这篇文章主要介绍了关于Yii2如何使用Bootbox插件实现自定义弹窗,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
Bootbox.js 是一个小型的 JavaScript 库用来创建简单的可编程对话框,基于 Twitter 的 Bootstrap 开发。今天我们就来研究下,如何使用bootbox插件来实现自定义弹窗。
本次尝试了一个新的小插件"bootbox"。
Yii2中使用了Bootstarp,让界面更美观,可是美中不足的是,在Gridview表格的Action里,删除功能的弹窗实在有点与Bootstrap违和,网上找到了一种解决方案,分享下使用此插件的过程。
Bootbox.js,是一个小型的JavaScript库用来创建简单的可编程对话框,基于Bootstrap的Modal(模态框)来创建。
Bootbox.js下载
我们可以在GitHub上找到开源的bootbox.js下载
如何使用此插件?
结合Yii2的GridView,我们来自定义Bootbox样式的弹窗:
一、覆盖yii.js模块
Yii2自带的yii.js中定义了生成confirm对话框,以及执行action操作。
我们可以用过覆盖js方法来达到目的。
在@app/web/js/路径下创建一个javascript文件,比如main.js。
代码如下:
yii.allowAction = function ($e) {
var message = $e.data('confirm');
return message === undefined || yii.confirm(message, $e);
};
// --- Delete action (bootbox) ---
yii.confirm = function (message, ok, cancel) {
bootbox.confirm(
{
message: message,
buttons: {
confirm: {
label: "OK"
},
cancel: {
label: "Cancel"
}
},
callback: function (confirmed) {
if (confirmed) {
!ok || ok();
} else {
!cancel || cancel();
}
}
}
);
// confirm will always return false on the first call
// to cancel click handler
return false;
}
二、注册你的资源包
需要注册bootbox.js和main.js文件。
修改文件:@app/assets/Assets.php
代码如下:
namespace backend\assets;
use yii\web\AssetBundle;
class AppAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = ['css/site.css'];
// 注册js资源
public $js = ['js/bootbox.js', 'js/main.js'];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
三、自定义Modal框
了解下bootbox.js源码,可以知道bootbox.js使用的是bootstarp的modal框,我们可以根据需求
修改bootbox.js源码中的"templates"变量,自定义Modal样式。
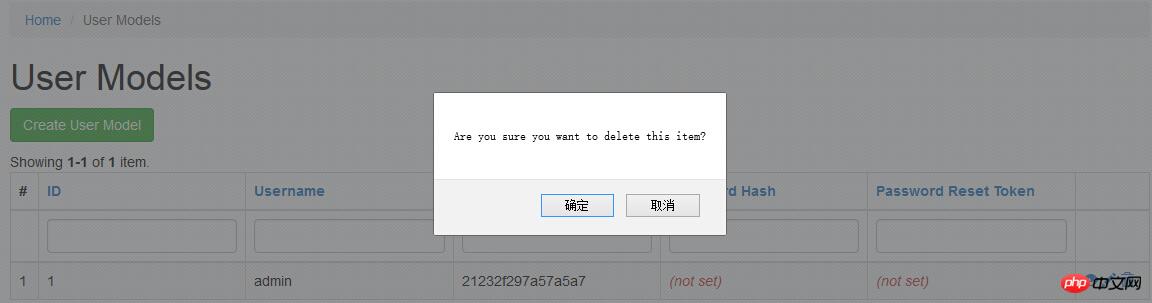
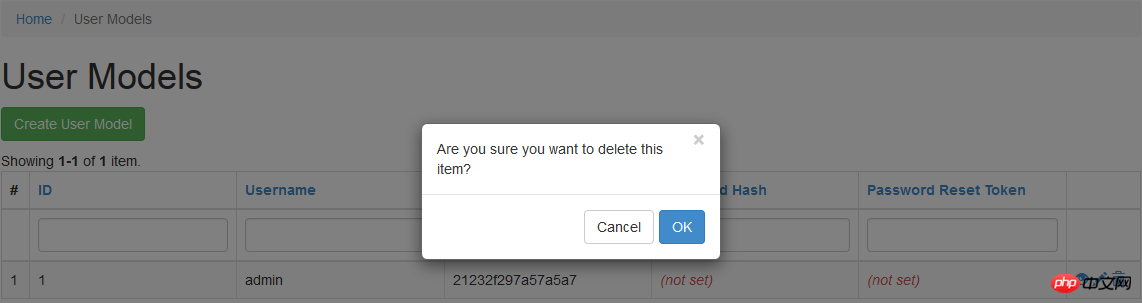
看下对比结果:
修改前:

修改后:

瞬间舒服多了,弹窗功能变的不再那么违和。类似这样的弹窗插件有很多,我想可以用同样的方法来实现使用其他的插件。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci Yii2如何使用Bootbox插件实现自定义弹窗. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah beberapa masalah biasa yang boleh menyebabkan sesi PHP gagal?Apr 25, 2025 am 12:16 AM
Apakah beberapa masalah biasa yang boleh menyebabkan sesi PHP gagal?Apr 25, 2025 am 12:16 AMSebab -sebab kegagalan phpsession termasuk kesilapan konfigurasi, isu cookie, dan tamat tempoh sesi. 1. Ralat Konfigurasi: Semak dan tetapkan session.save_path yang betul. Masalah 2.Cookie: Pastikan kuki ditetapkan dengan betul. 3.Session Expires: Laraskan Nilai Sesi.GC_MAXLifetime untuk melanjutkan masa sesi.
 Bagaimanakah anda menyebarkan isu berkaitan sesi dalam PHP?Apr 25, 2025 am 12:12 AM
Bagaimanakah anda menyebarkan isu berkaitan sesi dalam PHP?Apr 25, 2025 am 12:12 AMKaedah untuk masalah sesi debug dalam PHP termasuk: 1. Periksa sama ada sesi dimulakan dengan betul; 2. Sahkan penghantaran ID sesi; 3. Semak penyimpanan dan bacaan data sesi; 4. Semak konfigurasi pelayan. Dengan mengeluarkan ID dan data sesi, melihat kandungan fail sesi, dan lain-lain, anda boleh mendiagnosis dan menyelesaikan masalah yang berkaitan dengan sesi.
 Apa yang berlaku jika session_start () dipanggil beberapa kali?Apr 25, 2025 am 12:06 AM
Apa yang berlaku jika session_start () dipanggil beberapa kali?Apr 25, 2025 am 12:06 AMPelbagai panggilan ke session_start () akan menghasilkan mesej amaran dan kemungkinan penggantian data. 1) PHP akan mengeluarkan amaran, menyebabkan sesi telah dimulakan. 2) Ia boleh menyebabkan penggantian data sesi yang tidak dijangka. 3) Gunakan session_status () untuk memeriksa status sesi untuk mengelakkan panggilan berulang.
 Bagaimana anda mengkonfigurasi seumur hidup sesi di PHP?Apr 25, 2025 am 12:05 AM
Bagaimana anda mengkonfigurasi seumur hidup sesi di PHP?Apr 25, 2025 am 12:05 AMMengkonfigurasi kitaran hayat sesi dalam PHP boleh dicapai dengan menetapkan sesi.gc_maxlifetime dan session.cookie_lifetime. 1) session.gc_maxlifetime mengawal masa survival data sesi pelayan, 2) session.cookie_lifetime mengawal kitaran hayat kuki klien. Apabila ditetapkan ke 0, kuki tamat apabila penyemak imbas ditutup.
 Apakah kelebihan menggunakan pangkalan data untuk menyimpan sesi?Apr 24, 2025 am 12:16 AM
Apakah kelebihan menggunakan pangkalan data untuk menyimpan sesi?Apr 24, 2025 am 12:16 AMKelebihan utama menggunakan sesi penyimpanan pangkalan data termasuk kegigihan, skalabilitas, dan keselamatan. 1. Kegigihan: Walaupun pelayan dimulakan semula, data sesi tidak dapat berubah. 2. Skalabiliti: Berkenaan dengan sistem yang diedarkan, memastikan data sesi disegerakkan di antara pelbagai pelayan. 3. Keselamatan: Pangkalan data menyediakan storan yang disulitkan untuk melindungi maklumat sensitif.
 Bagaimana anda melaksanakan pengendalian sesi tersuai di PHP?Apr 24, 2025 am 12:16 AM
Bagaimana anda melaksanakan pengendalian sesi tersuai di PHP?Apr 24, 2025 am 12:16 AMMelaksanakan pemprosesan sesi tersuai dalam PHP boleh dilakukan dengan melaksanakan antara muka sessionHandlerInterface. Langkah -langkah khusus termasuk: 1) mewujudkan kelas yang melaksanakan sessionHandlerInterface, seperti CustomSessionHandler; 2) kaedah penulisan semula dalam antara muka (seperti terbuka, rapat, membaca, menulis, memusnahkan, gc) untuk menentukan kitaran hayat dan kaedah penyimpanan data sesi; 3) Daftar pemproses sesi tersuai dalam skrip PHP dan mulakan sesi. Ini membolehkan data disimpan dalam media seperti MySQL dan REDIS untuk meningkatkan prestasi, keselamatan dan skalabiliti.
 Apakah ID Sesi?Apr 24, 2025 am 12:13 AM
Apakah ID Sesi?Apr 24, 2025 am 12:13 AMSesionID adalah mekanisme yang digunakan dalam aplikasi web untuk mengesan status sesi pengguna. 1. Ia adalah rentetan yang dijana secara rawak yang digunakan untuk mengekalkan maklumat identiti pengguna semasa pelbagai interaksi antara pengguna dan pelayan. 2. Pelayan menjana dan menghantarnya kepada klien melalui kuki atau parameter URL untuk membantu mengenal pasti dan mengaitkan permintaan ini dalam pelbagai permintaan pengguna. 3. Generasi biasanya menggunakan algoritma rawak untuk memastikan keunikan dan ketidakpastian. 4. Dalam pembangunan sebenar, pangkalan data dalam memori seperti REDIS boleh digunakan untuk menyimpan data sesi untuk meningkatkan prestasi dan keselamatan.
 Bagaimanakah anda mengendalikan sesi dalam persekitaran tanpa kerakyatan (mis., API)?Apr 24, 2025 am 12:12 AM
Bagaimanakah anda mengendalikan sesi dalam persekitaran tanpa kerakyatan (mis., API)?Apr 24, 2025 am 12:12 AMMenguruskan sesi dalam persekitaran tanpa kerakyatan seperti API boleh dicapai dengan menggunakan JWT atau cookies. 1. JWT sesuai untuk ketiadaan dan skalabilitas, tetapi ia adalah saiz yang besar ketika datang ke data besar. 2.Cookies lebih tradisional dan mudah dilaksanakan, tetapi mereka perlu dikonfigurasikan dengan berhati -hati untuk memastikan keselamatan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular






