本篇文章主要介绍Javascript+CSS3实现进度条效果,可以实现给用户一个等待的过程,有需要的可以了解一下。
进度条在很多web中都能用的到,本文就是介绍了进度条效果,具体代码如下:
一:css2 属性clip实现网页进度条;
在实现之前,我们先来介绍一下clip属性,因为这个属性在css2.1中很少使用到,所以我们有必要来了解一下;
浏览器支持程度:所有主流浏览器都支持 clip 属性。
Clip属性在w3c官网是这样描述的:通过对元素进行裁剪来控制元素的可视区域,默认情况下 元素是不进行任何裁剪的。
Clip裁剪的语法如下:
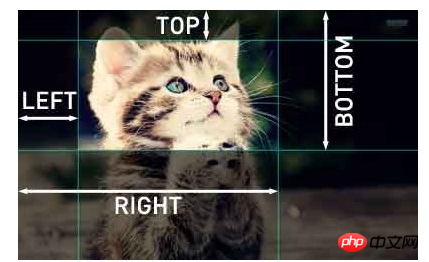
.xx {clip:rect(<top>, <right>, <bottom>, <left>)}Rect属性需要四个值,top,right,bottom,left;他们之间需要使用逗号隔开。遵循顺时针旋转规则,和我们的css中的margin,padding书写顺序一样的。
在css2.1中,rect()的9f43ca36df22477a981e12c69d554f07,1f936ab57d903ce4e3709e40fbd37274指定偏移量是从元素的盒子顶部边缘算起的,2b67cd4e7cd7d40ec2240b97d7dbf47c,ed64239f284976ac56e20ff01b31b189指定的偏移量是从元素的盒子左边边缘算起的。如下:

我们可以再来看一个简单的demo,
如下css
p#one { clip: rect(5px, 40px, 45px, 5px); }
p#two { clip: rect(5px, 55px, 45px, 5px); }上面的例子是在50X55px的长方形盒子中是行剪切,得到虚线的长方形:
如下图:

我们现在可以先来看一个进度条的demo;
HTML代码如下:
<h2>使用clip实现裁剪demo</h2> <p id="progress-box" class="progress-box"> <p id="progress-bar" class="progress-bar"></p> <p id="progress-text" class="progress-text">0%</p> </p>
CSS代码如下:
.progress-box{position:absolute;left:0;width:300px;height:60px;border:1px solid #000;margin-left:20px;}
.progress-bar{position:absolute;left:0;top:0;width:300px;height:60px;clip:rect(0px,0px,60px,0px);background:red;}
.progress-text{position:absolute;left:0;top:0;width:300px;height:60px;color:Black;text-align:center; line-height:60px; font-family:Georgia;font-size:2em;font-weight:bold;}
这里需要解释一下上面的HTML3个p,一个是元素容器(progress-box)基本就是想突出边框,让用户知道100%应该是有多长的容量,
第二个progress-bar是表示不断变化的元素背景色设置为红色,
第三个是表示进度显示的数值文本。
为了演示效果,我们需要一个简单的JS中的setInterval代码来演示进度条的效果;如下setInterval的代码;
var bar = document.getElementById("progress-bar"),
text = document.getElementById("progress-text");
var cent = 0,
max = 300;
var timer = setInterval(progressFn, 30);
function progressFn() {
if(cent > max) {
cent = 0;
timer = setInterval(arguments.callee(), 30);
}else {
bar.style.clip = "rect(0px," + cent + "px,60px,0px)";
text.innerHTML = Math.ceil((cent / max) * 100) + "%";
cent++;
}
}
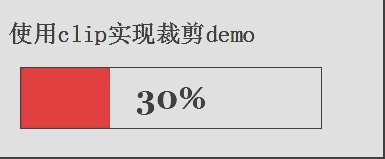
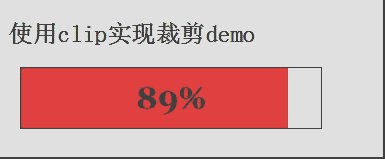
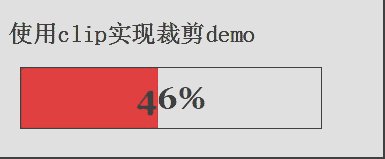
demo如下效果;使用clip实现裁剪demo

二:使用进度事件(progress)与服务器端交互 来实现网页进度条;
进度事件(progress) : 定义了与客户端服务器通信有关的事件,有以下6个进度事件。
loadstart:在接收到相应数据的第一个字节时触发。
progress:在接收相应期间持续不断触发。
error:在请求发生错误时触发。
abort:在因为调用abort()方法而终止链接时触发。
load:在接收到完整的相应数据时触发。
loadend:在通信完成或者触发error、abort或load事件后触发。
每个请求不对触发Loadstart事件开始,接下来是一或多个progress事件,然后触发error、abort或load事件中的一个,最后以触发loadend事件结束。
支持前5个事件的浏览器有Firefox 3.5+、Safari 4+、Chrome、iOS版Safari和Android版WebKit。
这个事件会在浏览器接收新数据期间周期性地触发。而onprogress事件处理程序会接收到一个event对象,其target属性是XHR对象,但包含着三个额外的属性:lengthComputable、position和totalSize。其中,lengthComputable是一个表示进度信息是否可用的布尔值,position表示已经接收的字节数,totalSize表示根据Content-Length相应头部确定的预期字节数。有了这些信息,我们就可以为用户创建一个进度指示器了。如下截图有上面介绍的三个参数;

