本篇文章主要介绍了详解Webpack+Babel+React开发环境的搭建的方法步骤,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
1.认识Webpack
构建应用前我们先来了解一下Webpack, Webpack是一个模块打包工具,能够把各种文件(例如:ReactJS、Babel、Coffeescript、Less/Sass等)作为模块进行编译后进行打包。
2.安装Webpack
要开始使用Webpack在项目中进行开发前我们首先需要在全局环境中进行安装。
npm install webpack -g
3.创建一个项目
安装好后创建一个名叫learn-webpack的项目并进入该项目文件夹,当然项目名字你可以起你自己想要的名字。
mkdir learn-webpack && cd learn-webpack
通过编辑器找到你刚刚所创建的项目文件夹

现在我们来创建2个文件:
app.js
document.querySelector('#app').innerHTML = 'Hello World!';
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Learn-webpack</title> </head> <body> <p id="app"></p> <script src="dist/bundle.js"></script> </body> </html>
然后在终端执行
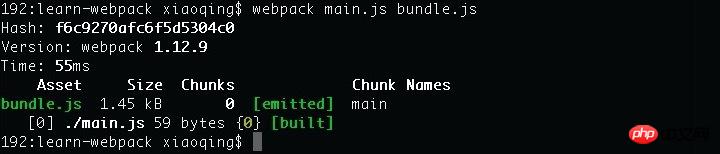
webpack ./app.js ./dist/bundle.js

最后执行启动本地的http服务
python -m SimpleHTTPServer
这个时候你就可以在浏览器输入:http://localhost:8000

如果你能在浏览器里面看到Hello world!那说明你已经成功的利用Webpack把main.js打包并编译到了bundle.js.是不是很简单?
定义一个配置文件
上面的只是对Webpack的使用进行了一些简单的介绍,实际上每个项目下都应该包含一个webpack.config.js,用来告诉Webpack需要做些什么。
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
}
}现在在终端中运行:webpack
看看是不是和之前输入 webpack ./app.js ./dist/bundle.js 的打包编译结果一样。
entry:指定打包的入口文件
1.单个文件打包为单个输出文件,直接写该文件的名字,例如:entry:"main.js"
2.多个文件打包为单个输出文件,将文件名放进一个数组,例如:entry:['main.js','xx.js']
3.多个文件打包为多个输出文件,将文件名放入一个键字对,例如:entry: {a:'main.js',b:'xx.js'}
output:配置打包结果
path为定义输出文件夹,filename为打包结果文件的名称,如果指定打包入口文件为上面的1、2种情况,filename里面直接跟你想输出的文件名。若为第3种情况filename里面需写成[name].文件名.js,filename里面的[name]为entry中的键。
监听变化自动打包
当我们在不停的对代码进行变动的时候,为了不修改一次然后又手动去进行打包一次。可以使用webpack的watch功能。
webpack --watch 或者 webpack -w
或者可以直接在配置代码里面把watch设置为true
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
watch: true
}4.使用Babel
Babel是什么?Babel 是一个 JavaScript 编译器。使用它可以将ES6的语法转换为ES5的语法,以便在现在有的环境执行。
在终端执行:npm install webpack babel-loader babel-core babel-preset-es2015 --save-dev
执行安装完成后需要将之前的webpack.config.js修改为:
module.exports = {
entry: "./app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
query: {
presets: ['es2015']
}
}
]
},
resolve: {
extensions: ['','.coffee','.js']
}
}现在就能在文件里面以ES6的语法进行代码编写,我们来测试一下,在app.js加入:
var func = str => {
console.log(str);
};
func('我现在在使用Babel!');ES6支持用箭头方式来定义函数,如果你能在控制台看到“我现在在使用Babel!”的打印文字,说明我们的Babel模块安装成功,可以开始使用ES6进行代码编写了。
loaders项里面表示用来加载这种类型的资源的loader。
test,是一段正则,表示进行匹配的资源类型。
exclude为指定应该被忽略的文件,我们在这儿指定了/node_modules/。
query有2种写法, 一种是直接以字符串形式跟在loader名后:
loader: 'babel-loader?presets[]=es2015
另一种如本文所示:
query: {
presets: ['es2015']
}resolve.extensions 用于指明程序自动补全识别哪些后缀,
注意一下, extensions 第一个是空字符串! 对应不需要后缀的情况.
5.结合React
前面我们已经对Webpack和Babel进行了配置并做了一些介绍,基本的环境已经搭建好了,现在我们开始在使用React。
终端输入以下代码对react和react-dom进行安装
npm install react react-dom --save
Babel针对React的所有的预设插件
npm install babel-preset-react --save-dev
由于我们增加了react的预设插件,所以需要对webpack.config.js进行修改。
将module -> loaders下面的query修改如下:
query: {
presets: ['es2015','react']
}现在创建一个名为hello.js的文件
import React from "react";
class Hello extends React.Component{
render() {
return (
<p>
Hello, World!
</p>
)
}
}
export default Hello;然后将app.js里面的文件修改如下:
import React from "react";
import ReactDOM from "react-dom";
import Hello from "./hello";
// var func = str => {
// console.log(str);
// };
//
// func('我现在在使用Babel!');
// document.querySelector('#app').innerHTML = 'Hello World!';
ReactDOM.render(
如果你能在浏览器里面看到 "Hello, React!",就说明我们已经将Webpack+Babel+React的环境搭建好了,接下来我们就可以此基础上来进行开发了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
如何解决vue 更改计算属性后select选中值不更改的问题,具体操作如下
如何解决iview 的select下拉框选项错位的问题,具体操作如下
Atas ialah kandungan terperinci 详细解答Webpack+Babel+React环境搭建(详细教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Dreamweaver CS6
Alat pembangunan web visual

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini





