Rumah >hujung hadapan web >tutorial js >使用vue如何实现的购物商城
使用vue如何实现的购物商城
- 亚连asal
- 2018-06-12 17:31:394405semak imbas
这篇文章主要介绍了基于Vue、Vuex、Vue-router实现的购物商城(原生切换动画)效果,需要的朋友可以参考下
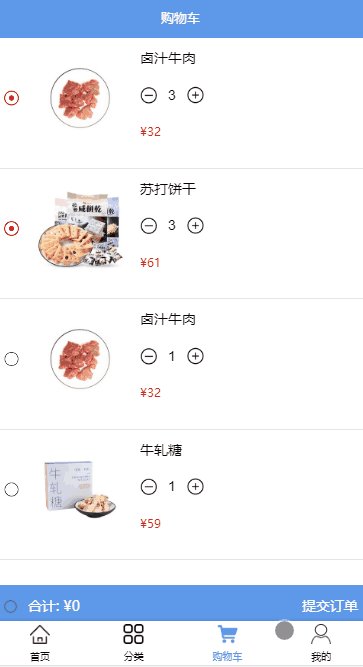
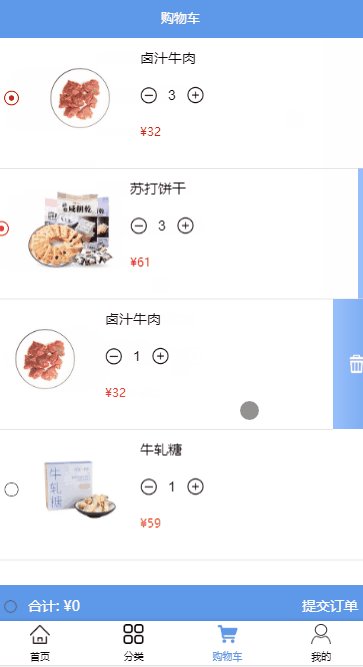
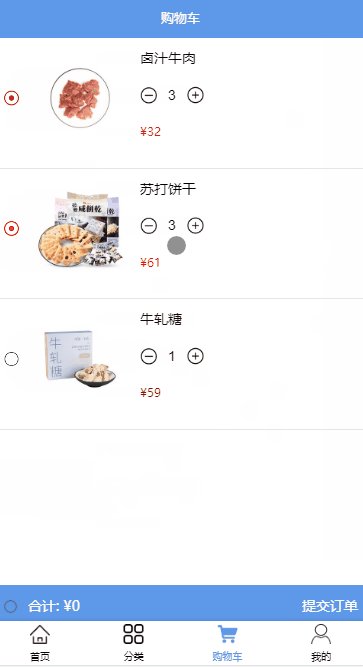
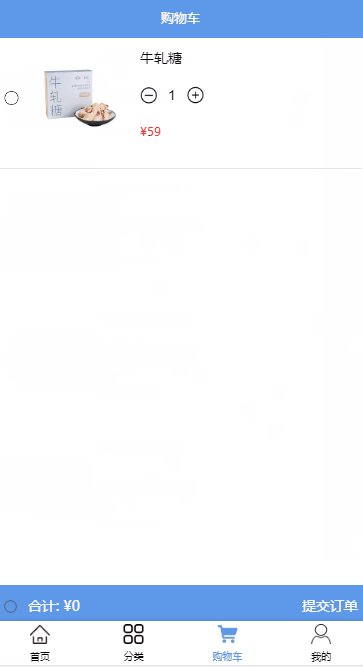
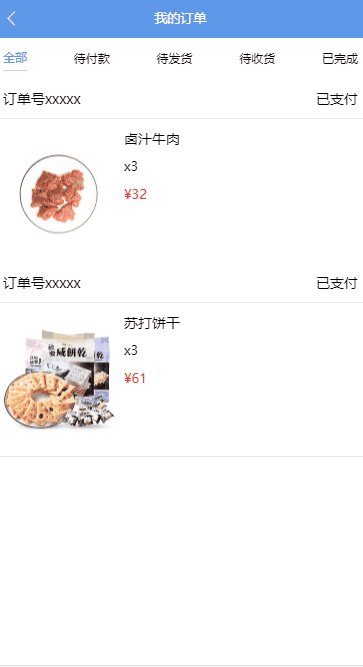
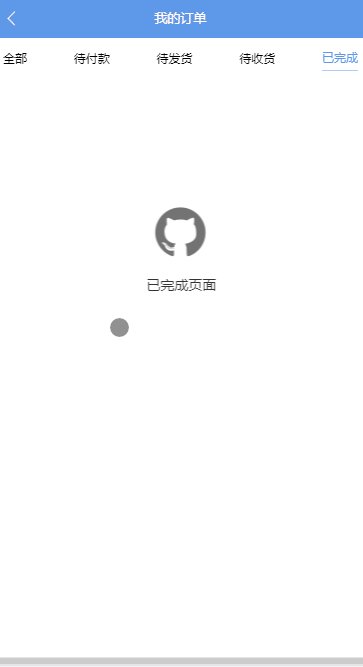
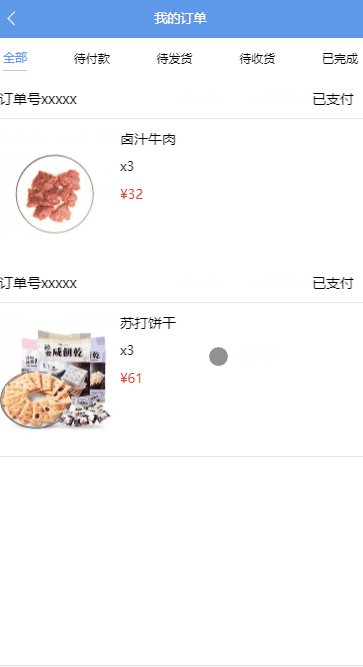
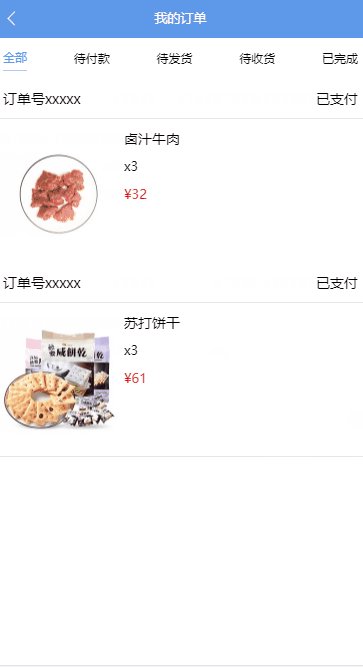
效果图如下所示:

