Rumah >pembangunan bahagian belakang >tutorial php >Laravel 4 的Pages和表单验证
Laravel 4 的Pages和表单验证
- 不言asal
- 2018-06-13 15:53:401712semak imbas
这篇文章主要介绍了关于Laravel 4 的Pages和表单验证,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
本篇教程是本系列的完结篇,要做的是Pages的详细管理功能,表单验证以及命名空间的深度使用,和一个更好用的通知组件,并且布置一个简单的大作业。
1. 构建Pages管理功能
运行命令:
php artisan generate:controller admin/PagesController
修改PagesController.php 内容:
<?php
namespace App\Controllers\Admin;
use Page;
use Input, Notification, Redirect, Sentry, Str;
use App\Services\Validators\PageValidator;
class PagesController extends \BaseController {
public function index()
{
return \View::make('admin.pages.index')->with('pages', Page::all());
}
public function show($id)
{
return \View::make('admin.pages.show')->with('page', Page::find($id))->withAuthor(Sentry::findUserById(Page::find($id)->user_id)->name);
}
public function create()
{
return \View::make('admin.pages.create');
}
public function store()
{
$validation = new PageValidator;
if ($validation->passes())
{
$page = new Page;
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = Sentry::getUser()->id;
$page->save();
Notification::success('新增页面成功!');
return Redirect::route('admin.pages.edit', $page->id);
}
return Redirect::back()->withInput()->withErrors($validation->errors);
}
public function edit($id)
{
return \View::make('admin.pages.edit')->with('page', Page::find($id));
}
public function update($id)
{
$validation = new PageValidator;
if ($validation->passes())
{
$page = Page::find($id);
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = Sentry::getUser()->id;
$page->save();
Notification::success('更新页面成功!');
return Redirect::route('admin.pages.edit', $page->id);
}
return Redirect::back()->withInput()->withErrors($validation->errors);
}
public function destroy($id)
{
$page = Page::find($id);
$page->delete();
Notification::success('删除成功!');
return Redirect::route('admin.pages.index');
}
}然后,打开http://localhost:8000/admin 页面,用之前 seed 进去的账号密码登录,我们会得到一个错误:
Class App\Controllers\Admin\PagesController does not exist
这个文件明明已经有了啊,为什么Laravel报错说没有呢?!原因在第二篇教程里,我在这里直接说了吧。因为这个类不在顶级命名空间下,而我们没有告诉Laravel我们已经新添了一个子命名空间下的类。我们现在来告诉它:
