本篇文章主要教给大家如何用JS写一些商城中秒杀等自动点击功能,有这方面需要的朋友赶快学习下思路吧。
我们先来看下秒杀活动页面代码
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>
Micomo
</title>
</head>
<body>
<p>
<p>
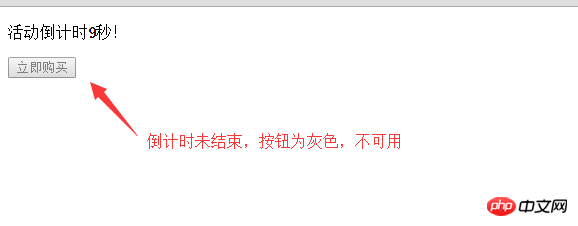
活动倒计时<strong id="endtime"></strong>秒!
</p>
<input type="button" id="btn" value="立即购买" disabled="disabled" onClick="func()"/>
</p>
<script src="/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
//倒计时30秒
var i = 30;
function remainTime() {
if (i > 0) {
document.getElementById("endtime").innerHTML = i--;
setTimeout("remainTime()", 1000);
}
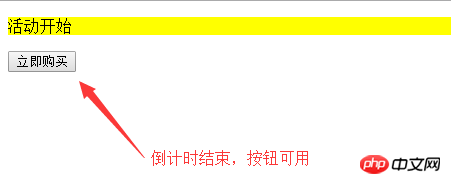
if (i == 0) {
$("p").text("活动开始");
$("p").css("background-color", "yellow");
//倒计时结束,按钮状态改为可用
document.getElementById("btn").disabled = false;
}
}
remainTime();
//点击按钮触发的方法
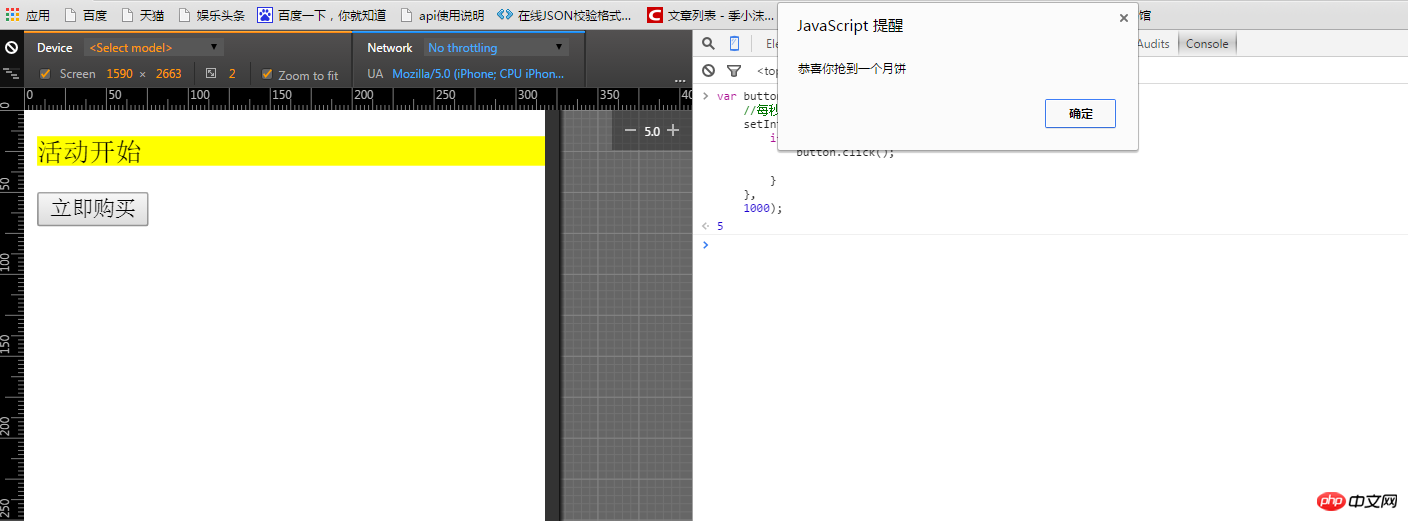
function func() {
alert("恭喜你抢到一个月饼");
}
</script>
</body>
</html>页面预览


脚本 js
代码
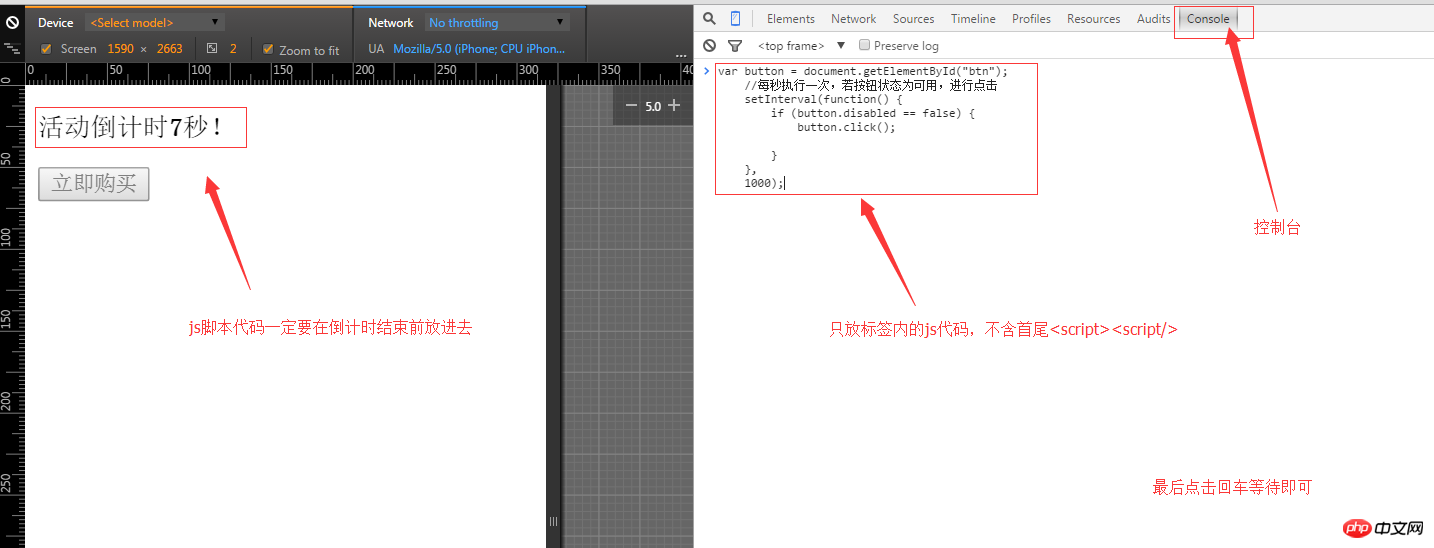
<script type="text/javascript">
var button = document.getElementById("btn");
//每秒执行一次,若按钮状态为可用,进行点击
setInterval(function() {
if (button.disabled == false) {
button.click();
}
},
1000);
</script>setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
如何放到浏览器
浏览器打开活动页面,按F12进入调试模式,找到Console控制台,将上面js脚本标签内的代码粘贴进去(不要首尾标签),点击回车即可,一定要在活动结束前放进去。

结果预览

修改setInterval(function(){},millisec)中的millisec(毫秒为单位),可以控制点击频率。
这只是个简单的js代码,没有实现验证码自动验证。
可以参考学习,切勿拿来做有违道德,谋取利益的事。
个人博客,仅用来做些笔记,不保证内容正确性,若发现错误,恳请纠正。
百度浏览器积分兑换
打开如下页面,按F12,将代码放到console下,回车。


代码
//选取data-id为6的<a>标签
var button = $("a[data-id='6']");
//每秒执行一次,若按钮状态为可用,进行点击
var fuc = setInterval(function() {
//如果出现刷新验证码的按钮,则表明已抢到
if($(".refresh-btn").length > 0){
window.clearInterval(fuc);
//桌面通知,只有chrome,firefox浏览器支持桌面API
Notification.requestPermission(function(status) {
var n = new Notification('通知消息', { body: '爱奇艺会员兑换码!' });
});
} else {
button.click();
}
},1000);//一秒一次点击上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci 在JS中如何实现网页自动秒杀点击(详细教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),