在线地址: github.czero.cn/fancy
点击下载安卓apk安装包
源码地址: github.com/czero1995/f…
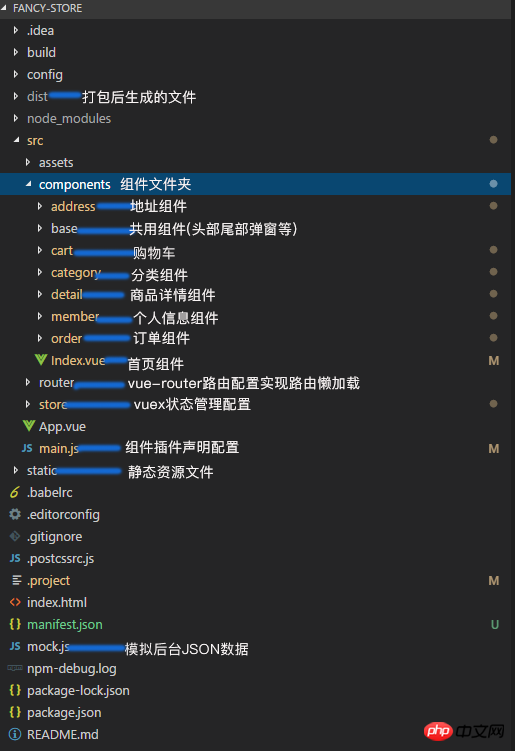
项目主架构

使用的库
vue-cli (vue+webpack脚手架)
vue-router(路由跳转)
vuex(状态管理)
axios(数据请求)
mock.js(模拟后台数据)
vue-touch(手势判断)
fastclick(解决移动端浏览器 300 毫秒点击延迟问题)
vue-lazyload(图片懒加载)
swiper(轮播)
设计布局:
将页面的固定布局 position:fixed (比如Header,Footer)全部改为绝对布 局position:absolute ;
因为fixed会出现莫名其妙的兼容性问题,比如在ios11或ios8下会失效,输入框软键盘激活之后会把底部的固定定位弹出去,导致布局错乱。
用absolute实现fixed细节可以参考这篇
HTML5
CSS3
Less
rem(阿里用的那套rem算法)
Flex(弹性布局)
vue-touch(用于实现购物车左滑删除功能) *动画(vue原生transition实现原生app的效果)
数据请求:
Mock(模拟后台数据)
Axios(请求数据)
逻辑交互:
vue(数据渲染,各个组件间的数值传递)
vue-router(组件间的路由跳转)
vuex(全局状态的管理)
优化方案:
腾讯智图(压缩图片,减少图片的体积)
vue-lazyload(图片懒加载,缓解加载数据,提高网页性能)
fastclick(解决移动端300ms延迟,提高页面交互流畅度)
vue-rouer(路由懒加载,分离app的js为多个js文件,到对应的页面再执行对应的js)
webpack(config/index.js文件内的productionSourceMap改为false,这样打包出来的文件可以没有.map结尾的js文件,且文件体积减少至少一半)
实现细节
媲美原生的页面前进和后退的动画实现:

指定transition:name
在data中声明默认的进出动画
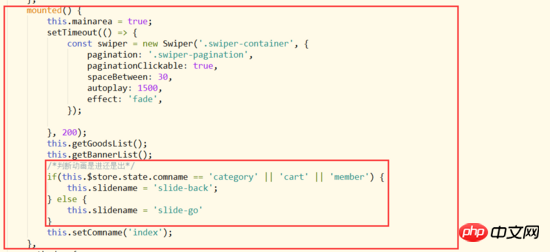
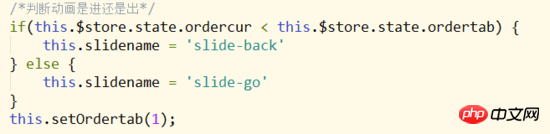
在mounted()数据渲染初始化完成之后进行判断

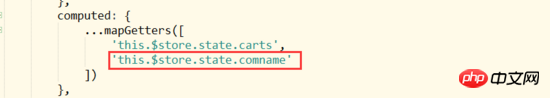
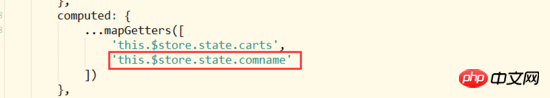
拿到vuex的状态值

然后进行判断

最后将当前的组件名字传给vuex,实现不同的组件进去就有不同的切换动画。
下一页动画
.slide-go-enter-active,
.slide-go-leave-active {
transition: all .5s;
opacity: .8;
}
.slide-go-enter,
.slide-go-leave-to {
transition: all .5s;
transform: translate3d(100%, 0, 0);
opacity: .8;
}返回上一页动画
.slide-back-enter-active,
.slide-back-leave-active {
transition: all .5s;
}
.slide-back-enter,
.slide-back-leave-to {
transition: all .5s;
transform: translate3d(-100%, 0, 0);
}购物车左滑删除

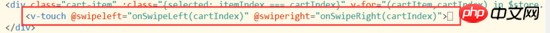
v-touch
在css中设置好删除按钮的偏移量
-webkit-transform: translate(-12%, 0); -webkit-transition: all 0.3s linear;
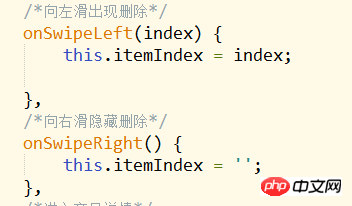
左右滑方法

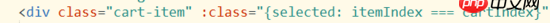
滑动的时候触发select样式,进行绑定
让当前的列表项==购物车的列表,样式会被激活,出现左滑删除


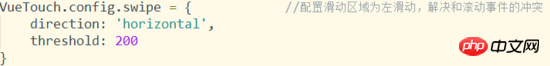
注意页面的盒子使用盒子之后会和原生页面出现冲突,导致滑动不流畅
因此,需要在main.js指定默认的滑动方式为横向滑动触发

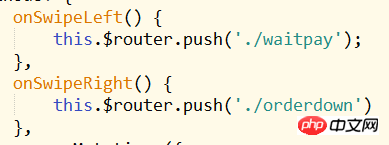
订单页面,点击顶部导航和左右滑动进行组件的切换以及动画样式的判断

也是使用的v-touch组件,实现方式和组件切换类似。 我给每个订单状态的组件一个不同的数字,根据这个数字,判断组件是左滑动的动画还是又滑动的动画


上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue中有几种绑定变量的值以及防止其改变的方法(详细教程)
在JavaScript中定义函数用 var foo = function () {} 和 function foo()区别介绍(详细教程)
详细讲解使用Node.js写一个简单的命令行工具(详细教程)
Atas ialah kandungan terperinci 使用vue如何实现的购物商城. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

