Rumah >applet WeChat >Pembangunan program mini >小程序开发分享页面后返回首页
小程序开发分享页面后返回首页
- php中世界最好的语言asal
- 2018-06-13 09:55:514617semak imbas
这次给大家带来小程序开发分享页面后返回首页,的注意事项有哪些,下面就是实战案例,一起来看一下。
做小程序开发发现,页面分享出去后,用户通过分享进去的页面很难找到返首页的情况。(微信官方操作是点击右上角三个点,在手机下方显示返回首页)。民间很多方案是自己在页面加个悬浮Home标注。
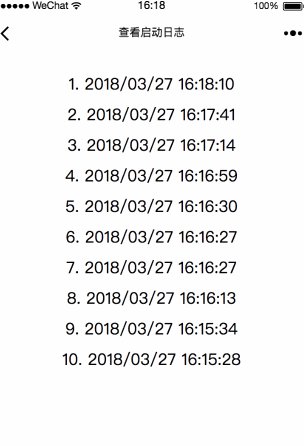
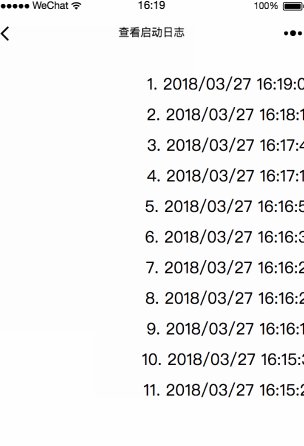
今天我分享另外一种方法。请看下面.gif;

有没有发现,左上角有返回按钮了。原理简单,在你要分享的页面,分享配置时配置你的首页,并带上对应的参数,在首页 onLoad方法中可以获取。代码如下:
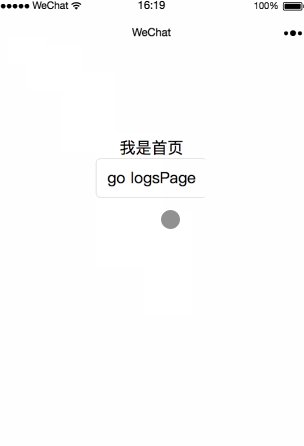
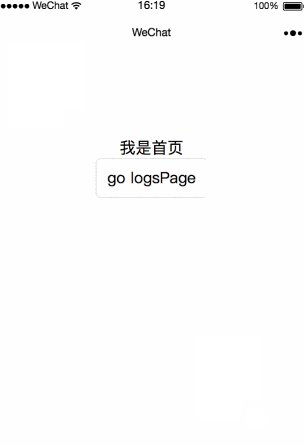
<!--index.wxml-->
<view class="container">
<text>我是首页</text>
<button bindtap='goLogs'>go logsPage</button>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
goLogs: function() {
wx.navigateTo({
url: '/pages/logs/logs'
})
},
onLoad: function (options) {
console.log(options)
//判断是否分享进入
if (options.share_query){
wx.showLoading({
title: '我是从分享页面进入的',
})
setTimeout(function () {
wx.hideLoading()
wx.navigateTo({
url: '/pages/logs/logs',
})
}, 2000)
}
}
})
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 小程序开发分享页面后返回首页. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:微信小程序开发中怎样实现搜索内容高亮功能Artikel seterusnya:怎样使用微信小程序做出添加收藏

