这篇文章主要介绍了用Vue.js递归组件构建一个可折叠的树形菜单的教学内容,有兴趣的朋友跟着学习下。
在Vue.js中一个递归组件调用的是其本身,如:
Vue.component('recursive-component', {
template: `<!--Invoking myself!-->
<recursive-component></recursive-component>
});递归组件常用于在blog上显示注释、嵌套的菜单,或者基本上是父和子相同的类型,尽管具体内容不同。例如:

现在给您演示一下如何有效地使用递归组件,我将通过建立一个可扩展/收缩的树形菜单的来一步步进行。
数据结构
一个树状UI的递归组件将是一些递归数据结构的可视化表达。在本教程中,我们将使用树状结构,其中每个节点都是一个对象:
一个 label 属性。
如果它有子节点,一个 nodes 属性,则它是一个或多个节点的数组属性。
与所有树结构一样,它必须有一个根节点,但可以无限深。
let tree = {
label: 'root',
nodes: [
{
label: 'item1',
nodes: [
{
label: 'item1.1'
},
{
label: 'item1.2',
nodes: [
{
label: 'item1.2.1'
}
]
}
]
},
{
label: 'item2'
}
]
}递归组件
让我们做一个递归组件来显示我们的称为 TreeMenu 的数据结构。它只显示当前节点的标签,并调用自己来显示任何子节点。文件名:TreeMenu.vue,内容如下:
<template>
<p class="tree-menu">
<p>{{ label }}</p>
<tree-menu
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes' ],
name: 'tree-menu'
}
</script>如果你使用一个组件递归,必须先给 Vue.component 做一个全局的定义,或者,给它一个 name 属性。否则,任何子组件将无法进一步调用它,你会得到一个不确定的“undefined component error”的错误提示。
基本事件
与任何递归函数一样,你需要一个基本事件来结束递归,否则渲染将无限期地继续下去,最终会导致堆栈溢出。
在树菜单中,当我们到达一个没有子节点的节点的时候,我们希望停止递归。你能通过 v-if 做到这一功能,但我们选择使用 v-for 将隐式地为我们实现它;如果 nodes 数组没有任何进一步的定义 tree-menu 组件将被调用。template.vue文件如下:
<template> <p class="tree-menu"> ... <!--If `nodes` is undefined this will not render--> <tree-menu v-for="node in nodes"></tree-menu> </template>
使用用法
我们现在如何使用这个组件?首先,我们声明一个Vue实例,具有一个数据结构包括data属性和定义过的treemenu组件。app.js文件如下:
import TreeMenu from './TreeMenu.vue'
let tree = {
...
}
new Vue({
el: '#app',
data: {
tree
},
components: {
TreeMenu
}
})请记住,我们的数据结构有一个根节点。我们在主模板开始递归调用 TreeMenu 组件,使用根 nodes 属性来props:
<p id="app"> <tree-menu :label="tree.label" :nodes="tree.nodes"></tree-menu> </p>
下面是它目前的样子:

正确的姿势
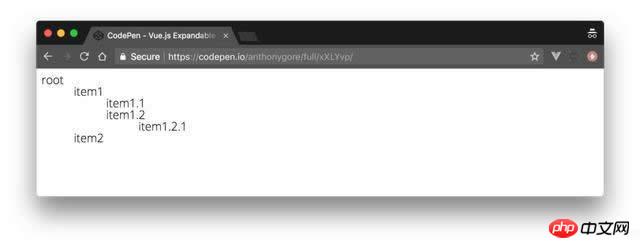
在视觉上识别子组件的“深度”是很好的,这样用户就可以从UI中获得数据结构的感觉。让我们缩进每一层的子节点来实现这个目标。

这是通过增加一个depth prop定义,通过 TreeMenu 来实现。我们将使用这个值动态地将内联样式与转换绑定在一起:将使用transform: translate的CSS规则为每个节点的标签,从而创建缩进。template.vue修改如下**:**
<template>
<p class="tree-menu">
<p :style="indent">{{ label }}</p>
<tree-menu
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
:depth="depth + 1"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes', 'depth' ],
name: 'tree-menu',
computed: {
indent() {
return { transform: `translate(${this.depth * 50}px)` }
}
}
}
</script>depth 属性在主模板中从零开始。在上面的组件模板中,你可以看到每次传递到任何子节点时这个值都会递增。
<p id="app"> <tree-menu :label="tree.label" :nodes="tree.nodes" :depth="0" ></tree-menu> </p>
注意:记得 v-bind depth值以确保它是一个JavaScript数字类型而不是字符串。
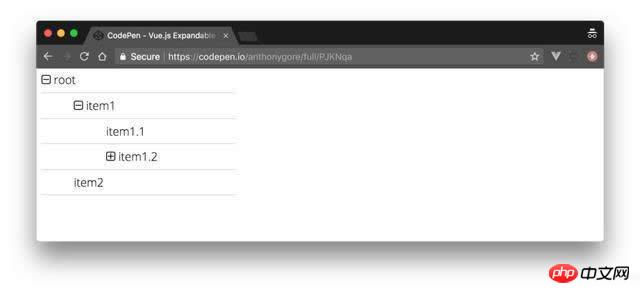
展开/收起
由于递归数据结构可能很大,所以显示它们的一个很好的UI技巧是隐藏除根节点以外的所有节点,以便用户可以根据需要展开或收起节点。
为此,我们将增加一个局部属性showChildren 。如果他的值为False,子节点将不会被渲染。此值应通过点击节点切换,所以我们需要使用一个单击事件的监听器方法 toggleChildren 来进行管理。template.vue文件修改如下**:**
<template>
<p class="tree-menu">
<p :style="indent" @click="toggleChildren">{{ label }}</p>
<tree-menu
v-if="showChildren"
v-for="node in nodes"
:nodes="node.nodes"
:label="node.label"
:depth="depth + 1"
>
</tree-menu>
</p>
</template>
<script>
export default {
props: [ 'label', 'nodes', 'depth' ],
data() {
return { showChildren: false }
},
name: 'tree-menu',
computed: {
indent() {
return { transform: `translate(${this.depth * 50}px)` }
}
},
methods: {
toggleChildren() {
this.showChildren = !this.showChildren;
}
}
}
</script>总结
这样,我们就有了一个工作树菜单。用来画龙点睛的一个方法是,你可以添加一个加号/减号图标,这样可以使UI的显示更加明显。我还增加了的很好的字体和计算性能在原来 showChildren 的基础上。

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在Vue.js中通过递归组件如何构建树形菜单. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)






