Rumah >hujung hadapan web >tutorial js >如何使用JS动态加载绑定
如何使用JS动态加载绑定
- php中世界最好的语言asal
- 2018-06-12 10:18:062159semak imbas
这次给大家带来如何使用JS动态加载绑定,如何使用JS动态加载绑定的注意事项有哪些,下面就是实战案例,一起来看一下。
前言
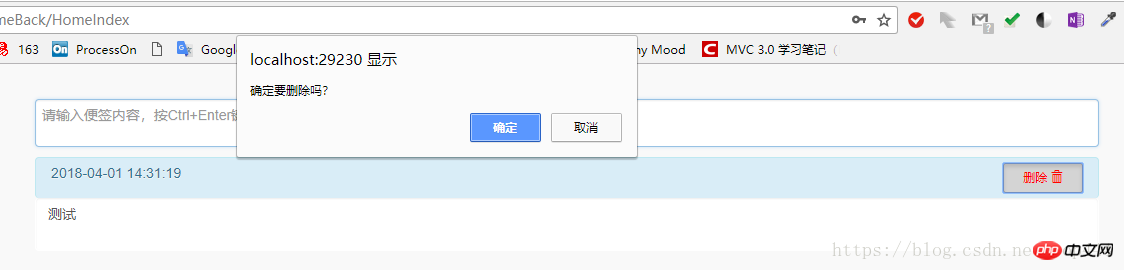
在添加一条数据时,使用动态加载显示在界面,后来发现一个严重的bug,拿我做的这个便签为例,当我添加一条数据后,然后点击删除的时候,提示是否删除,如下图:

但是当我添加两条以上的数据时,删除第几条就会提示几次是否确认删除。
经过排查,终于发现问题所在。
正文
当动态添加内容后,通常会写上添加的这些p中需要用到的事件,比如click事件/chang事件等。还拿我的删除事件为例,由于删除事件必须写在添加便签的事件下,所以当添加第一条数据时,绑定一次,添加第二条时,绑定一次,添加第n条数据时,已经绑定了n次删除事件,所以在删除第n条数据时,也就会提示n次是否确认删除。
既然找到了错误的原因,就好解决了,在绑定删除事件前,只要把上次绑定的事件解绑就可以了。
代码:
//解绑
$(".deletebtn").off("click");
$(".update").off("change");
//绑定
$(".deletebtn").bind('click', delete_click);
$(".update").bind('change', change_fonts);
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci 如何使用JS动态加载绑定. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:在axios中如何实现全局注册Artikel seterusnya:使用Vue+Flask如何实现登录验证跳转(详细教程)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

