我最近在基于js实现留言板功能,实现的功能有发布人和发布内容做非空校验,楼层效果展示和发布时间展示。具体实例代码大家参考下本文
功能实现:
1.发布人和发布内容非空校验
2.编辑删除功能
3.楼层效果展示
4.发布时间展示
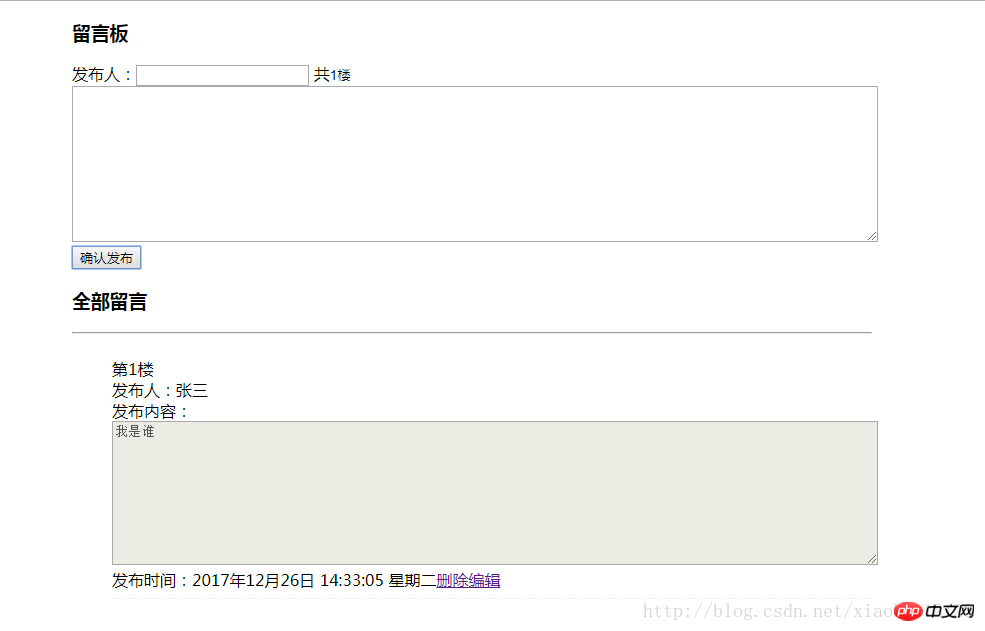
效果图

目录

tools.js
时间工具包
function getTime(){
var weeks = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
var da = date.getDate();
var hour = date.getHours()<10 ? "0"+date.getHours() : date.getHours() ;
var minute = date.getMinutes()<10 ? "0"+date.getMinutes() : date.getMinutes() ;
var second = date.getSeconds()<10 ? "0"+date.getSeconds() : date.getSeconds() ;
var week = date.getDay();
var time = year+"年"+month+"月"+da+"日 "+hour+":"+minute+":"+second +" "+weeks[week];
return time;
}留言板.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="tools.js"></script>
<style>
#box {
width: 800px;
margin: 0 auto;
}
textarea {
width: 800px;
}
#li {
display: block;
border-bottom: 1px dashed #ebebeb;
margin: 10px 0;
padding: 8px 0;
}
</style>
</head>
<body>
<p id="box">
<h3>留言板 </h3>
发布人:<input type="text" id="person" value="">
共<input style="border: 0;" name="" id="louceng">
<textarea name="" id="text" rows="10"></textarea>
<input type="button" value="确认发布" id="btn" />
<h3>全部留言</h3>
<hr/>
</p>
<script>
var num = 0;
var num1 = 0;
var box = document.getElementById("box");
var text = document.getElementById("text");
var btn = document.getElementById("btn");
var person = document.getElementById("person");
var ul = document.createElement("ul");
ul.id = "ul1";
var time = document.createElement("p");
document.getElementById("louceng").value=num+"楼";
btn.onclick = function() {
//非空判断
if(person.value==""||person.value==null){
alert("发布人不允许为空!");
return false;
}
if(text.value==""||text.value==null){
alert("内容不允许为空!");
return false;
}
//获取时间
num = num+1;
var datetime = getTime();
time = document.createTextNode("发布时间:" + datetime);
var li = document.createElement("li");
li.id = "li";
//创建删除功能
var oA = document.createElement("a");
var oAtext = document.createTextNode("删除");
oA.href = "#";
oA.appendChild(oAtext);
//创建发布文本框
var fabu = document.createElement("textarea");
fabu.rows = "10";
fabu.style = "margin: 0px; width: 760px; height: 138px;";
fabu.value = text.value;
fabu.disabled="disabled";
//创建编辑功能
var oB = document.createElement("a");
var oBtext = document.createTextNode("编辑");
oB.href = "#";
oB.appendChild(oBtext);
//创建确认按钮
var butt = document.createElement("input");
butt.type = "button";
butt.value = "确认";
butt.style.display = "none";
//解决兼容问题
var ali = ul.getElementsByTagName("li");
if(ali.length == 0) {
ul.appendChild(li);
} else {
ul.insertBefore(li, ali[0]);
}
//添加节点
box.appendChild(ul);
var lou = document.createTextNode("第"+num+"楼");
var persons = document.createTextNode("发布人:"+ person.value);
document.getElementById("person").value="";
var textnode = document.createTextNode("发布内容:");
document.getElementById("text").value="";
li.appendChild(lou);
li.appendChild(document.createElement("br"));
li.appendChild(persons);
li.appendChild(document.createElement("br"));
li.appendChild(textnode);
li.appendChild(document.createElement("br"));
li.appendChild(fabu);
li.appendChild(time);
li.appendChild(oA);
li.appendChild(oB);
li.appendChild(butt);
//删除
oA.onclick = function() {
ul.removeChild(this.parentNode);
//删除时更新
num1++;//删除次数
document.getElementById("louceng").value=num-num1+"楼";
};
//编辑
oB.onclick = function() {
fabu.disabled = "";
butt.style.display = "block";
}
//确认更改
butt.onclick = function() {
fabu.disabled="disabled";
butt.style.display = "none";
}
//楼层展示
document.getElementById("louceng").value=num-num1+"楼";
}
</script>
</body>
</html>上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在JS中如何实现留言板功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),






