Rumah >hujung hadapan web >html tutorial >HTML5 progress进度条详解
HTML5 progress进度条详解
- jackloveasal
- 2018-06-11 23:42:135365semak imbas
HTML5 progress进度条详解
HTML5 progress 元素简介
progress是HTML5的一个新元素,表示定义一个进度条,用途很广泛,可以用在文件上传的进度显示,文件下载的进度显示,也可以作为一种loading的加载状态条使用。
html5 progress进度条语法
|
点击这里查看html5 progress进度条的样子。
html5 progress 属性
progress max
max属性表示进度条的进度最大值,如果有此值,必须是大于0的有效浮点数。max的默认值是1.
progress value
value属性表示进度条完成的进度之,value值的范围为0~max之间。如果没有设置max属性,那么value属性值的范围要在0~1之间。
如果没有value值,那么完成进度是不确定的。这时候表示任务正在进行中,但不知道多长时间可以完成。这时候的progress在webkit浏览器中我们可以用作loading来使用,表示正在页面加载中,或者ajax请求后台数据中。

上图截自chrome浏览器。
没有设置value值的progress就像一个加载中loading,中间的进度块来回游荡。
没有value的progress在window7下的模样如下图:

确实有点丑,不过是继承了windows的典型风格。
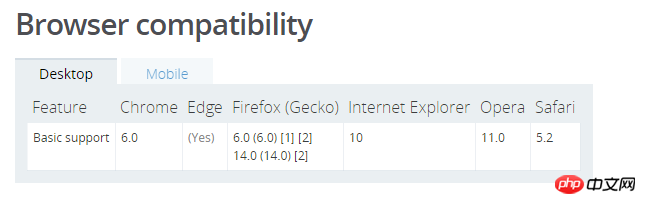
html5 progress兼容性
progress在IE10+浏览器都支持

html5 progress 进度效果展示
progress动画效果模拟代码如下:
<progress value="0" max="100">您的浏览器不支持progress元素</progress>
<br/><br/>
<input type="button" value="开始" onclick="goprogress()"/>
<script>
function goprogress(){
var pro=document.getElementsByTagName("progress")[0];
gotoend(pro,0);
}
function gotoend(pro,value){
var value=value+1;
pro.value=value;
if(value<100) {
setTimeout(function(){gotoend(pro, value);},20)
}else{
setTimeout(function(){alert("任务完成")},20);
}
}
</script> |
点击这里查看progress动画模拟。
html5 progress相关样式设置
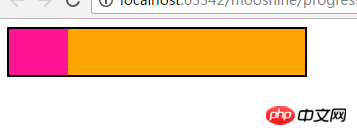
我们以实现一个progress的自定义样式为例子,来讲述progress有哪些样式可以供我们设置。

我们要把progress改变成上面这种模样。
代码如下:
<progress value="20" class="mypro" max="100">
您的浏览器不支持progress元素
</progress>
.mypro{
background:orange;
border:1px solid red;
border:2px solid #000;
width:300px;
height:50px;
-webkit-appearance: none;
}
::-ms-fill{
background:deeppink;
}
::-moz-progress-bar{
background:deeppink;
}
::-webkit-progress-bar{
background:orange;
}
::-webkit-progress-value{
background:deeppink;
} |
progress可以设置width,height,border等常用属性。
对于IE10+,firefox浏览器,可以用background设置进度条的背景色。
对于webkit浏览器,使用::-webkit-progress-bar设置进度条的背景色。
对于IE10+,用::-ms-fill设置进度条完成进度的背景色。
对于firefox,用::-moz-progress-bar设置进度条完成进度的背景色。
对于webkit浏览器,使用::-webkit-progress-value设置进度条完成进度的背景色。
注意:::-webkit-progress-bar设置的是进度条的背景色,而::-moz-progres-bar设置的是进度条完成进度的背景色,正好是反着的。
而且对于webkit浏览器,在IOS上要用-wekbit-appearance:none来清空progress的默认样式,才能让背景色,进度颜色起作用。
点击这里,查看自定义progress进度条样式。
html5 progress结语
我们可以在ajax2上传文件中,upload.onprogress事件回调中使用progress可以很方便的显示文件上传的进度。也可以在FileReader预览图片中使用的onprogress事件中使用progress元素显示图片读取的进度。
本文讲解了HTML5 progress进度条,更多相关内容请关注php中文网。
相关推荐:
Atas ialah kandungan terperinci HTML5 progress进度条详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

