一、框架标签的简单使用
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>框架集标签</title>
</head>
<frameset cols="25%,*">
<frame src="left.html" />
<frame src="right.html" />
</frameset></html>运行结果:

二、框架标签应用
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>网站后台系统显示页面</title>
</head>
<frameset rows="20%,*">
<frame src="top.html"/>
<frameset cols="20%,*">
<frame src="left.html" />
<frame name = "right" />
</frameset>
</frameset></html>left.html:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<a href="right.html" target="right">会员管理</a><br />
<a href="#">品牌管理</a><br />
<a href="#">商品管理</a><br />
<a href="#">分类管理</a><br />
<body>
</body></html>right.html:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
所有用户信息 </body></html>运行结果: 
三、HTML表单
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="get">
用户名:<input type="text" name="username" placeholder="请输入用户名" size="40px" maxlength="6"/><br />
密码:<input type="password" name="password"/><br />
确认密码:<input type="password" name="repassword"/><br />
性别:<input type="radio" name="sex" value="男"/>男 <input type="radio" name="sex" value="女" checked="checked"/>女<br />
爱好:<input type="checkbox" name="hobby" value="钓鱼"/>钓鱼 <input type="checkbox" name="hobby" value="打电动"/>打电动 <input type="checkbox" name="hobby" value="写代码"/>写代码<br />
头像:<input type="file" name="file"/><br />
籍贯:<select name="province">
<option>--请选择--</option>
<option value="北京">北京</option>
<option value="上海" selected="selected">上海</option>
<option value="广州">广州</option>
</select><br />
自我介绍: <textarea name="自我介绍"></textarea><br />
提交按钮:<input type="submit" value="注册"/><br />
普通按钮:<input type="button" value="zhuce"/><br />
重置按钮:<input type="reset" />
</form>
</body></html>运行结果: 
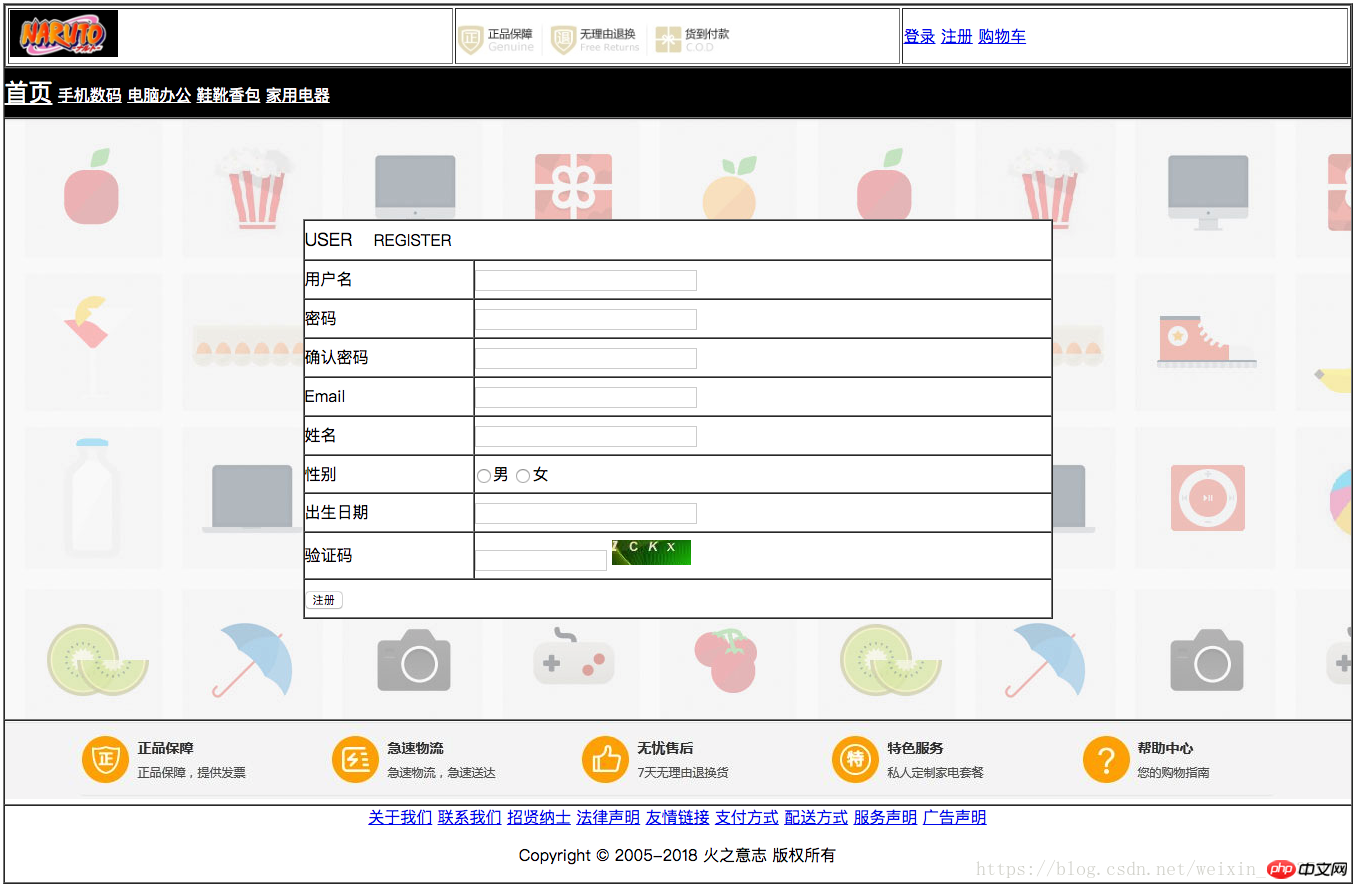
四、案例注册页面
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px">
<tr>
<td>
<table border="1px" width="100%">
<tr height="50px">
<td width="33.3%">
<img src="../img/logo2.png" height="47px"/>
</td>
<td width="33.3%">
<img src="../img/header.png" height="47px"/>
</td>
<td width="33.3%">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<tr height="50px">
<td bgcolor="black">
<a href="#"><font size="5" color="white">首页</font></a>
<a href="#"><font color="white">手机数码</font></a>
<a href="#"><font color="white">电脑办公</font></a>
<a href="#"><font color="white">鞋靴香包</font></a>
<a href="#"><font color="white">家用电器</font></a>
</td>
</tr>
<tr>
<td height="600px" background="../img/regist_bg.jpg">
<form action="#" method="get">
<table border="1px" width="750px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
<tr height="40">
<td colspan="2">
<font size="4">USER</font>   REGISTER </td>
</tr>
<tr>
<td>
用户名 </td>
<td>
<input type="text" name="user" size="35px"/>
</td>
</tr>
<tr>
<td>
密码 </td>
<td>
<input type="password" name="password" size="35px"/>
</td>
</tr>
<tr>
<td>
确认密码 </td>
<td><input type="password" name="repassword" size="35px"/></td>
</tr>
<tr>
<td>
Email </td>
<td><input type="text" name="email" size="35px"/></td>