composer dump-autoload
OK,刷新,我们又会得到以下错误:
View [admin.pages.index] not found.
这时候,把我的视图中的整个pages文件夹复制过去吧。
刷新。你会得到以下错误:
Class 'Notification' not found
这是因为我们还没有装这个composer包,edvinaskrucas/notification,请自行安装3.0.1 版(4是为 Laravel 5 准备的),这是第三个小作业。一定要放在 require 里面,require-dev 里面的包只在开发的时候使用。
这里的Notification 就是那个更好用的通知组件。
这个包装好以后,运行:
composer dump-autoload
然后在 config/app.php 里面恰当的位置分别增加下面两行:
'Krucas\Notification\NotificationServiceProvider'
'Notification' => 'Krucas\Notification\Facades\Notification'
恰当的位置很多人不理解,导致很多人出现了错误,解决方式也很简单
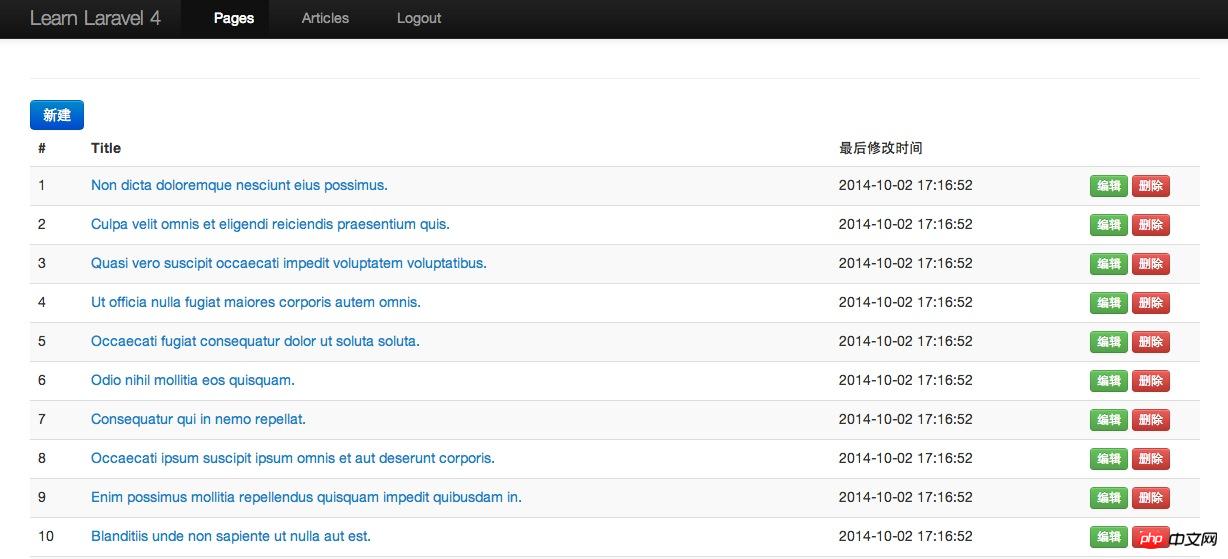
刷新,如果你看到以下界面:

恭喜你~ Pages的管理页面完成了!
2. 表单验证
Laravel提供了原生的非常好用的表单验证功能,但是有时候验证规则需要复用,所以我们将利用强大的命名空间来实现代码复用,同时将展示Laravel之外的,PHP的命名空间带来的强大的组件化功能和模块解耦,HMVC什么的已经落后啦。
新建app/services/validators 两级文件夹,并在composer.json的 autoload > classmap 最后新增:
"app/services"
这是在告诉composer:来把我下面的所有文件和子文件夹中的所有文件合并到你的命名空间树上吧! 这样就让 app/services 下的类可以声明自己的命名空间了,子文件夹中的文件也可以声明的自己属于子命名空间了。这个文件夹将承载我们的表单验证类群,当然也可以承载许多其他组件和模块,实现完全解耦。
添加完成后,新建app/services/validators/Validator.php 文件:
<?php
namespace App\Services\Validators;
abstract class Validator {
protected $data;
public $errors;
public static $rules;
public function __construct($data = null)
{
$this->data = $data ?: \Input::all();
}
public function passes()
{
$validation = \Validator::make($this->data, static::$rules);
if ($validation->passes()) return true;
$this->errors = $validation->messages();
return false;
}
}新建app/services/validators/PageValidator.php 文件:
<?php
namespace App\Services\Validators;
class PageValidator extends Validator {
public static $rules = array(
'title' => 'required',
'body' => 'required',
);
}然后运行:
composer dump-autoload
这时候,就可以尝试整个页面上的所有操作啦!新建,编辑,查看,删除,至此,pages管理部分全部完成!
大作业:目前Pages管理部分已经全部完成,但是Articles管理部分还是啥都没有,尝试模仿Pages的代码,完成一个跟Pages一样的管理系统。小提示:包含 控制器、视图和表单验证哦。等你完成了Articles管理部分,Laravel就真正入门啦!
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Atas ialah kandungan terperinci Laravel 4 的Pages和表单验证. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Cara menggunakan cURL untuk melaksanakan permintaan Dapatkan dan Hantar dalam PHP
- Semua simbol ungkapan dalam ungkapan biasa (ringkasan)

