css p 遮罩层想必熟悉网页的朋友都不陌生吧,网上也有相关的实现文章,不过大都对浏览器的兼容性不好,在本文将为大家介绍的是一个可以兼容IE6-IE9 FireFox 的遮罩层,感兴趣的朋友不要错过
Html代码:
<p id="black_overlay" style="display: none;"></p> <p style="display: none;" id="load_content" > <p style="float: left; padding-top: 12px; padding-left: 5px;"> <img src="images/progressBar.gif" /> </p> <p style="float: left; padding-top: 15px;">数据加载中,请稍后...</p> </p>
CSS样式:
/*loading加载遮罩层css*/
#black_overlay
{
position: fixed;
z-index: 1000;
width: 100%;
height: 100%;
top: 0;
left: 0;
filter: alpha(opacity=80);
opacity: 0.8;
overflow: hidden;
background-color: #000;
}
*html
{
background: url(*) fixed;
}
*html body
{
margin: 0;
height: 100%;
}
/*IE6*/
*html #black_overlay
{
position: absolute;
left: expression(documentElement.scrollLeft + documentElement.clientWidth - this.offsetWidth);
top: expression(documentElement.scrollTop + documentElement.clientHeight - this.offsetHeight);
}
#load_content
{
display: none;
position: absolute;
top: 40%;
left: 40%;
width: 200px;
height: 50px;
border: 16px solid #FFF;
border-bottom: none;
background-color: white;
z-index: 1002;
overflow: auto;
font-size: 14px;
font-weight: bold;
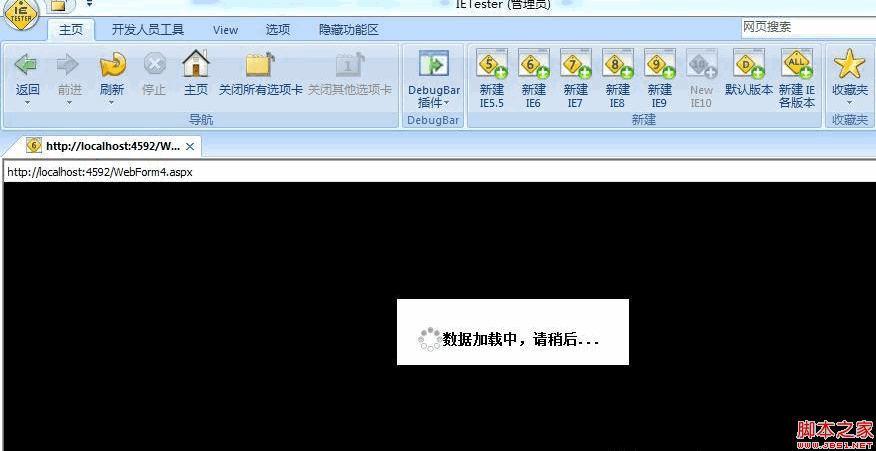
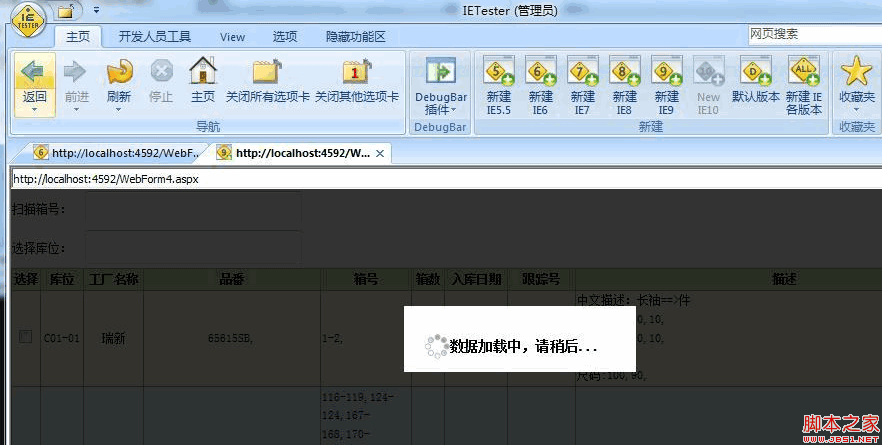
}效果图:
IE6:

其他版本效果:就不一一贴图了。 
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci css div实现的遮罩层兼容IE6-IE9和FireFox浏览器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah grid CSS?Apr 30, 2025 pm 03:21 PM
Apakah grid CSS?Apr 30, 2025 pm 03:21 PMCSS Grid adalah alat yang berkuasa untuk mewujudkan susun atur web yang rumit dan responsif. Ia memudahkan reka bentuk, meningkatkan kebolehcapaian, dan menawarkan lebih banyak kawalan daripada kaedah yang lebih lama.
 Apakah CSS Flexbox?Apr 30, 2025 pm 03:20 PM
Apakah CSS Flexbox?Apr 30, 2025 pm 03:20 PMArtikel membincangkan CSS Flexbox, kaedah susun atur untuk penjajaran yang cekap dan pengedaran ruang dalam reka bentuk responsif. Ia menerangkan penggunaan Flexbox, membandingkannya dengan grid CSS, dan butiran sokongan penyemak imbas.
 Bagaimanakah kita boleh membuat laman web kami responsif menggunakan CSS?Apr 30, 2025 pm 03:19 PM
Bagaimanakah kita boleh membuat laman web kami responsif menggunakan CSS?Apr 30, 2025 pm 03:19 PMArtikel ini membincangkan teknik untuk membuat laman web responsif menggunakan CSS, termasuk tag Meta Viewport, grid fleksibel, media cecair, pertanyaan media, dan unit relatif. Ia juga meliputi menggunakan grid CSS dan Flexbox bersama -sama dan mengesyorkan rangka kerja CSS
 Apakah harta saiz kotak CSS?Apr 30, 2025 pm 03:18 PM
Apakah harta saiz kotak CSS?Apr 30, 2025 pm 03:18 PMArtikel ini membincangkan harta saiz kotak CSS, yang mengawal bagaimana dimensi elemen dikira. Ia menerangkan nilai seperti kotak kandungan, kotak sempadan, dan kotak padding, dan kesannya terhadap reka bentuk susun atur dan penjajaran bentuk.
 Bagaimanakah kita boleh menghidupkan CSS?Apr 30, 2025 pm 03:17 PM
Bagaimanakah kita boleh menghidupkan CSS?Apr 30, 2025 pm 03:17 PMArtikel membincangkan membuat animasi menggunakan CSS, sifat utama, dan menggabungkan dengan JavaScript. Isu utama adalah keserasian penyemak imbas.
 Bolehkah kita menambah transformasi 3D ke projek kami menggunakan CSS?Apr 30, 2025 pm 03:16 PM
Bolehkah kita menambah transformasi 3D ke projek kami menggunakan CSS?Apr 30, 2025 pm 03:16 PMArtikel membincangkan menggunakan CSS untuk transformasi 3D, sifat utama, keserasian penyemak imbas, dan pertimbangan prestasi untuk projek web. (Kira -kira aksara: 159)
 Bagaimana kita boleh menambah kecerunan dalam CSS?Apr 30, 2025 pm 03:15 PM
Bagaimana kita boleh menambah kecerunan dalam CSS?Apr 30, 2025 pm 03:15 PMArtikel ini membincangkan menggunakan kecerunan CSS (linear, radial, mengulangi) untuk meningkatkan visual laman web, menambah kedalaman, fokus, dan estetika moden.
 Apakah unsur-unsur pseudo dalam CSS?Apr 30, 2025 pm 03:14 PM
Apakah unsur-unsur pseudo dalam CSS?Apr 30, 2025 pm 03:14 PMArtikel membincangkan unsur-unsur pseudo dalam CSS, penggunaannya dalam meningkatkan gaya HTML, dan perbezaan dari kelas pseudo. Menyediakan contoh praktikal.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).