</tr>
<tr>
<td>姓名</td>
<td><input type="text" name="username" size="35px"/></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" value="男"/>男 <input type="radio" name="sex" value="女"/>女 </td>
</tr>
<tr>
<td>出生日期</td>
<td>
<input type="text" name="birthday" size="35px"/>
</td>
</tr>
<tr>
<td>验证码</td>
<td>
<input type="text" name="yzm"/>
<img src="../img/yanzhengma.png"/>
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册"/>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<img src="../img/footer.jpg"/>
</td>
</tr>
<tr>
<td align="center">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<p>
Copyright © 2005-2018 火之意志 版权所有
</p>
</td>
</tr>
</table>
</form>
</body></html>运行结果:  本文讲解了
本文讲解了
$.ajax+php实战教程之下拉时自动加载更多文章原理讲解
关于zx-image-view图片预览插件,支持旋转、缩放、移动的相关操作
Atas ialah kandungan terperinci 关于HTML基础的讲解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AM
Dari teks ke laman web: Kekuatan HTMLApr 13, 2025 am 12:07 AMHTML adalah bahasa yang digunakan untuk membina laman web, menentukan struktur laman web dan kandungan melalui tag dan atribut. 1) HTML menganjurkan struktur dokumen melalui tag, seperti,. 2) Penyemak imbas menghancurkan HTML untuk membina DOM dan menjadikan laman web. 3) Ciri -ciri baru HTML5, seperti, meningkatkan fungsi multimedia. 4) Kesilapan biasa termasuk label yang tidak terkawal dan nilai atribut yang tidak disebutkan. 5) Cadangan pengoptimuman termasuk menggunakan tag semantik dan mengurangkan saiz fail.
 Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan PemulaApr 12, 2025 am 12:02 AMWebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AM
Peranan HTML: Penstrukturan Kandungan WebApr 11, 2025 am 12:12 AMPeranan HTML adalah untuk menentukan struktur dan kandungan laman web melalui tag dan atribut. 1. HTML menganjurkan kandungan melalui tag seperti, menjadikannya mudah dibaca dan difahami. 2. Gunakan tag semantik seperti, dan lain -lain untuk meningkatkan kebolehcapaian dan SEO. 3. Mengoptimumkan kod HTML boleh meningkatkan kelajuan pemuatan laman web dan pengalaman pengguna.
 HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AM
HTML dan Kod: Melihat lebih dekat pada istilahApr 10, 2025 am 09:28 AMHtmlisaspecifictypeofcodefocusedonstructuringwebcontent, manakala "kod" secara meluas ini
 HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AM
HTML, CSS, dan JavaScript: Alat penting untuk pemaju webApr 09, 2025 am 12:12 AMHTML, CSS dan JavaScript adalah tiga tiang pembangunan web. 1. HTML mentakrifkan struktur laman web dan menggunakan tag seperti, dan sebagainya. 2. CSS mengawal gaya laman web, menggunakan pemilih dan atribut seperti warna, saiz font, dan lain-lain.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab TerasApr 08, 2025 pm 07:05 PMHTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?Apr 07, 2025 am 12:11 AMHTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?Apr 06, 2025 am 12:04 AMAnexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa






