Rumah >hujung hadapan web >tutorial css >关于css控制UL LI 的样式解析
关于css控制UL LI 的样式解析
- 不言asal
- 2018-06-12 11:50:473150semak imbas
这篇文章主要介绍了关于关于css控制UL LI 的样式解析,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
p+CSS里,我们用得最多的就是ul li来显示数据,如新闻按钮等。下面给大家一个css ul li的例子供学习
ec9f6427073c7877b763877a98de2cdd ff6d136ddc5fdfeffaf53ff6ee95f185 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812首页5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 88e04aaaafdbe45d6ad5c2fcc5b754d4bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812博客5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 88e04aaaafdbe45d6ad5c2fcc5b754d4bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812设计5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 88e04aaaafdbe45d6ad5c2fcc5b754d4bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812相册5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 88e04aaaafdbe45d6ad5c2fcc5b754d4bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812论坛5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 88e04aaaafdbe45d6ad5c2fcc5b754d4bed06894275b65c1ab86501b08a632eb 25edfb22a4f469ecb59f1190150159c6f1b3ba8846c179e65eb68da95b01a812关于5db79b134e9f6b82c0b36e0489ee08edbed06894275b65c1ab86501b08a632eb 929d1f5ca49e04fdcb27f9465b944689 94b3e26ee717c64999d7867364b1b4a3
CSS:
#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;}
解释一下:
#menu ul {list-style:none;margin:0px;}
list-style:none,这一句是取消列表前点,因为我们不需要这些点。
margin:0px,这一句是删除UL的缩进,这样做可以使所有的列表内容都不缩进。
#menu ul li {float:left;}
这里的 float:left 的左右是让内容都在同一行显示,因此使用了浮动属性(float)。
CSS中的ul与li样式详解
ul和li列表是使用CSS布局页面时常用的元素。在CSS中,有专门控制列表表现的属性,常用的有list-style-type属性、list-style-image属性、list-style-position属性和list-style属性。
一、list-style-type属性
list-style-type属性是用来定义li列表的项目符号的,即列表前面的修饰。list-style-type属性是一个可继承的属性。其语法结构如下:(列举一些常用的属性值)
list-style-type:none/disc/circle/square/demical/lower-alpha/upper-alpha/lower-roman/upper-roman
list-style-type属性的属性值有很多,在这里我们只是列举了比较常用的几个。
none:不使用项目符号。 disc:实心圆。 circle:空心圆。 square:实心方块。 demical:阿拉伯数字。 lower-alpha:小写英文字母。 upper-alpha:大写英文字母。 lower-roman:小写罗马数字。 upper-roman:大写罗马数字。
使用list-style-type属性的示例代码如下:
li{
list-style-type:square;}
ff6d136ddc5fdfeffaf53ff6ee95f185
25edfb22a4f469ecb59f1190150159c6这里是列表内容bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6这里是列表内容bed06894275b65c1ab86501b08a632eb
25edfb22a4f469ecb59f1190150159c6这里是列表内容bed06894275b65c1ab86501b08a632eb
929d1f5ca49e04fdcb27f9465b944689
该样式应用到页面的效果如下图所示。

二、list-style-image属性
list-style-image属性用来定义使用图片代替项目符号。它也是一个可继承属性,其语法结构如下:
list-style-image:none/url
list-style-image属性可以取两个值:
none:没有替换的图片。 url:要替换图片的路径。
来看一段代码:
li{
list-style-image:url(images/bg03.gif);}
<ul>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>效果如下图。

三、list-style-position属性
list-style-position属性,是用来定义项目符号在列表中显示位置的属性。它同样是一个可继承的属性,语法结构如下:
list-style-position:inside/outside
inside:项目符号放置在文本以内。 outside:项目符号放置在文本以外。
使用list-style-position属性的示例如下:
li{
list-style-type:square;
list-style-position:outside;}
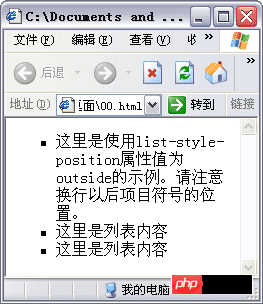
<ul>
<li>这里是使用list-style-position属性值为outside的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>效果如下图所示。

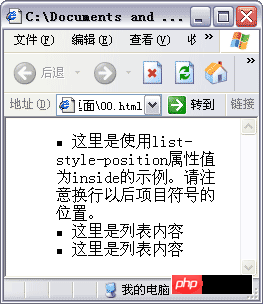
再来看一下属性值为inside的样式。
li{
list-style-type:square;
list-style-position:inside;}
<ul>
<li>这里是使用list-style-position属性值为inside的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>
四、list-style属性
list-style属性是综合设置li样式的属性,也是一个可以继承的属性,语法结构如下:
li-style:list-style-type/list-style-image/list-style-position
各个值的位置可以交换。比如:
li{
list-style:url(images/bg03.gif) inside;}
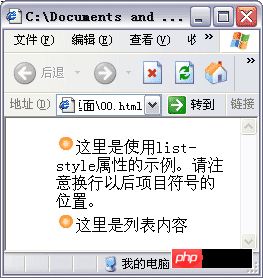
<ul>
<li>这里是使用list-style属性的示例。请注意换行以后项目符号的位置。</li>
<li>这里是列表内容</li>
</ul>可以看一下应用到页面的效果。

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
css中强制换行word-break、word-wrap、white-space的区别
Atas ialah kandungan terperinci 关于css控制UL LI 的样式解析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

