Rumah >hujung hadapan web >tutorial css >如何通过CSS3进行2D转换
如何通过CSS3进行2D转换
- jackloveasal
- 2018-06-11 17:50:063060semak imbas
转换是使元素改变形状、尺寸和位置的一种效果,CSS3包括2D转化和3D转化,在这里我们只接受2D转化!
1、translate()方法
通过 translate() 方法,元素从其当前位置移动,根据给定的位置参数进行转化
代码实现:

实际效果:

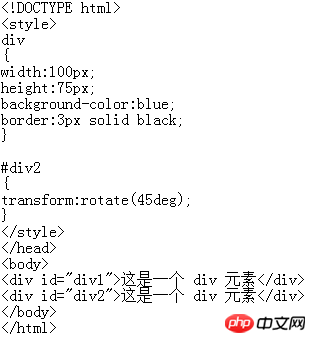
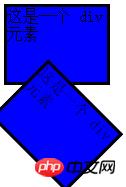
2.rotate() 方法
通过 rotate() 方法,元素顺时针旋转给定的角度。
代码实现:

实际效果:

3.scale() 方法
通过 scale() 方法,元素的尺寸会增加或减少
代码实现:

实际效果:

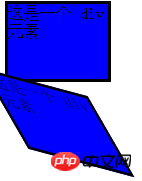
4.skew() 方法
通过 skew() 方法,元素翻转给定的角度
代码实现:

实际效果:

本文讲解了如何通过CSS3进行2D转换 ,更多相关内容请关注php中文网。
相关推荐:
Atas ialah kandungan terperinci 如何通过CSS3进行2D转换. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan:
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel sebelumnya:如何通过css3+html5实现纵向菜单Artikel seterusnya:css3+html5——摆动的钟表

