Rumah >hujung hadapan web >tutorial js >Vue的UI组件库自定义动态组件
Vue的UI组件库自定义动态组件
- php中世界最好的语言asal
- 2018-06-13 09:47:502595semak imbas
这次给大家带来Vue的UI组件库自定义动态组件,UI组件库自定义动态组件的注意事项有哪些,下面就是实战案例,一起来看一下。
现在基于vue的UI组件库有很多,比如iview,element-ui等。但有时候这些组件库满足不了我们的开发需求,这时候我们就需要自己写一个插件。
举第一个栗子
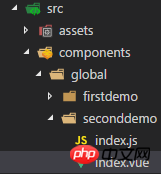
用vue-cli搭建好项目目录之后,在src/components下面新建一个文件夹放我们要写的插件,如图所示:

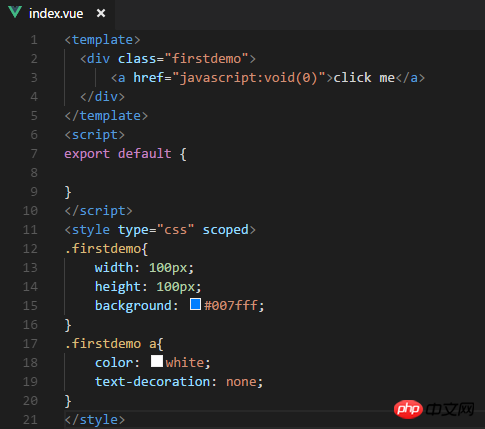
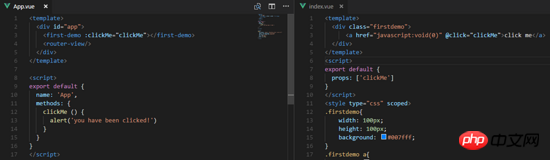
index.vue里写我们的组件,代码如下:

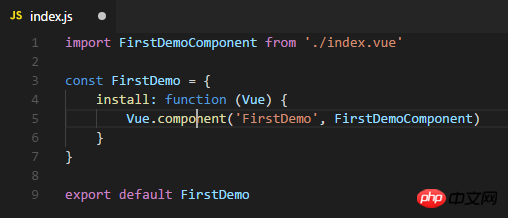
index.js里面写index.vue的install方法,并用Vue.component注册组件,代码如下:

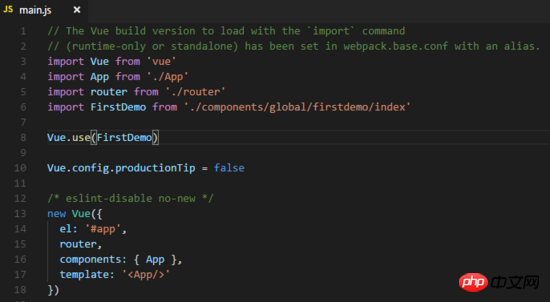
接下来我们要在默认的main.js里将刚刚写的index.js文件导入,并通过Vue.use来使用它,代码如下:

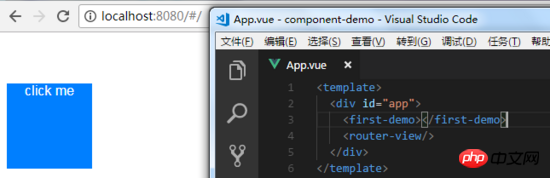
大功告成,接下来在app.vue里直接使用就可以啦,可以看到页面已经显示相应的组件了,如图:

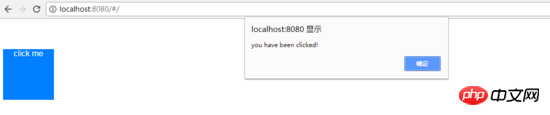
这时候我们还可以自定义click事件,并通过参数的方式传递给我们的插件,插件可以通过props属性获取到该事件,如图:

可以看到页面已经生效了:

Vue.component(id, [definition])用于注册或获取组件。
Vue.use(plugin)用于安装 Vue.js 插件。如果插件是一个对象,必须提供 install 方法。如果插件是一个函数,它会被作为 install 方法。install 方法调用时,会将 Vue 作为参数传入。当 install 方法被同一个插件多次调用,插件将只会被安装一次。
举第二个栗子
我们再建一个文件夹,如图:

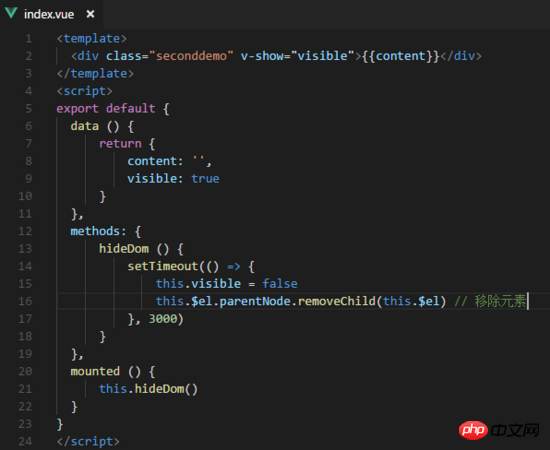
我们要写一个组件,能够显示外部传进来的内容,并在3秒后自动消失,代码如下:

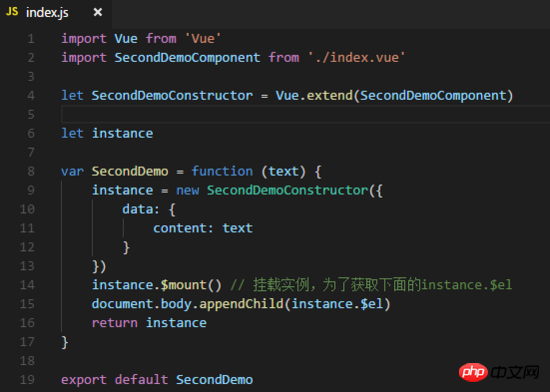
接下来我们要在index.js里使用构造器来创建它,如图:

依旧在默认的main.js里引用刚刚的js文件,并加入到Vue实例上,这样我们就可以直接通过this.$seconddemo()来调用了,代码如下:
import SecondDemo from './components/global/seconddemo/index'Vue.prototype.$seconddemo = SecondDemo
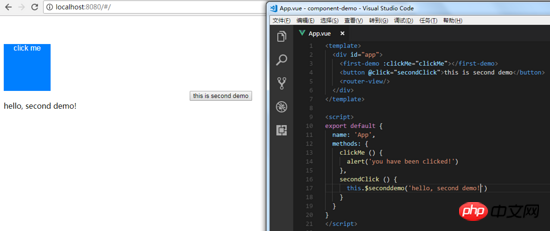
在app.vue里使用它,发现插件加载成功了,如图:

Vue.extend(options)是 Vue 的构造器,用于创建一个“子类”。
统一管理自定义组件
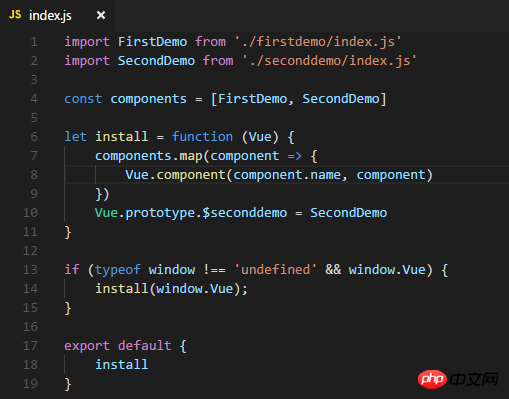
当组件数量很多时,我们可以通过提供一个统一的出口文件来管理这些自定义组件,首先在global文件夹下新建一个index.js文件,代码如图:

index.js文件帮我们把所有自定义的组件都通过Vue.component注册了,最后export一个包含install方法的对象给Vue.use()使用。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci Vue的UI组件库自定义动态组件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

