Rumah >hujung hadapan web >tutorial js >D3.js做出内存圆形储存图
D3.js做出内存圆形储存图
- php中世界最好的语言asal
- 2018-06-11 14:48:032464semak imbas
这次给大家带来D3.js做出内存圆形储存图,D3.js做出内存圆形储存图的注意事项有哪些,下面就是实战案例,一起来看一下。
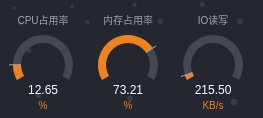
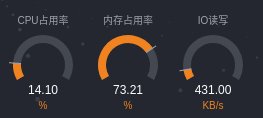
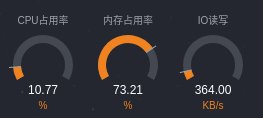
动态效果图:

仪表盘效果图
细看上面的动态效果图,可以发现:
一个值变换到一个新的值时,是一个渐变的过程;
圆弧末尾有一个竖线,作为仪表盘的指针,在仪表盘数值变化时,有一个弹性的动画效果。
一开始,我是用Echarts来实现仪表盘,但是它无法满足上面的两点需求。所以后来改成用D3.js。
D3.js可以完美地实现图表的定制,从细节上,完美地满足我们的需求。
初始化仪表盘
1、首先定义一个svg元素:
<svg id="myGauge" width="80" height="108" ></svg>
然后,声明一些变量用于初始化:
var width=80, height=108, //svg的高度和宽度,也可以通过svg的width、height属性获取 innerRadius = 22, outerRadius = 30, //圆弧的内外半径 arcMin = -Math.PI*2/3, arcMax = Math.PI*2/3, //圆弧的起始角度和终止角度
2、创建一个 arc 方法,并设置所有的属性,除了 endAngle。在创建圆弧的时候,传递一个包含 endAngle 属性的对象到这个方法,就可以计算出一个给定角度的 SVG path。
var arc = d3.arc() .innerRadius(22) .outerRadius(30) .startAngle(arcMin)
圆弧角度怎么设置呢?
把一个圆圈对应到一个时钟,那么12点钟对应的角度就是0,顺时针3点钟的角度是Math.PI/2,逆时针6点钟的角度是-Math.PI。因此-Math.PI*2/3到Math.PI*2/3的圆弧形状如上面的效果图所示。更多参考API文档中的arc.startAngle。
3、获取SVG元素,并且转换原点到画布的中心,这样我们在之后创建圆弧时就不需要再单独指定它们的位置了
var svg = d3.select("#myGauge")
var g = svg.append("g").attr("transform", "translate(" + width / 2 + "," + height / 2 + ")");
4、添加仪表盘中的文字(标题,数值,单位)
//添加仪表盘的标题
g.append("text").attr("class", "gauge-title")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", -45) //到中心的距离
.text("CPU占用率");
//添加仪表盘显示的数值,因为之后还要更新,所以声明一个变量
var valueLabel = g.append("text").attr("class", "gauge-value")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 25) //到中心的距离
.text(12.65);
//添加仪表盘显示数值的单位
g.append("text").attr("class", "gauge-unity")
.style("alignment-baseline", "central") //相对父元素对齐方式
.style("text-anchor", "middle") //文本锚点,居中
.attr("y", 40) //到中心的距离
.text("%");
D3制作的SVG图,与Echarts绘制的Canvas比起来,很重要的一个优点是,可以用CSS定义SVG的样式。比如,此处仪表盘标题的样式如下:
.gauge-title{
font-size: 10px;
fill: #A1A6AD;
}
5、添加背景圆弧
//添加背景圆弧
var background = g.append("path")
.datum({endAngle:arcMax}) //传递endAngle参数到arc方法
.style("fill", "#444851")
.attr("d", arc);
6、添加表示百分比的圆弧,其中percentage是要表示的百分比,0到1的小数。
//计算圆弧的结束角度
var currentAngle = percentage*(arcMax-arcMin) + arcMin
//添加另一层圆弧,用于表示百分比
var foreground = g.append("path")
.datum({endAngle:currentAngle})
.style("fill", "#444851")
.attr("d", arc);
7、在圆弧末尾添加一个指针标记
var tick = g.append("line")
.attr('class', 'gauge-tick')
.attr("x1", 0)
.attr("y1", -innerRadius)
.attr("x2", 0)
.attr("y2", -(innerRadius + 12)) //定义line位置,默认是在圆弧正中间,12是指针的长度
.style("stroke", "#A1A6AD")
.attr('transform', 'rotate('+ angleToDegree(currentAngle) +')')
rotate中的参数是度数,Math.PI对应180,因此需要自定义一个angleToDegree方法把currentAngle转换一下。
至此,一个SVG仪表盘就制作出来了,不过是静止的,那怎么更新这个仪表盘呢?
更新仪表盘
需要更新:表示新的百分比的圆弧;圆弧下方的数值。
修改圆弧下方的数值很简单:
valueLabel.text(newValue)
更新圆弧则稍麻烦一点,具体思路是:修改圆弧的endAngle,以及修改圆弧末尾指针的transform值。
实现的过程中,需要使用的API:
selection.transition:https://github.com/d3/d3-transition/blob/master/README.md#selection_transition
transition.attrTween:https://github.com/d3/d3-transition/blob/master/README.md#transition_attrTween
d3.interpolate:https://github.com/d3/d3-interpolate/blob/master/README.md#interpolate
1、更新圆弧,其中angle为新圆弧的结束角度。
//更新圆弧,并且设置渐变动效
foreground.transition()
.duration(750)
.ease(d3.easeElastic) //设置来回弹动的效果
.attrTween("d", arcTween(angle));
arcTween方法定义如下。它返回一个d属性的补间(渐变)动画方法,使一个圆弧从当前的角度渐变到另一个新的角度。
arcTween(newAngle) {
let self=this
return function(d) {
var interpolate = d3.interpolate(d.endAngle, newAngle); //在两个值间找一个插值
return function(t) {
d.endAngle = interpolate(t); //根据 transition 的时间 t 计算插值并赋值给endAngle
return arc(d); //返回新的“d”属性值
};
};
}
这个方法更详细的说明可以参考Arc Tween中的注释。
2、更新圆弧末尾的指针的原理同上,其中oldAngle是旧圆弧的结束角度。
//更新圆弧末端的指针标记,并且设置渐变动效
tick.transition()
.duration(750)
.ease(d3.easeElastic) //设置来回弹动的效果
.attrTween('transform', function(){ //设置“transform”属性的渐变,原理同上面的arcTween方法
var i = d3.interpolate(angleToDegree(oldAngle), angleToDegree(newAngle)); //取插值
return function(t) {
return 'rotate('+ i(t) +')'
};
})
至此,我们就成功制作了一个动态刷新的简介美观的SVG仪表盘。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Atas ialah kandungan terperinci D3.js做出内存圆形储存图. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

