Rumah >hujung hadapan web >tutorial js >在React Native中使用prop-types如何实现属性确认
在React Native中使用prop-types如何实现属性确认
- 亚连asal
- 2018-06-19 17:58:071506semak imbas
本篇文章主要介绍了React Native之prop-types进行属性确认详解,现在分享给大家,也给大家做个参考。
属性确认的作用
使用 React Native 创建的组件是可以复用的,所以我们开发的组件可能会给项目组其他同事使用。但别人可能对这个组件不熟悉,常常会忘记使用某些属性,或者某些属性传递的数据类型有误。
因此我们可以在开发 React Native 自定义组件时,可以通过属性确认来声明这个组件需要哪些属性。这样,如果在调用这个自定义组件时没有提供相应的属性,则会在手机与调试工具中弹出警告信息,告知开发者该组件需要哪些属性。
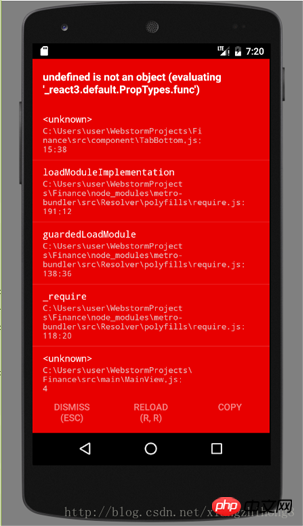
React Native已经升级到0.51.0了,版本升级很快,但是对老项目也会有一些问题,常见的就是属性找不到的问题。例如:

主要原因是随着React Native的升级,系统废弃了很多的东西,过去我们可以直接使用 React.PropTypes 来进行属性确认,不过这个自 React v15.5 起就被移除了,转而使用prop-types库来进行替换
属性确认
属性确认的作用
使用 React Native 创建的组件是可以复用的,所以我们开发的组件可能会给项目组其他同事使用。但别人可能对这个组件不熟悉,常常会忘记使用某些属性,或者某些属性传递的数据类型有误。因此我们可以在开发 React Native 自定义组件时,可以通过属性确认来声明这个组件需要哪些属性。
注意:为了保证 React Native 代码高效运行,属性确认仅在开发环境中有效,正式发布的 App 运行时是不会进行检查的。
prop-types 库使用
和其他的第三方库使用类似,prop-types的安装首先进入项目根目录,执行如下代码安装 prop-types 库:
npm install --save prop-types
然后在需要使用PropTypes属性的地方引入:
import PropTypes from 'prop-types';
例子
例如,我们写一个导航栏的例子,效果如下:

import React, {
Component
} from 'react'
import {
StyleSheet,
View,
Animated,
Image,
TouchableOpacity,
TouchableNativeFeedback,
Platform
} from 'react-native'
import px2dp from '../utils/Utils'
import Icon from 'react-native-vector-icons/Ionicons'
import PropTypes from 'prop-types';
export default class NavBar extends Component{
static propTypes = {
title: PropTypes.string,
leftIcon: PropTypes.string,
rightIcon: PropTypes.string,
leftPress: PropTypes.func,
rightPress: PropTypes.func,
style: PropTypes.object
}
static topbarHeight = (Platform.OS === 'ios' ? 64 : 44)
renderBtn(pos){
let render = (obj) => {
const { name, onPress } = obj
if(Platform.OS === 'android'){
return (
)
}else{
return (
)
}
}
if(pos == "left"){
if(this.props.leftIcon){
return render({
name: this.props.leftIcon,
onPress: this.props.leftPress
})
}else{
// return ()
return ()
}
}else if(pos == "right"){
if(this.props.rightIcon){
return render({
name: this.props.rightIcon,
onPress: this.props.rightPress
})
}else{
return ()
}
}
}
render(){
return(
{this.renderBtn("left")}
{this.props.title}
{this.renderBtn("right")}
)
}
}
const styles = StyleSheet.create({
topbar: {
height: NavBar.topbarHeight,
backgroundColor: "#06C1AE",
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
paddingTop: (Platform.OS === 'ios') ? 20 : 0,
paddingHorizontal: px2dp(10)
},
btn: {
width: 22,
height: 22,
justifyContent: 'center',
alignItems: 'center'
},
title:{
color: "#fff",
fontWeight: "bold",
fontSize: px2dp(16),
marginLeft: px2dp(5),
}
}); 语法
1,要求属性是指定的 JavaScript 基本类型。例如:
属性: PropTypes.array,
属性: PropTypes.bool,
属性: PropTypes.func,
属性: PropTypes.number,
属性: PropTypes.object,
属性: PropTypes.string,
2,要求属性是可渲染节点。例如:
属性: PropTypes.node,
3,要求属性是某个 React 元素。例如:
属性: PropTypes.element,
4,要求属性是某个指定类的实例。例如:
属性: PropTypes.instanceOf(NameOfAClass),
5,要求属性取值为特定的几个值。例如:
属性: PropTypes.oneOf(['value1', 'value2']),
6,要求属性可以为指定类型中的任意一个。例如:
属性: PropTypes.oneOfType([
PropTypes.bool,
PropTypes.number,
PropTypes.instanceOf(NameOfAClass),
])
7,要求属性为指定类型的数组。例如:
属性: PropTypes.arrayOf(PropTypes.number),
8,要求属性是一个有特定成员变量的对象。例如:
属性: PropTypes.objectOf(PropTypes.number),
9,要求属性是一个指定构成方式的对象。例如:
属性: PropTypes.shape({
color: PropTypes.string,
fontSize: PropTypes.number,
}),
10,属性可以是任意类型。例如:
属性: PropTypes.any
将属性声明为必须
使用关键字 isRequired 声明它是必需的。
属性: PropTypes.array.isRequired,
属性: PropTypes.any.isRequired,
属性: PropTypes.instanceOf(NameOfAClass).isRequired,
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用async-validator如何编写Form组件(详细教程)
使用casperjs和resemble.js如何实现像素对比(详细教程)
Atas ialah kandungan terperinci 在React Native中使用prop-types如何实现属性确认. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

