Rumah >hujung hadapan web >tutorial js >在webpack中有关vue项目资源文件报404问题(详细教程)
在webpack中有关vue项目资源文件报404问题(详细教程)
- 亚连asal
- 2018-06-12 18:05:353445semak imbas
这篇文章主要介绍了解决webpack vue 项目打包生成的文件,资源文件报404问题的修复方法,需要的朋友可以参考下
最近在使用webpack + vue做个人娱乐项目时,发现npm run build后,css js img静态资源文件均找不到路径,报404错误。。。网上查找了一堆解决办法,总结如下
一、首先修改config目录下的index.js文件

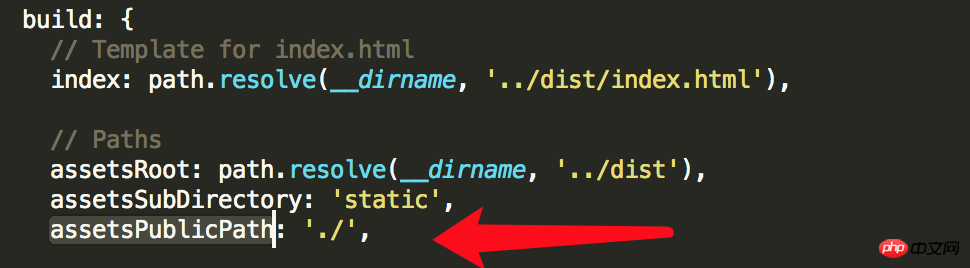
将其中build的配置项assetsPublicPath进行修改,改为

目的是将资源文件的引入路径,改为相对地址(相对index.html)
二、此时html中的js、css、img引入均没有问题,但是css中的background-image还是报404
此时的问题原因是,使用了相对地址后,在css进行引入的图片路径,其相对的是css文件的路径
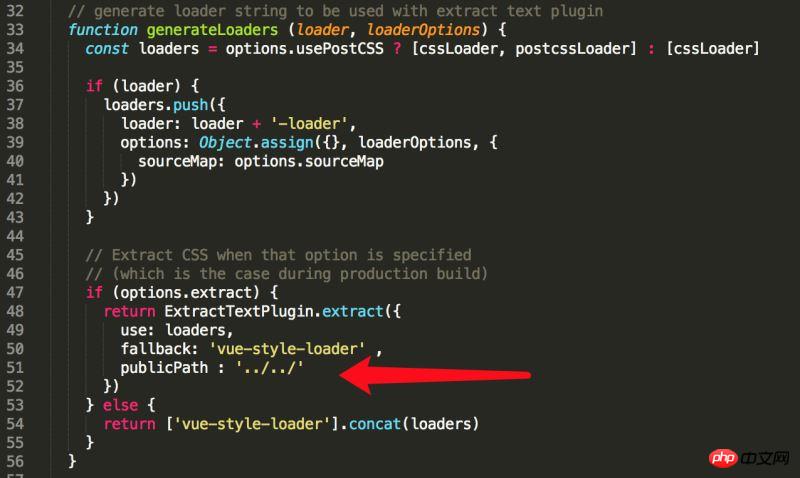
此时的修改方法是,修改build文件夹中的utils.js文件,修改如下这一行

这样css中的背景图也OK了,如果在css中引入字体也可以用这样的方式修复404问题。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用casperjs和resemble.js如何实现像素对比(详细教程)
使用async-validator如何编写Form组件(详细教程)
在vue-cli webpack中如何引入jquery(详细教程)
Atas ialah kandungan terperinci 在webpack中有关vue项目资源文件报404问题(详细教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

