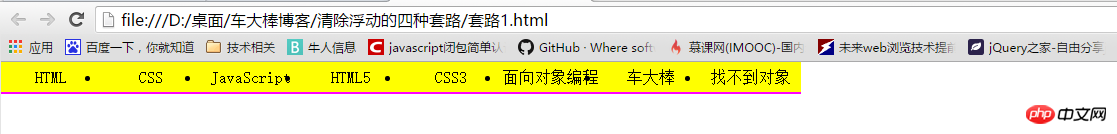
所以只需要给li的上级ul或者p设置一个height:40px;(只要是浮动元素的上级元素就可以。),那么第二个p就好挤下来,在第一个盒子下面显示出来。
方法2:clear:both;
但是在实际开发过程当中中,高度height很少出现。为什么?因为能被内容撑高!那也就是说,刚才我们讲解的方法1,工作中用的很少。
那么这里有人可会脑洞大开:能不能不写height,也把浮动清除了呢?也让浮动之间,互不影响呢?
事实上的确有这样的解决方法,是给他的上级添加一个clear:both;首先Clear就是清除的意思,both,代表左浮动和右浮动都清除掉。通俗一点来讲,就是说清除别人对我的影响。

虽然说这样可以清除浮动塌陷现象,但是同样也会有一个致命的问题。那就是两个p之间,margin值失效了,无法设置。再重申一下,是指两个p之间。
方法3:隔墙法
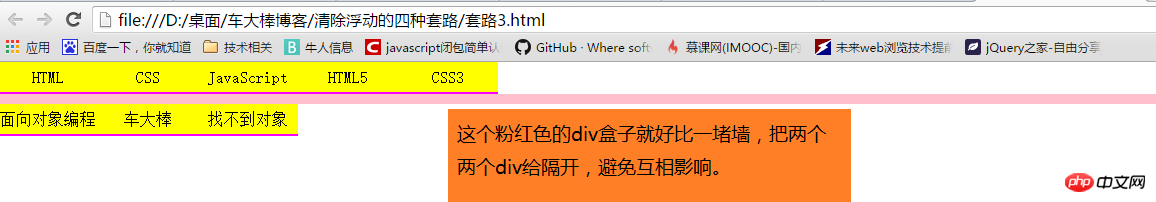
既然用clear:both会导致两个p之间margin失效,那么到后面有人又开始脑洞大开了。在中间一个空盒子,然后给那个空盒子clear:both;(为了方便大家看效果,这里并没有放的是空盒子,而是放的有一个有高度、有颜色的盒子。)


这样加了一堵墙之后,第二个p就能掉下来并且不干扰了上面的元素。而且第二个p还是能通过magin-top调节两个p(“墙体”p不要算进去)之间的间距,所以隔墙法作为一个新的套路沿传开来。
方法4:隔墙法进化版—内墙法
在这个世界上面存在一种人--完美主义者,在他们的世界观里面瑕疵是坚决不允许的。然后在前端行业中,也有一批追求完美主义前端攻城狮。他们对于隔墙法的小瑕疵表示完全不能接受,所以这一群完美主义的前端攻城狮开始对他的隔墙法的完美的改造进化去了。
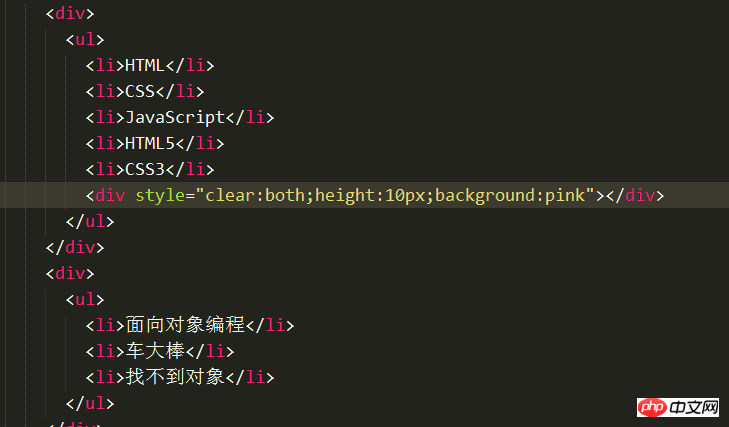
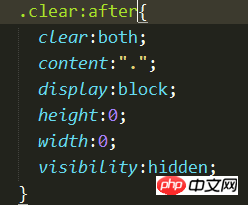
于是“内墙法”横空诞生,先来看一下代码结构:

只是将墙体的位置改变了,就完美的解决第一个p不能通过margin-bottm来调节与下面p之间的间距。
所以后面很长一段时间,“内墙法”成为各大公司清除浮动主流写法。
方法5:overflow:hidden;
overflow就是“溢出”的意思,hidden就是“隐藏”的意思。

内容太多,溢出了盒子

overflow:hidden;溢出盒子边框的内容,隐藏了。
这个样式本意就是清除溢出到盒子外面的文字。但是,某些前端攻城狮工程师又发现了,它能做偏方。写法简单粗暴,好理解。属于在W3C文档额外扩展,就好比发明摩托车的人绝对不会想到,后面摩托车特技能够把摩托头扬起来行驶。
所以这个overflow:hidden;也算是一个“祖传老偏方”,能治浮动塌陷老毛病。当然既然是“偏方”,肯定就有因为有些特殊情况下不能解决。导致只是沦为“偏方”上不正统。
特殊情况就是定位的时候,若定位的区域超出那个盒子,overflow:hidden;就会把多的部分裁切掉。所以除了这个老毛病,overflow:hidden;其简单粗暴的写法,还是有与“内墙法”一争正室能力。
总结:
其实还有很多套路能够清除浮动,比如给浮动塌陷的元素再添加一个浮动,添加一个绝对定位……等一些方法。
但是添加浮动,那样只是把塌陷对象的层级上移了而已,给塌陷对象添加绝对定位同样,也会受到其他定位的区域影响。所以这些消除定位之外,还需要额外添置的别的样式的套路因此不在我们关注的范围当中。
咱们只讲这4种前端开发过程主流清除浮动塌陷的套路,听完这四种套路之后,以后各位小伙伴将采用哪一种方式清除浮动呢!估计很多小伙伴会使用“内墙法”来清除浮动的,的确内墙法以前是很流行。但是随着时代是不断进步的,很多企业在实际开发过程当中不再单纯的使用了“内墙法”
这里估计有人就会吐槽了,不是说好了主流清除浮动就4种套路吗?这4种套路就目前就“内墙法”没有暴露问题,难不成用冷门的?
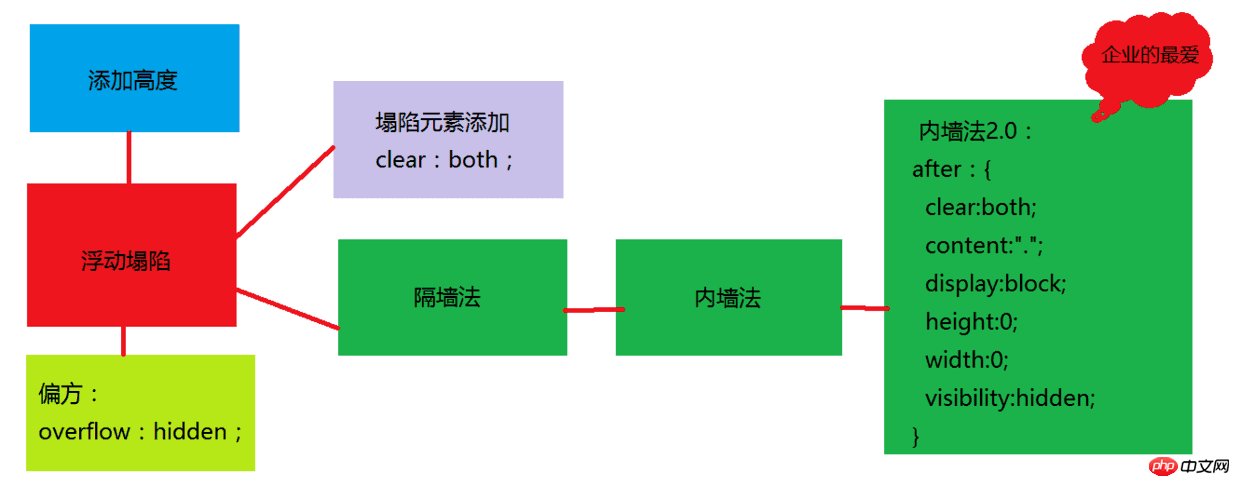
别着急,现在企业里面采用的清除浮动方法综合法,又名内墙法2.0

给浮动塌陷的盒子添加一个:after伪类
这种方法在各个大型项目上都有出现过,可谓清除浮动的万金油呀!本来说好的四种套路,现在除了那四种套路之外却一下子延伸出好几种清除浮动的套路,估计有些小伙伴要晕了吧。
下面让我们通过思维导图来帮助,晕头的小伙们整理思路吧!

之所以给各位小伙伴绕了这么大一个圈子。就是怕直接就把这种方法拿出来告诉大家。肯定会有小伙伴疑惑为什么要这么写,而此时看到相信各位看完本文的套路介绍之后,对清除的浮动的方法有了更深刻的了解了吧。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci 关于css中清除浮动塌陷的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 HTML、CSS和jQuery:制作一个带有浮动效果的按钮Oct 24, 2023 pm 12:09 PM
HTML、CSS和jQuery:制作一个带有浮动效果的按钮Oct 24, 2023 pm 12:09 PMHTML、CSS和jQuery:制作一个带有浮动效果的按钮,需要具体代码示例引言:如今,网页设计已成为一种艺术形式,通过使用HTML、CSS和JavaScript等技术,我们能够为页面增加各种各样的特效和交互效果。本文将简要介绍如何用HTML、CSS和jQuery制作一个带有浮动效果的按钮,并提供具体的代码示例。一、HTML结构首先,我们需要在HTML文件中
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM
怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM在css3中,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).





