Rumah >hujung hadapan web >tutorial js >Nuxt.js常见的一些问题(详细教程)
Nuxt.js常见的一些问题(详细教程)
- 亚连asal
- 2018-06-11 15:36:485061semak imbas
本篇文章主要介绍了Nuxt.js踩坑总结分享,现在分享给大家,也给大家做个参考。
构建问题
1. 如何在 head 里面引入js文件?
背景: 在93f0f5c25f18dab9d176bd4f6de5d30e标签中,以inline的形式引入flexible.js文件。本项目主要为移动端项目,引入flexible.js 实现移动端适配问题。
Nuxt.js 通过 vue-meta 实现头部标签管理,通过查看文档发现,可以按照如下方式配置:
// nuxt.config.js
head: {
script: [
{ innerHTML: 'console.log("hello")', type: 'text/javascript', charset: 'utf-8'}
]
}结果,生成 html:
<script data-n-head="true" type="text/javascript" charset="utf-8">console.log("hello")</script>我们发现 vue-meta 把引号做了转义处理,加入 __dangerouslyDisableSanitizers: ['script'] 后,就不会再对这些字符做转义了,该字段使用需慎重!
接下来,要把 console.log("hello") 的内容替换成 flexible.js,配置升级之后:
head: {
script: [{ innerHTML: require('./assets/js/flexible'), type: 'text/javascript', charset: 'utf-8'}],
__dangerouslyDisableSanitizers: ['script']
}踩坑成功,下一个坑...
2. 如何使用预处理器
背景:在组件中的d477f9ce7bf77f53fbcf36bec1b69b7a, 3f1c4e4b6b16bbbd69b2ee476dc4f83a 或 c9ccee2e6ea535a969eb3f532ad9fe89 上使用各种预处理器,加上处理器后,控制台报错。
<style lang="sass"> .red color: red </style>
这个问题解决方法非常简单,只需要安装这些依赖就好。
npm install --save-dev node-sass sass-loader
但是解决过程并不是很顺利的,在阅读中文文档时,忽略版本号,按照上面的提示进行操作,发现不能成功,后来各种debug,最后发现了该解决方案。后知后觉的发现了中文文档的版本号过低,如果需要查看文档,一定要看最新版本的英文文档!
3. 如何使用px2rem
背景:在css中,写入px,通过px2rem loader,将px转换成rem
在以前的项目中,是通过 px2rem loader实现的,但是在Nuxt.js项目下,添加 css loader 还是很费力的,因为涉及到vue-loader。
想到了一个其他方案,可以使用 postcss 处理。可以在 nuxt.config.js 文件中添加配置,也可以在postcss.conf.js文件中添加。
build: {
postcss: [
require('postcss-px2rem')({
remUnit: 75 // 转换基本单位
})
]
},4. 如何拓展 webpack 配置
背景:给 utils 目录添加别名
刚刚说到,Nuxt.js内置了 webpack 配置,如果想要拓展配置,可以在 nuxt.config.js 文件中添加。同时也可以在该文件中,将配置信息打印出来。
extend (config, ctx) {
console.log('webpack config:', config)
if (ctx.isClient) {
// 添加 alias 配置
Object.assign(config.resolve.alias, {
'utils': path.resolve(__dirname, 'utils')
})
}
}5. 如何添加 vue plugin
背景:自己封装了一个 toast vue plugin,由于 vue 实例化的过程没有暴露出来,不知道在哪个时机注入进去。
可以在 nuxt.config.js 中添加 plugins 配置,这样插件就会在 Nuxt.js 应用初始化之前被加载导入。
module.exports = {
plugins: ['~plugins/toast']
}~plugins/toast.js 文件:
import Vue from 'vue' import toast from '../utils/toast' import '../assets/css/toast.css' Vue.use(toast)
6.如何修改环境变量 NODE_ENV
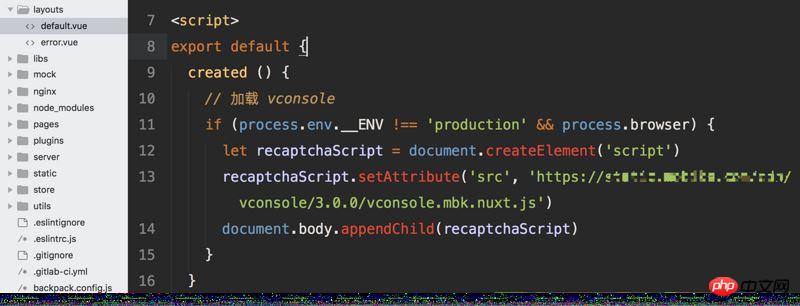
背景:在项目中,设置 3个 NODE_ENV 的值,来对应不同的版本。development,本地开发;release,预发布版本;production,线上版本。其中,预发布版本比production版本,多出vconsole。
// package.json
"scripts": {
"buildDev": "cross-env NODE_ENV=release nuxt build && backpack build",
"startDev": "cross-env NODE_ENV=release PORT=3000 node build/main.js"
},打印 process.env.NODE_ENV 依旧是,production。
在 backpack 的源码中,找到了答案,在 执行 backpack build 命令时,会把 process.env.NODE_ENV 修改为 production,并且是写死的不可配置的......
无奈下,只能在 process.env 下,添加 __ENV 属性,代表 NODE_ENV

这时,在页面中打印出来的信息 process.env.__ENV undefined,但是可以打印出 process.env.NODE_ENV。
可以通过配置 nuxt.config.js 中的,env属性,解决该问题。
env: {
__ENV: process.env.__ENV
}开发问题
1. Window 或 Document 对象未定义?
背景: 在引入第三方插件,或者直接在代码中写 window 时,控制台会给出警告,window 未定义。
发生在这个问题的原因时,node服务端并没有window 或 document 对象。解决方法,通过 process.browser 来区分环境。
if (process.browser) {
// 引入第三方插件
require('***')
// 或者修改window对象下某一属性
window.mbk = {}
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Atas ialah kandungan terperinci Nuxt.js常见的一些问题(详细教程). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