HTML代码如下:
<h2>使用clip实现裁剪demo</h2> <p id="progress-box" class="progress-box"> <p id="progress-bar" class="progress-bar"></p> <p id="progress-text" class="progress-text">0%</p> </p>
与服务器端交互的代码如下:
var pbar = document.getElementById("progress-bar"),
pText = document.getElementById("progress-text");
var cent = 0,
max = 300;
function createXHR(){
var xhr;
if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
xhr=new XMLHttpRequest();
}else{ // code for IE6, IE5
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
var xhr = createXHR();
xhr.onload = function() {
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
alert(xhr.responseText);
}else {
alert("Request was unsuccessful: " + xhr.status);
}
}
xhr.onprogress = function(event) {
var pStatus = document.getElementById("status");
if (event.lengthComputable) {
pStatus.innerHTML = "Recived" + event.position + " of " + event.totalSize + " bytes";
console.log(event.target);
var percentComplete = Math.round(event.loaded / event.total);
// 其中的event.loaded表示当前加载了多少字节流,而event.total表示总共有多少字节流 得到这样一个百分比,
console.log(event.loaded, event.total, 300 * percentComplete);
progressFn(300 * percentComplete, max);
}
}
xhr.open("get", "progress.php", true);
xhr.send(null);
function progressFn(cent,max) {
if (cent < max) {
pbar.style.clip = "rect(0px," + cent + "px,60px,0px)";
pText.innerHTML = Math.ceil((cent / max) * 100) + "%";
}
}
PHP代码 为了随便模拟下 随便写一个,当然在实际使用上肯定不是这样的哦!我只是输出一个内容而已;
<?php
header("Content-Type: text/plain");
header("Content-Length: 27");
echo "Some data";
flush();
echo "Some data";
flush();
echo "Some data";
flush();
?>
三: CSS3 动画及线性渐变实现进度条demo;
HTML代码如下:
<p id="loading-status"> <p id="process"></p> </p>
CSS代码如下:
#loading-status {width:300px;border:1px solid #669CB8;-webkit-box-shadow: 0px 2px 2px #D0D4D6; -moz-box-shadow:0px 2px 2px #D0D4D6;border-radius: 10px;height:20px;padding: 1px;}
#process {width: 80%;height: 100%;border-radius: 10px;background: -webkit-gradient(linear, 0 0, 0 100%, from(#7BC3FF), color-stop(0.5,#42A9FF), to(#7BC3FF));-webkit-animation: load 3s ease-out infinite;}
@-webkit-keyframes load {
0% {
width: 0%;
}
100% {
width: 80%;
}
}
效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci CSS3和Javascript实现进度条的效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana kami menandakan font Google dan mencipta goofonts.comApr 12, 2025 pm 12:02 PM
Bagaimana kami menandakan font Google dan mencipta goofonts.comApr 12, 2025 pm 12:02 PMGoofonts adalah projek sampingan yang ditandatangani oleh isteri pemaju dan suami pereka, kedua-duanya peminat besar tipografi. Kami telah menandakan Google
 Artikel Web Dev yang tidak berkesudahanApr 12, 2025 am 11:44 AM
Artikel Web Dev yang tidak berkesudahanApr 12, 2025 am 11:44 AMPavithra Kodmad meminta orang ramai untuk membuat cadangan mengenai apa yang mereka fikir adalah beberapa artikel yang paling abadi mengenai pembangunan web yang telah mengubahnya
 Perjanjian dengan elemen seksyenApr 12, 2025 am 11:39 AM
Perjanjian dengan elemen seksyenApr 12, 2025 am 11:39 AMDua artikel diterbitkan pada hari yang sama:
 Amalkan pertanyaan GraphQL dengan keadaan API JavaScriptApr 12, 2025 am 11:33 AM
Amalkan pertanyaan GraphQL dengan keadaan API JavaScriptApr 12, 2025 am 11:33 AMBelajar bagaimana untuk membina API GraphQL boleh menjadi agak mencabar. Tetapi anda boleh belajar cara menggunakan API GraphQL dalam 10 minit! Dan ia berlaku saya ' ve mendapat yang sempurna
 CMSS peringkat komponenApr 12, 2025 am 11:09 AM
CMSS peringkat komponenApr 12, 2025 am 11:09 AMApabila komponen tinggal di persekitaran di mana pertanyaan data memisahkannya tinggal berdekatan, terdapat garis langsung yang cukup antara komponen visual dan
 Tetapkan jenis pada bulatan ... dengan laluan mengimbangiApr 12, 2025 am 11:00 AM
Tetapkan jenis pada bulatan ... dengan laluan mengimbangiApr 12, 2025 am 11:00 AMDi sini ' s beberapa CSS Trickery dari Yuanchuan. Terdapat CSS Property Offset-Path. Suatu ketika dahulu, ia dipanggil gerakan-jalan dan kemudian ia dinamakan semula. I
 Apa yang 'kembali' lakukan dalam CSS?Apr 12, 2025 am 10:59 AM
Apa yang 'kembali' lakukan dalam CSS?Apr 12, 2025 am 10:59 AMMiriam Suzanne menerangkan dalam video pemaju Mozilla mengenai subjek.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini






