Rumah >hujung hadapan web >tutorial js >node做出个性命令行工具
node做出个性命令行工具
- php中世界最好的语言asal
- 2018-06-13 15:54:051900semak imbas
这次给大家带来node做出个性命令行工具,node做出个性命令行工具的注意事项有哪些,下面就是实战案例,一起来看一下。
一、实现一个简单的功能

二、环境
1.系统: window 10
2.编辑器: vscode
3.node版本: 8.7.0
三、开始玩
1.打开命令行,新建一个pa'ckage.json
npm init
这时看到一个新的package.json生成了,使用编辑器打开
2.修改package.json,新增一个bin属性
{
"name": "my-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": { // 增加bin属性
"auto": "./bin/cli.js"
// 左边的crp是定义的命令行的名字,可以自己随便取, 右边是命令行输入 crp 时会执行的文件(一定要在bin文件夹下)
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
}
3.新建一个cli.js在当前的目录下, 简单修改
console.log('hello world')
4.然后转到命令行, 输入
npm link
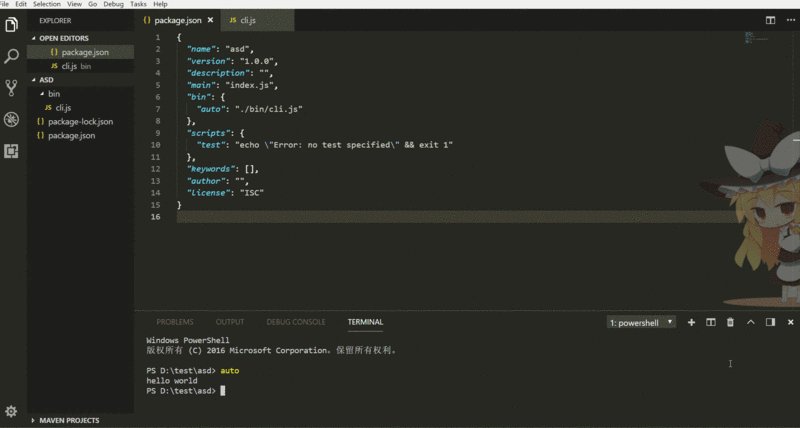
5 查看一下效果

正确打印出hello world就是成功了
6.实现预览的效果
原理就是执行cli.js的时候,会读取自己设定好的模板,然后在当前的目录下生成一个文件,
写入模板的内容,简单的代码如下
#! /usr/bin/env node
const fs = require('fs')
const exec = require('child_process').exec
var args = process.argv.slice(2) // 可以通过process.argv这里获得你输入的参数
//读取内容(在当前的目录下新建template文件夹和加入一个template.vue的模板)
var content = fs.readFileSync('./template/template.vue')
//生成内容
fs.writeFileSync(args[0], content)
// 使用vscode打开
exec('code ' + args[0])
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci node做出个性命令行工具. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:使用vue如何实现grid-layout功能Artikel seterusnya:详细介绍在Bootstrap中为Modal添加拖拽功能
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

